Для этого можно установить плагин галереи WordPress. Это позволяет персонализировать ваши галереи для удовлетворения ваших точных потребностей. NextGEN Галерея плагин, который обеспечивает различные галереи и альбом стилей наряду с множеством вариантов настройки, является прекрасным примером.
В этой статье мы кратко поговорим о том, как можно использовать индивидуальную галерею изображений на вашем сайте WordPress. Затем мы проведем вас через процесс создания одного. Начнем!
Почему вы можете включить image Gallery на вашем сайте
Изображения имеют жизненно важное значение на вашем сайте — что, вероятно, не удивительно. Они часто более привлекательны и привлекательны, чем простой текст, и вы можете использовать их, чтобы выделить важные элементы и поддержать содержание.
Однако, если вы хотите отобразить много изображений в одном и том же месте, встраивание их отдельно может выглядеть грязным и непрофессиональным. Вот где изображения галереи прийти в:
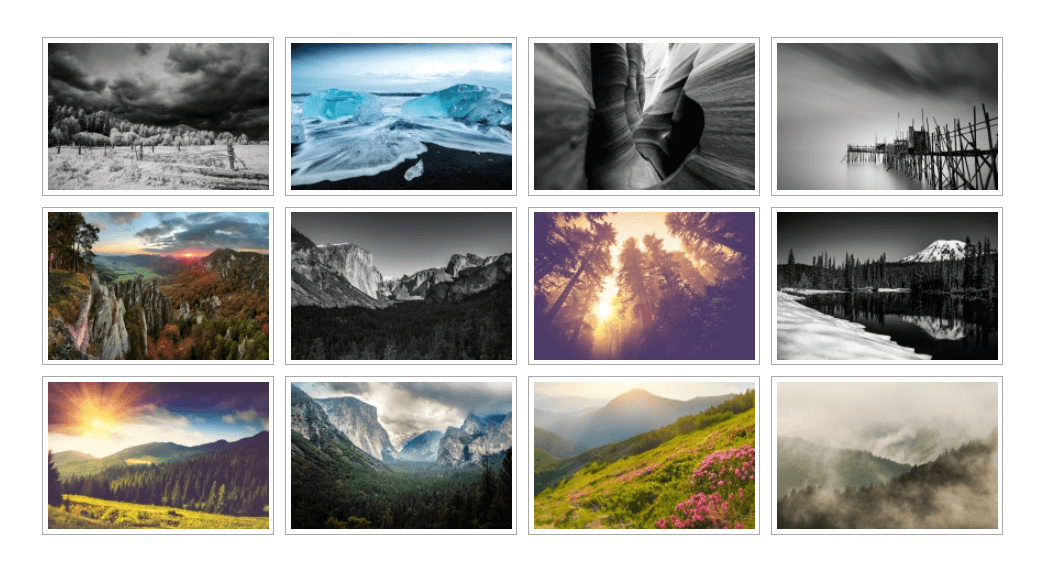
Галерея представляет собой просто организованную коллекцию изображений, обычно разделенных на ряды и колонны. Галереи могут иметь широкий спектр применений на вашем сайте:
- Если вы фотограф или другой тип визуального творчества, вы можете использовать галерею, чтобы показать свою работу.
- Компании могут использовать галереи для отображения изображений продукта.
- На сайте, ориентированном на события, таком как свадебный сайт, галереи пригодятся для демонстрации фотографий этого события.
Конечно, это только верхушка айсберга, и вы можете использовать галерею изображений для любых целей, которые вам нравятся. Более того, вы можете настроить его, чтобы отразить ваши конкретные потребности, до тех пор, как у вас есть право плагина.
Введение в галерею NextGEN
Если ваш сайт построен с WordPress, воедино галерея изображений проста. Есть встроенная функциональность, которая позволяет создать галерею и добавить ее на любую страницу или публикацию. Тем не менее, ваши возможности для настройки галерей довольно ограничены.
Вот почему вы можете выделенный плагин галереи изображений. Они расширяют или даже заменяют функциональность по умолчанию WordPress, предоставляя дополнительные опции и функции. Самый популярный вариант NextGEN Галерея:
Этот плагин галереи WordPress позволяет создавать простые и сложные галереи изображений с легкостью. Вы можете строить традиционные галереи или дизайн слайд-шоу, и даже создавать целые альбомы галерей. После этого вы можете tweak ваши штольни для того чтобы посмотреть справедливо, через изготовленные на заказ размеры, типы, влияния, и так далее.
NextGEN Gallery также предоставляет вам систему управления для ваших галерей, в комплекте с функциями, которые помогут вам построить и откачать их более эффективно. Это включает в себя возможность загружать фотографии в пакетах, а не по одному, а также переставлять и сортировать изображения по своему усмотрению.
