Отличный вариант, чтобы новостной контент почувствовал печатную газету или просто организовать содержание по-другому – это реализовать колонки.
Мы покажем вам, как добавлять столбцы на ваш сайт без использования плагинов, которые будут держать время загрузки на вашем сайте низким и избежать проблем с обновлениями.
Вот некоторые из способов, которыми вы можете сделать это.
Использование кода для столбцов
Вы можете подумать об использовании HTML или CSS для создания столбцов на вашем сайте WordPress.
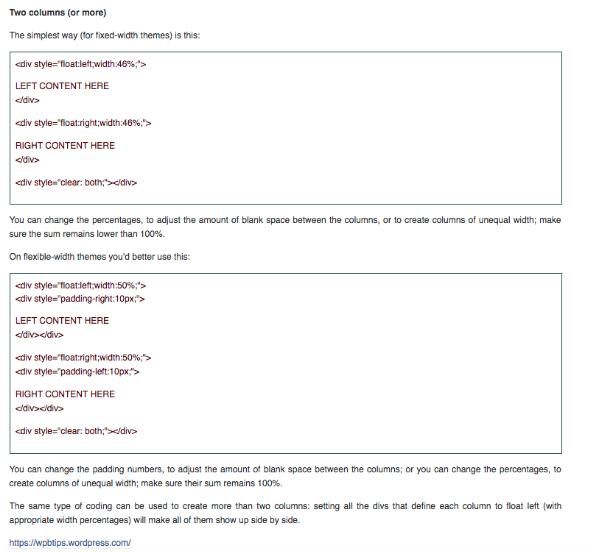
Это не так сложно, как большинство людей предполагают, и вы можете достичь этого с помощью lt;div’ gt; в паре с конкретным атрибутом стиля.
Мы включили пример этого типа кода ниже, который даст вам три равных столбца.
Стиль lt;div»ширина:30%;pодвадинг:0 10pt 0 0;float:left;» (гнёт);
Колонка 1
Колонка 1
Злт;/Див
Стиль lt;div»ширина:30%;pодвадинг:0 10pt 0 0;float:center;» (гнёт);
Колонка 2
Колонка 2
Злт;/Див
Стиль lt;div»ширина:30%;pодвадинг:0 10pt 0 0;float:right;» (гнёт);
Колонка 3
Колонка 3
Злт;/Див
Можно изменить пространство между столбцов и размер столбцов, регулируя значения обивки или ширины кода. Так, например, вы можете изменить ширину до пятидесяти процентов или тридцати процентов. Вы даже можете сделать один столбец больше, чем другой. Делая это, вы можете иметь один основной столбец текста и две другие столбцы для боковых точек.
Таким образом, первая колонка может иметь ширину сорок процентов, вторая может быть пятьдесят процентов, а третий может быть двадцать процентов.
Как вы можете видеть, этот тип кодирования не слишком сложно. Хотя это может занять немного времени, чтобы привыкнуть, если вы никогда не использовали его раньше.
Если вы не хотите использовать кодирование, есть и другие варианты.
Выбор темы для столбцов
Если вы используете колонки, чтобы сделать ваш сайт WordPress выглядеть как журнал, вы можете думать об использовании одной из тем, которые WordPress предоставляет.
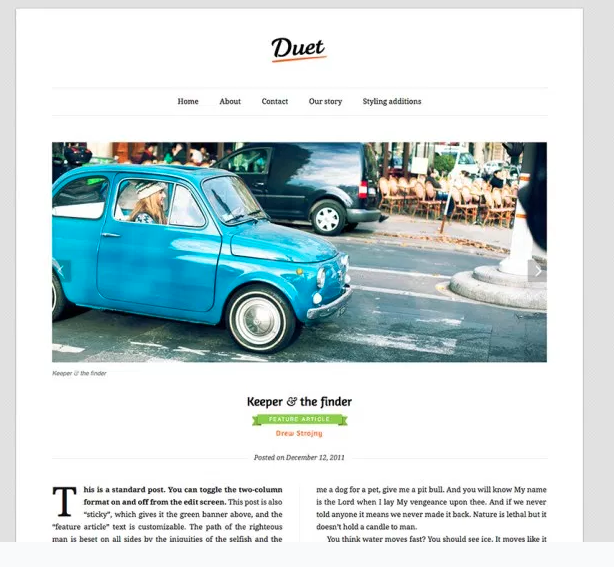
Примером этого будет тема Дуэта.
Это дает вам две колонки для работы в рамках вашего содержания и имеет вид классического журнала. Это очень стильно. Тем не менее, вам нужно будет заплатить за это. Эта конкретная тема будет стоить около 90 долларов.
Использование таблицы для столбцов
Вы можете использовать таблицы для создания столбцов для содержимого WordPress.
Один из способов сделать это будет создать новую страницу в WordPress.
Затем можно использовать такой код, как приведенный ниже в текстовом поле:
Стиль стола»-текст-выравнивание: центр; высота: 152px;»граница «1» cellpacing «0» cellpadding «0» ширина «390»
Злт;тбоди-gt;
Стиль lt;tr»фон-цвет: #e9e9e9; шрифт-вес:bolder;» (gt; lt;td’gt;Title 1)
Злт;тдзюgt;Название 2’lt;/td
Злт;тдзюgt;Название 3’lt;/td
Злт;тдзют;Название 4’lt;/td
Злт; /трзgt;
Злт;трёт;
Злт;тд-gt;Деталь Один-lt;/td
Злт;тд-gt;Подробная Двух-lt;/td
Злт;тд-gt;Подробная три-lt;/td
Злт;тд-gt;Деталь Четыре lt;/td
Злт; /трзgt;
Злт;трёт;
Злт;тд-gt;Подробнее Один АЗТ; / TD
Злт;тд-gt;Подробная информация Два A’lt;/td
Злт;тд-gt;Подробная информация Три A’lt;/td
Злт;тд-gt;Подробная информация Четыре A’lt;/td
Злт; /трзgt;
Злт;/Тбоди
После добавления таблицы вы сможете регулировать ширину и пространство между столбцов в таблице. Вы также можете удалить границы, чтобы убедиться, что это выглядит естественно при форматировании текста.
Это три простых и быстрых способа добавления колонок на ваш сайт без использования плагина.
Источник: torquemag.io