Как вы возможно знаете, WordPress первоначально задумывался как блог, поэтому, когда мы попадаем в админку (на минуточку — ваш-сайт/wp-admin, если кто ещё не в курсе ), в меню мы видим все разделы, которые связаны с блогом — это записи, страницы, комментарии, пользователи.
Первоначально я предполагал, что вы имеете представление о том, что такое блог, поэтому мой урок не будет следующего характера — «если вы хотите чем-то поделиться с миром, то перейдите в Записи > Добавить новую.»
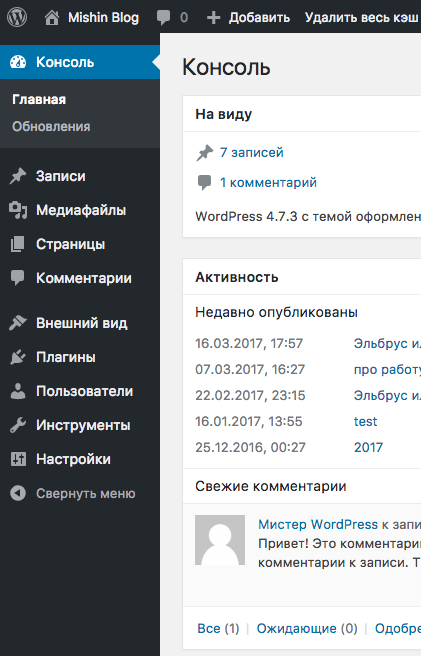
Мы все серьёзные и занятые люди и не любим, когда нас кормят «водой». На самом деле каждый из разделов меню — это отдельная тема, однако, очень вкратце я опишу, что где искать:

- Консоль — эту страницу я использую, чтобы смотреть новые комментарии к блогу, также сюда в коде я люблю добавлять другую информацию о сайте, различные графики, как например количество продаж, количество посетителей и так далее.
- Записи — первоначально — основной контент сайта, их можно использовать непосредственно как посты блога, однако также приемлемо применять как каталог товаров или работы портфолио (если у вас не планируется раздела с обычным блогом конечно же, так как разделять записи-посты блога и записи-товары по категориям… по-моему не стоит). И да, записи можно разделять по рубрикам и присваивать им метки.
- Медиафайлы — обычно я очень редко использую этот раздел меню (практически никогда), потому что, когда мне нужно к примеру вставить в пост картинку, я делаю это непосредственно на странице редактирования этого поста. Тем не менее все ваши картинки, документы и т д, загруженные на сайт через админку, вы можете найти именно на этой странице.
- Страницы — это могут быть любые статичные страницы сайта, как например «Обо мне», «Контакты», «Условия доставки», «Калькулятор услуг» — то есть всё то, что не является основным контентом сайта. Отдельный урок по страницам здесь.
- Комментарии — тут я тоже очень редко бываю, потому что сразу отвечаю на новые комментарии, либо удаляю спамеров непосредственно через Консоль (я кстати сделал, чтобы их там отображалось побольше).
-
Внешний вид — и хотя название этого раздела говорит само за себя, но тут отнюдь всё не так просто, как кажется на первый взгляд, поэтому пройдемся по подпунктам:
- Темы — очень важный момент — когда мы говорим «Создать сайт на WordPress» — имеется ввиду создать тему для WP, либо использовать существующую. Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро. Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними.
-
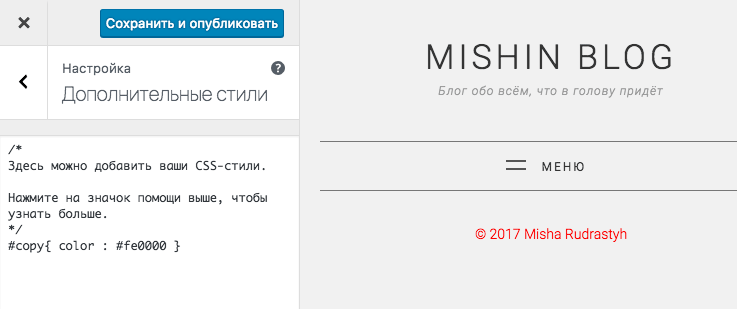
Настроить — редко пользуюсь этой штукой, но думаю, что в следующих версиях WordPress она получит больше возможностей и фишек. Сейчас она включает часть элементов, которые вы можете найти в настройках, меню, а также очень классную штуковину, которая появилась в одной из последних версий движка — опцию Дополнительные стили. Чем же она так хороша? Я объясню — когда вы работаете с готовой темой WordPress, то вполне вероятно, что автор продолжает дорабатывать эту тему, а соответственно, выпускать обновления, которые будут отображаться у вас в админке. Это значит, что если вы внесёте изменения в CSS непосредственно внутри темы, то после обновления всё полетит к чертям. Конечно наиболее рекомендуется для этого создавать дочернюю тему (это некоторое дополнение к теме, которое сохраняет все текущие возможности и позволяет привнести что-то своё), однако, если вам нужно всего-навсего сделать некоторые изменения в CSS, то лучше используйте Дополнительные стили. Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся.
Ах да, забыл сказать, что все изменения, сделанные через Настроить, моментально отображаются на сайте на этой же странице и вы можете решить, сохранить их или нет, если обновите страницу без сохранения изменений, то они будут потеряны. Пример ниже (#fe0000— красный цвет).Попробуйте сами у себя на сайте — да-да, прямо сейчас!