Лучше всего, это бесплатное решение, доступное в WordPress Plugin каталог. Хотя он содержит много функций по себе, Есть также премиум расширений, если вы хотите расширить то, что он может сделать (наряду с Pro расслоение). Сейчас давайте посмотрим, как создать галерею изображений с помощью базовой версии плагина.
Как создать принудительная галерея изображений для вашего сайта WordPress (в 3 шагах)
Теперь мы проведем вас через процесс создания галереи изображений с помощью NextGEN Gallery. Мы также покажем вам, как настроить вашу галерею в соответствии с вашими потребностями.
Сначала вы хотите скачать и установить плагин в вопросе. После этого, мы можем приступить к работе!
Шаг 1: Создание галереи и загрузка изображений
После установки NextGEN Gallery на вашем сайте вы увидите новый раздел в панели мониторинга admin, помеченной галереей. Здесь вы найдете все необходимое для создания, отсвагиваем и управления галереями изображений.
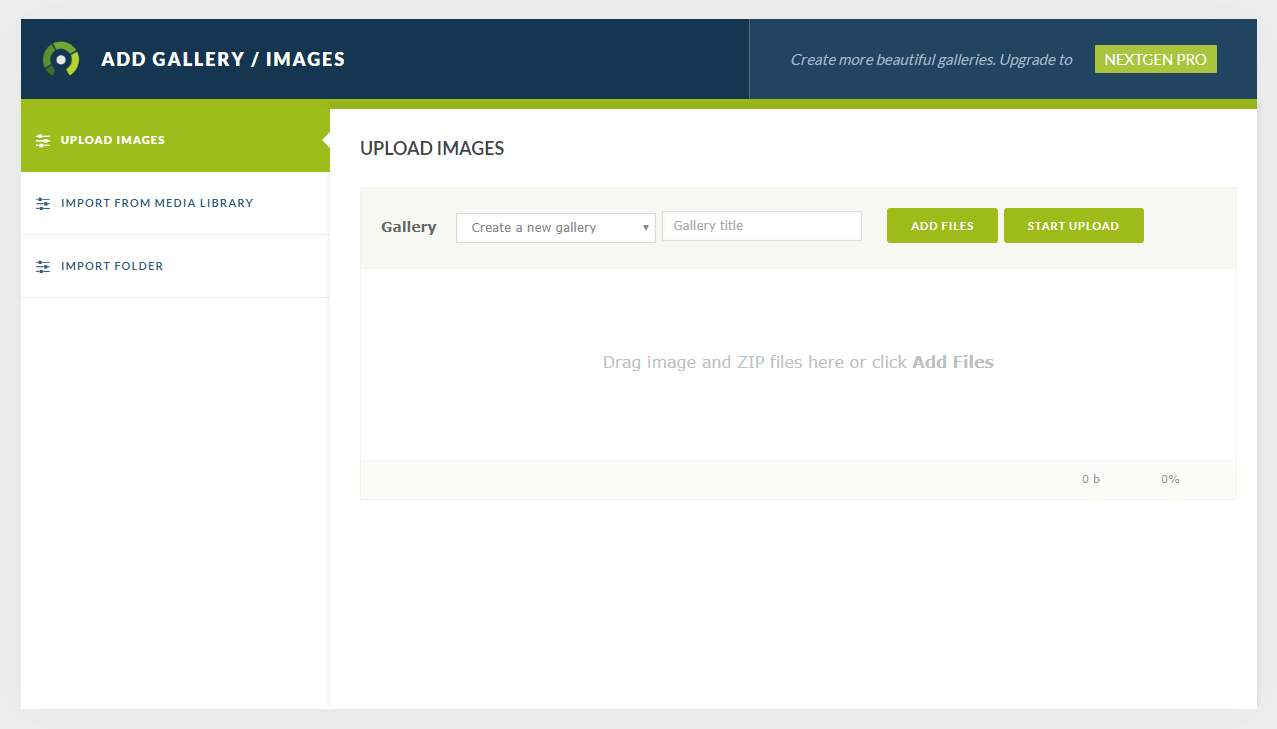
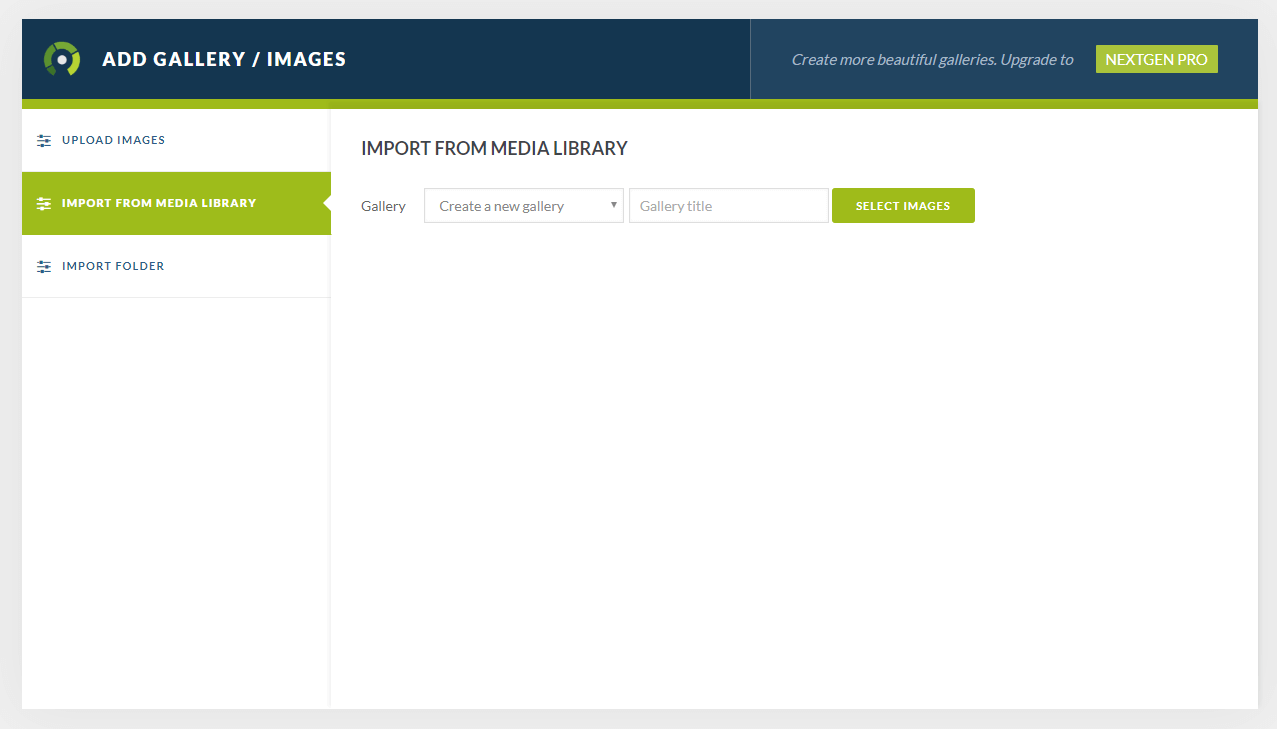
Первое, что вы хотите сделать, это нажать на добавить Галерея / Изображения вкладке:
Убедитесь, что создать новую галерею выбран, и дать вашей галерее название. Это не будет отображаться на передней части — это только для вашей ссылки — так что сделать его конкретным и описательным.
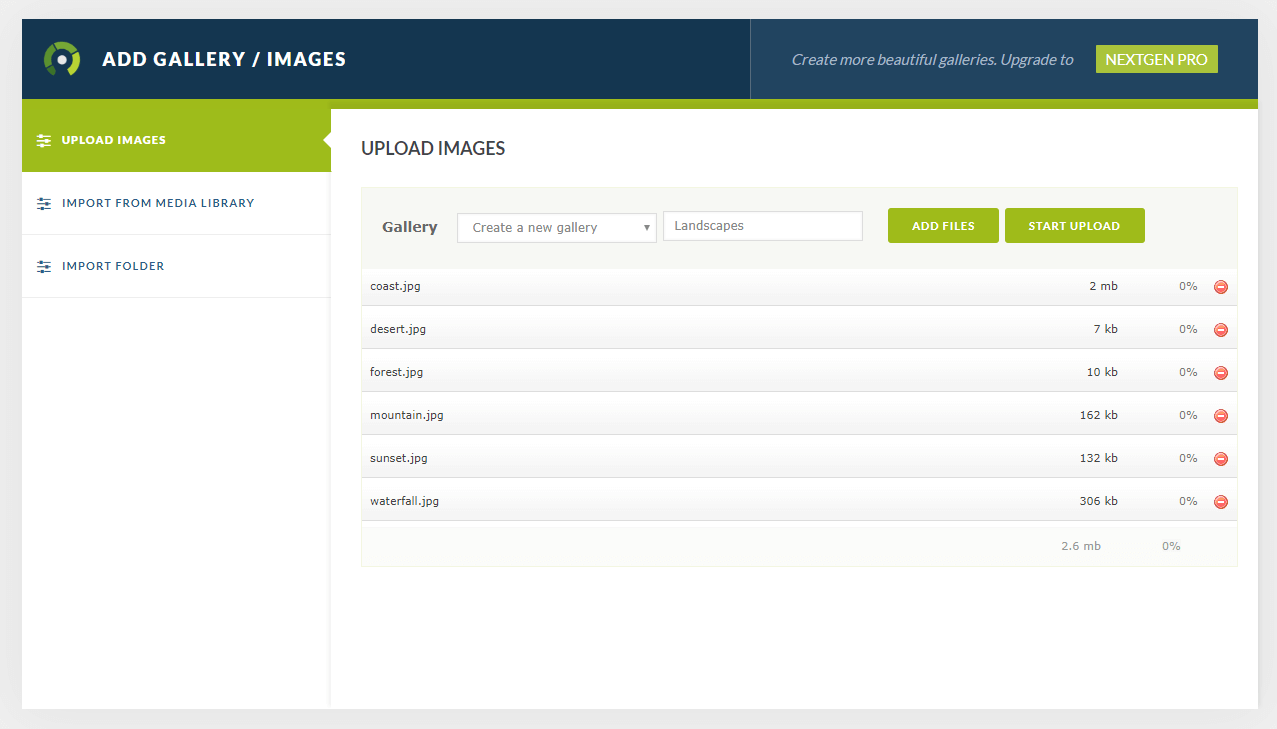
Затем нажмите на Добавить файлы, чтобы начать включать изображения в вашей галерее. Вы можете выбрать столько файлов, сколько вы хотите от вашего устройства, и они будут отображаться в списке ниже:
После того как вы включили все изображения, которые вы хотите импортировать, нажмите на Start Upload. Как только процесс будет завершен, вы увидите сообщение об успехе. Вы можете загрузить больше изображений, если хотите в любое время, выбрав название вашей новой галереи из меню Gallery drop-down.
Стоит также отметить, что вы можете включить изображения, которые вы уже загружены на ваш сайт WordPress. Для этого выберите опцию «Импорт из медиабиблиотеки» в левом меню:
Так же, как на предыдущем экране, вы можете создать новую галерею и дать ей название. Затем используйте кнопку Select Images, чтобы включить столько файлов из медиагалереи, сколько вам нужно.
Шаг 2: Отсваивайте настройки вашей галереи
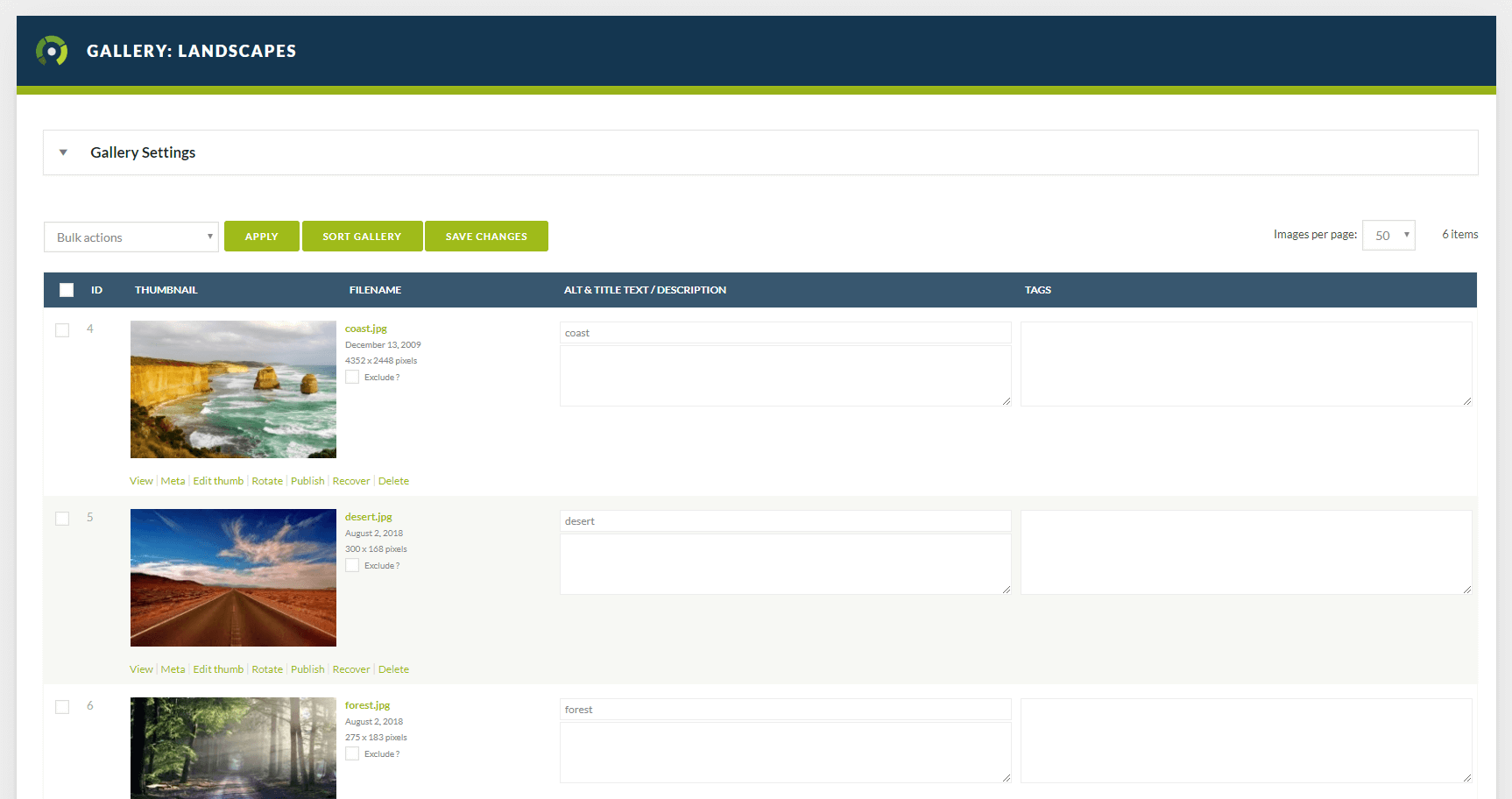
После создания галереи вы обнаружите ее в галерее Manage Galleries. Если вы выберете название галереи, вы увидите некоторую информацию о ней и список всех включенных изображений:
Есть ряд вещей, которые вы можете сделать на этом экране, чтобы добавить ключевые детали в вашей галерее. Например, рядом с каждым изображением можно настроить его альт-текст, описание и связанные с ним теги. Вы также можете использовать ссылки под каждым изображением для предварительного просмотра изображения, поворота, отсвагивания эскизов и многое другое.