Сюда ещё очень любят добавлять всякие настройки разработчики тем. Я тоже так умею, но пока что не особо этим пользуюсь, возможно скоро начну.
- Иногда тема поддерживает Виджеты. Не думаю, что это требует рассмотрения прямо сейчас, однако про них вы можете подробно почитать здесь.
- А вот Меню — это суперская функция WordPress, которая пригодится вам на любом сайте, даже на своём собственном. Подробнее про меню тут.
- Редактор. Вообще, я рекомендую его отключать и использовать вместо него SFTP-клиент, но иногда он тоже может пригодиться. Этот же редактор есть и в плагинах.
- Плагины — расширение стандартного функционала WordPress — это может быть что угодно, от улучшенного редактора контента, до кэширования страниц и создания резервных копий. Вы можете устанавливать плагины прямо онлайн, либо загружать их в виде zip-архива. Подробнее про плагины читайте тут.
- Пользователи — в принципе тут всё вроде и так ясно. Конечно, есть некоторые моменты, которые можно рассмотреть отдельно, например роли пользователей, но это уже темы отдельных постов.
- Инструменты — обычно сюда добавляют свои настройки некоторые плагины, в остальном почти не пользуюсь этой функцией. Также при помощи этого меню происходит установка сети WordPress Multisite.
- Настройки — ну настройки сайта. В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.
Конечно, сюда отдельно можно добавлять и свои пункты меню — например отдельно от записей может быть также и пункт меню «Портфолио» и пункт меню «Товары» — наверное именно тогда, когда появилась такая возможность, WordPress перестал считаться просто платформой для блогов.
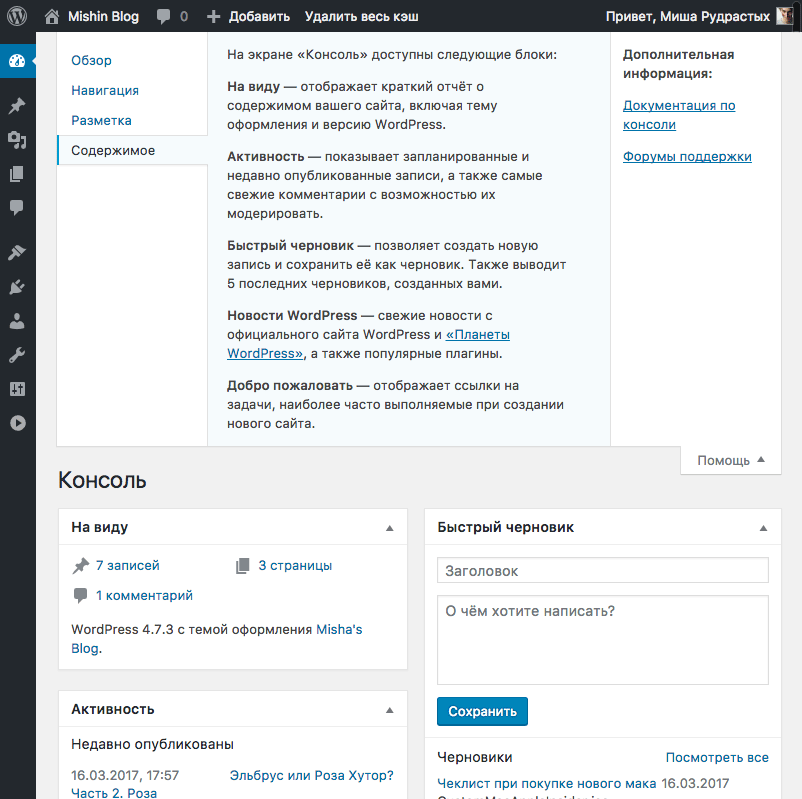
Отдельное внимание — вкладки «Настройки экрана» и «Помощь».
Теперь несколько неочевидных моментов. В первую очередь посмотрите в правую верхнюю часть экрана — там вы увидите одну или две вкладки (в зависимости от страницы админки, на которой находитесь) — это вкладки Настройки экрана и Помощь.
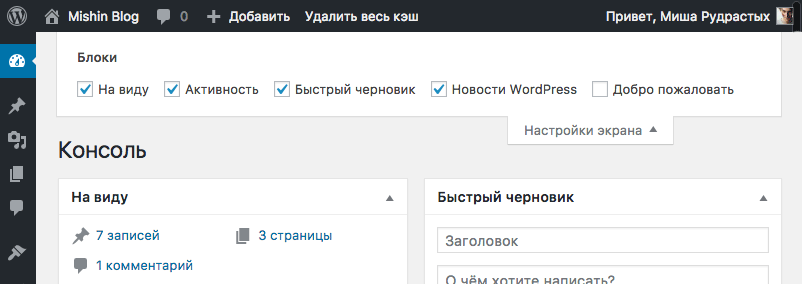
Название вкладки Помощь говорит само за себя, а вот Настройки экрана это уже кое-что поинтереснее — она позволяет поднастроить вам любую страницу админки под себя, например отключить ненужные блоки, изменить количество отображения записей на странице и так далее. В той же консоли это выглядит следующим образом:
Источник: misha.blog