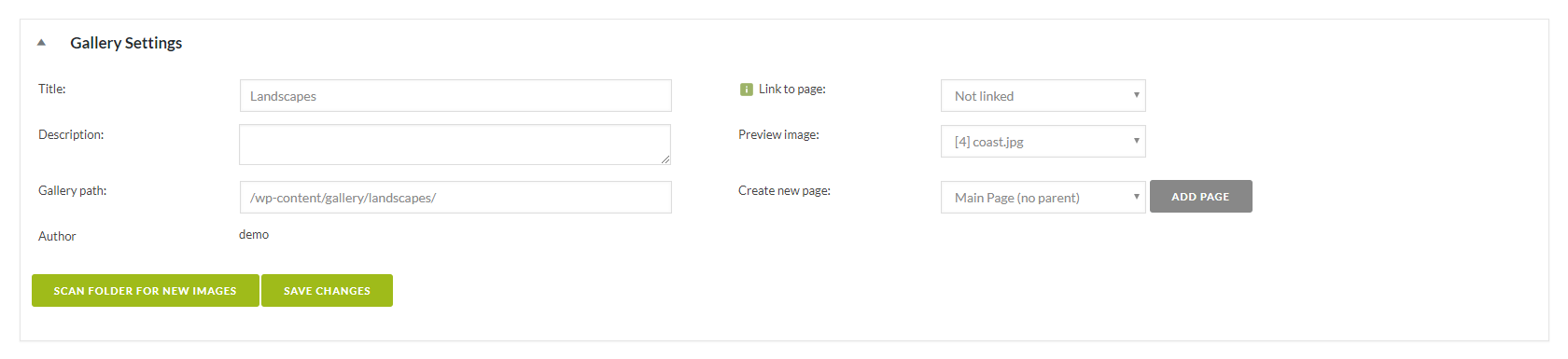
Если вы выберете настройки галереи в верхней части страницы, вы найдете несколько более общих вариантов:
Вы можете изменить название галереи, дать ему описание и изменить, где он сохраняется в файлах вашего сайта. Под изображением Previewвы даже можете выбрать, какое изображение в галерее будет использоваться для его представления, если вы сделаете его частью альбома.
Не забудьте сохранить свои изменения здесь, когда вы закончите. Стоит также отметить, что есть много других глобальных настроек, которые вы можете настроить во вкладке Настройки галереи, о которых вы можете прочитать больше в документации плагина.
Шаг 3: Поместите свою галерею и настроить его
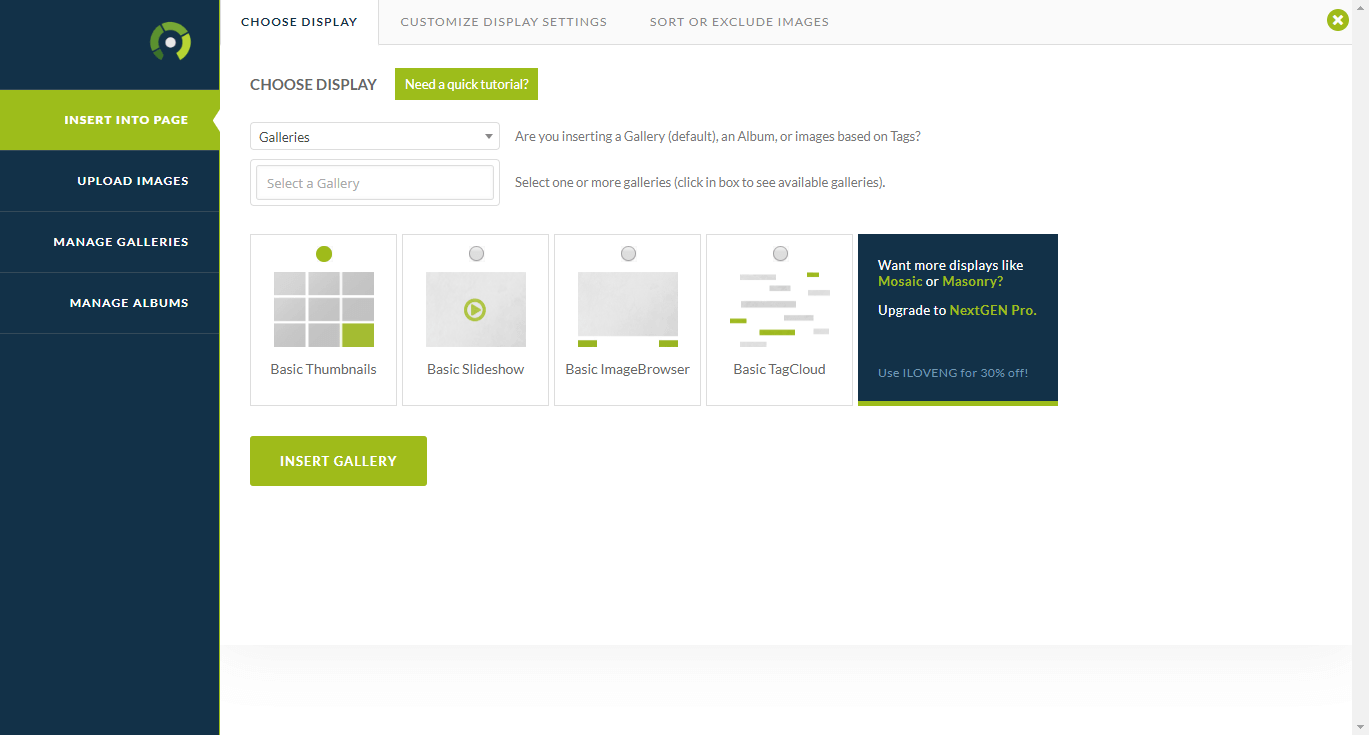
Наконец, пришло время добавить новую галерею на ваш сайт. Для этого откройте любую страницу или публикацию и выберите кнопку Add Gallery в верхней части редактора:
Убедитесь, что галереи выбраны в первом выпадающем меню, а затем выберите название вашей галереи в поле ниже. После этого вы можете выбрать макет для галереи. В то время как базовый thumbnails вариант является самым традиционным выбором, слайд-шоу весело и динамичный вариант.
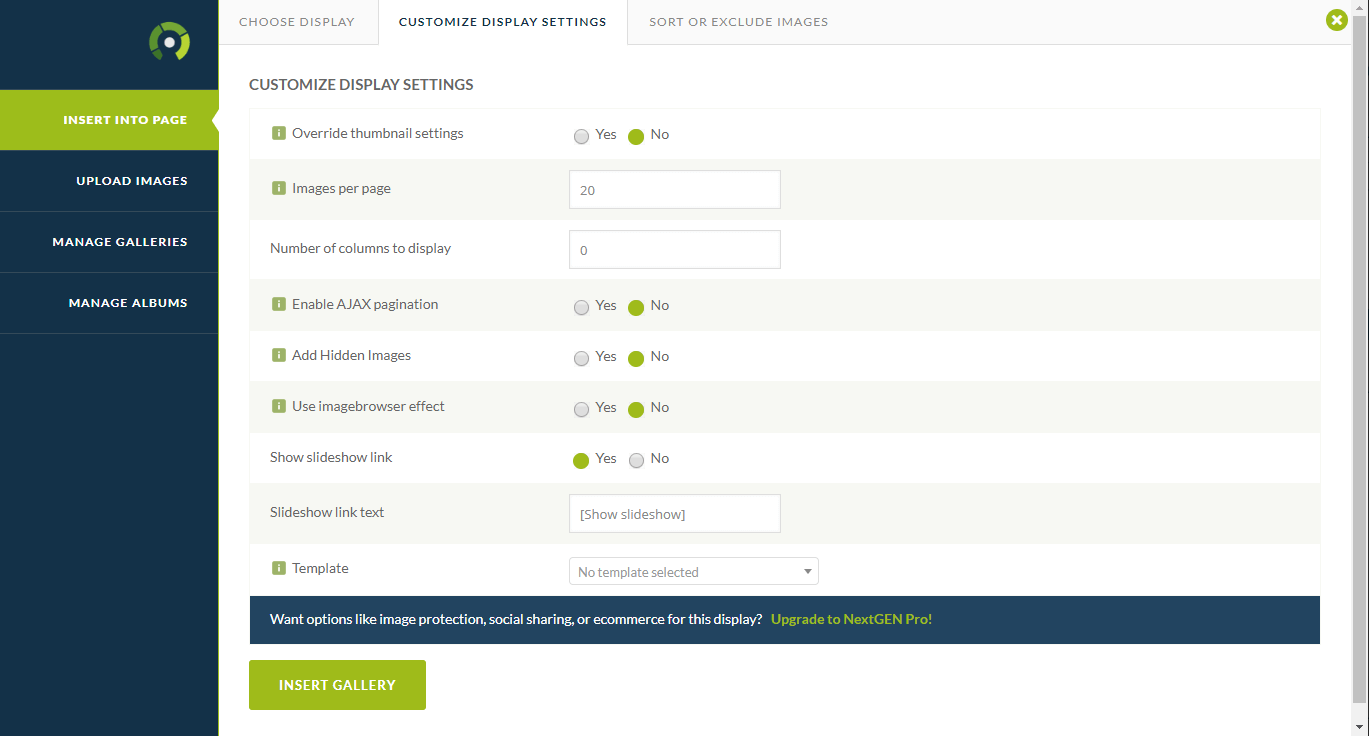
Вы также можете использовать вкладку Настройка Настройка Для настройки дисплея, чтобы изменить несколько ключевых характеристик вашей галереи:
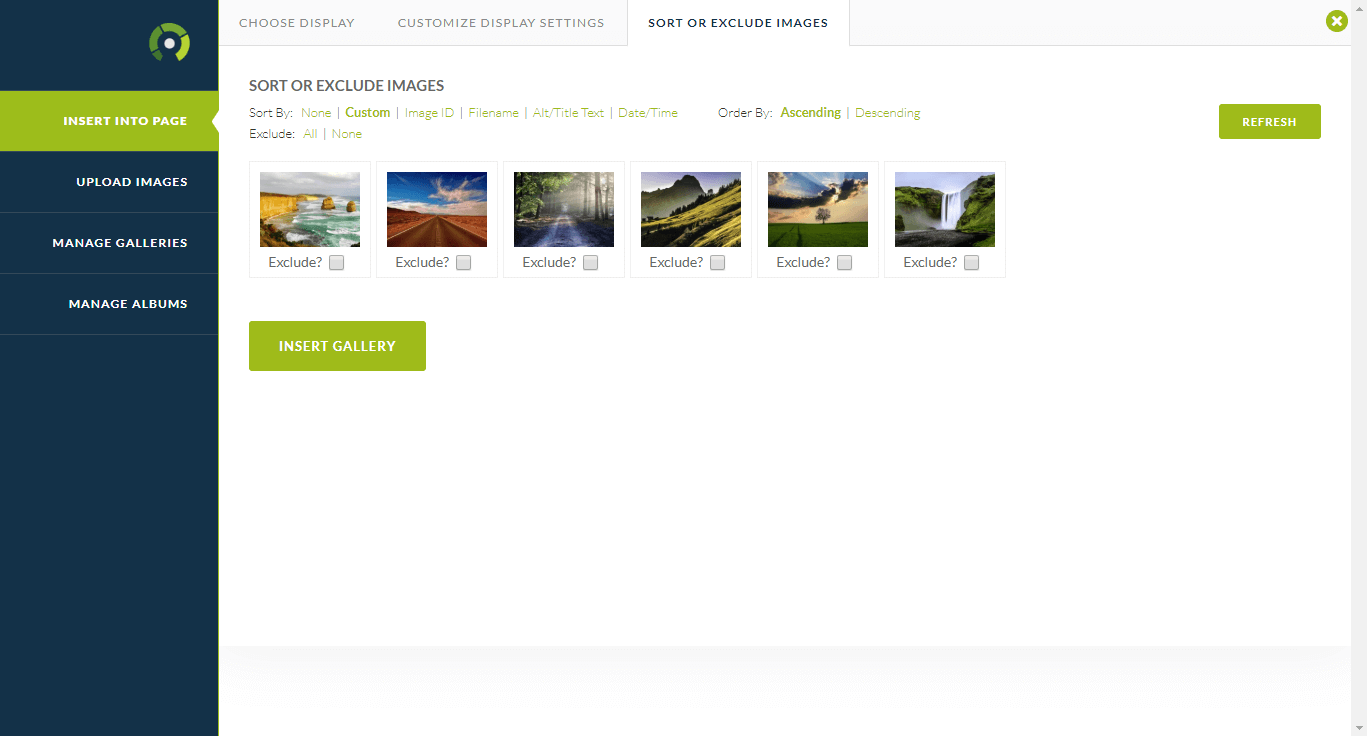
Наконец, под Sort или Exclude Imagesможно перетаскивать и сбрасывать эскизы, чтобы расположить их в определенном порядке, или удалить изображения из галереи:
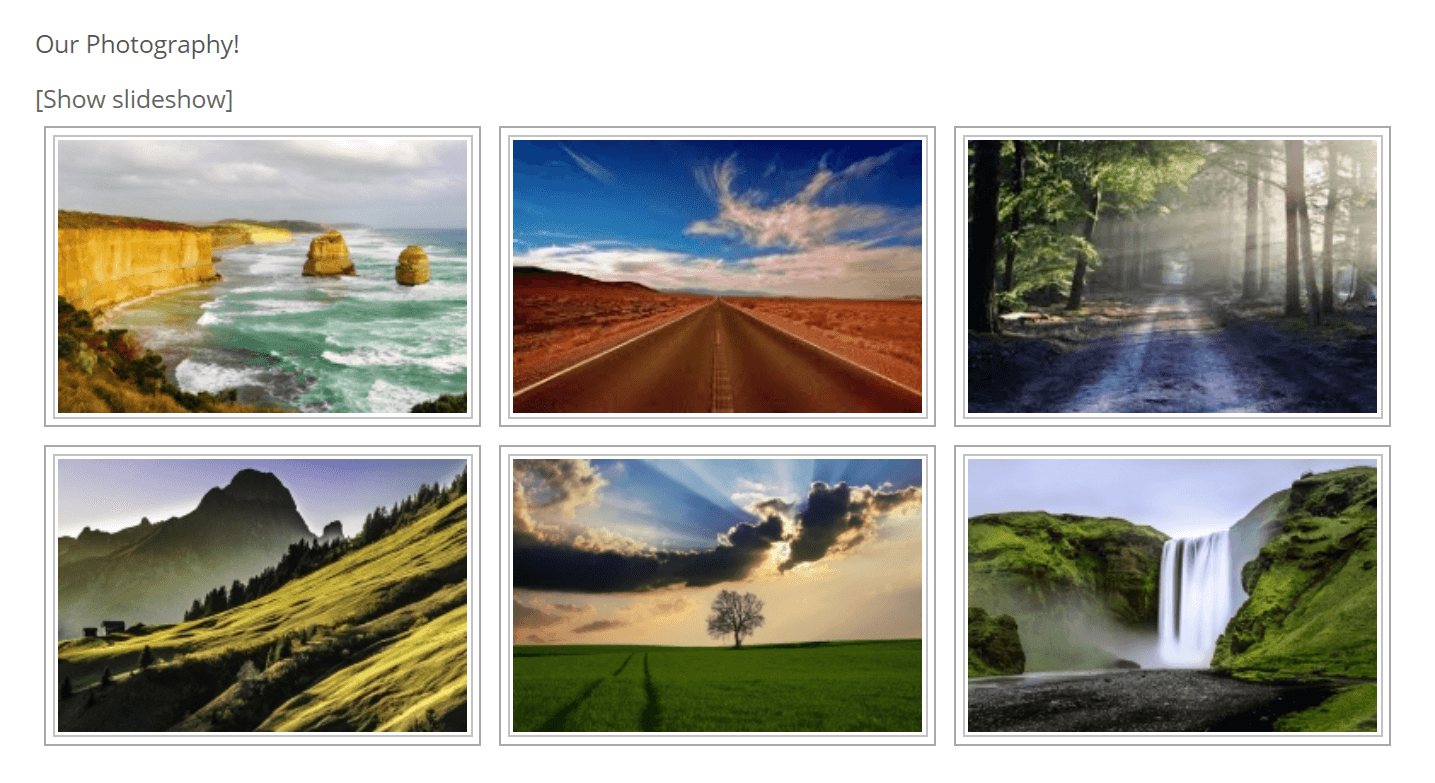
Когда вы закончите, вы увидите заполнитель для вашей галереи в редакторе WordPress. Вы также можете проверить его на вашем сайте:
Ну вот! Конечно, есть намного больше, вы можете сделать с NextGEN Галерея плагина. Например, можно создавать альбомы, которые организуют несколько галерей изображений на одной странице. Эти параметры объясняются в документации плагина,который стоит прочитать, если вы хотите получить максимальную отдачу от его функций.
Заключение
Изображения галереи являются одним из основных продуктов многих сайтов, и не зря. Они простой и привлекательный способ показать много фотографий или других средств массовой информации в организованном порядке. Тем не менее, пользователи WordPress часто находят функциональность галереи по умолчанию платформы не хватает.
К счастью, это простая проблема, чтобы исправить. Правильный плагин галереи WordPress делает создание и совершенствование убедительных галерей изображений простым процессом. Используя галерею NextGEN, все, что вам нужно сделать, это:
- Создайте галерею и загрузите изображения.
- Отоверьте настройки галереи.
- Разместите галерею и настройте ее.
У вас есть вопросы о том, как настроить свои галереи изображений WordPress? Препятствуйте нам знать в разделе комментариев ниже!
Изображение кредита: Alexas-Fotos.
Источник: torquemag.io