Другими словами, если вы хотите добавить определенную функциональность в редактор блока, возможно, потребуется узнать, как создать свои собственные блоки. Это не слишком сложно, и вы сможете использовать эти блоки, чтобы добавить индивидуальные функции на ваш сайт, где вам нравится. С небольшим польским, вы можете даже быть в состоянии выпустить их в качестве общественных плагинов и помочь подтолкнуть развитие редактора вперед.
В этой должности, мы собираемся кратко рассмотреть, как блок система работает. Тогда мы научим вас наиболее эффективным способом создания пользовательских блоков для вашего сайта. Давайте работать!
Введение в новую систему блоков

Если вы когда-либо использовали страницу строитель,то вы должны быть в состоянии забрать блок редактор довольно быстро. По своей сути, это новая блок-система, которая заменяет Старый подход WordPress к форматированию.
С помощью этого редактора каждая страница и публикация разбиваются на несколько блоков (или элементов). Есть параметры блоков для всех основных типов контента, таких как простой текст, заголовки, изображения и списки. Как и следовало ожидать, вы также можете добавить код или пользовательские HTML-блоки, а также несколько сторонних интеграций.
Из коробки, блок редактор включает в себя большинство элементов основной веб-сайт, возможно, потребуется. Тем не менее, WordPress это все о универсальности, и он используется для создания много сложных и уникальных сайтов. Так что не удивительно, что уже есть много пользовательских блоков, которые вы можете добавить в редактор с помощью плагинов.
До сих пор некоторые из наших любимых пользовательских плагинов блока включают атомные блоки и Stackable. Между ними, вы будете иметь десятки новых элементов, чтобы играть. Это все еще возможно, что вы не найдете точный блок вам нужно для вашего сайта, однако, что означает, что вы, возможно, потребуется построить его самостоятельно.
Как создать блок в 5 шагов
Блоки строятся с использованием в основном JavaScript. Чтобы настроить его, необходимо зарегистрировать его, настроить его атрибуты (другими словами, то, что делает блок), и создать его шаблон.
Процесс не обязательно сложный, но он может получить немного грязный. Вот почему мы рекомендуем использовать инструмент, чтобы помочь вам настроить основы, особенно если вы новичок в разработке WordPress.
Шаг 1: Выберите шаблон
Для того, чтобы блок работал должным образом, он опирается на несколько ключевых файлов. Вместо того, чтобы настроить их вручную, Есть несколько инструментов, которые позволят вам пропустить эту часть процесса, и перейти прямо в настройке, что ваш блок будет делать.
Во-первых, есть создать-guten-блок, который является интерфейсом командной строки (CLI) инструмент. С его помощью можно настроить новые блоки в виде плагинов с помощью простой команды, которая будет генерировать структуру проекта, которая вам понадобится:
Если вы предпочитаете использовать интерфейс администрирования, мы также рекомендуем плагин Block Lab. С помощью этого инструмента, вы можете создавать новые блоки и настроить их, все, не выходя из панели wordPress:
Имейте в виду, что с Block Lab, вам все равно нужно сделать некоторые кодирования, чтобы настроить все. Тем не менее, это все еще гораздо более простой процесс, чем создание структуры блока с нуля.
На протяжении всей остальной части этого учебника, мы собираемся сосредоточиться на блок-лаборатория плагин, так как он обеспечивает наиболее удобный опыт. Без дальнейших ado, поэтому, давайте работать на ваш первый пользовательский блок.
Шаг 2: Настройка нового блока
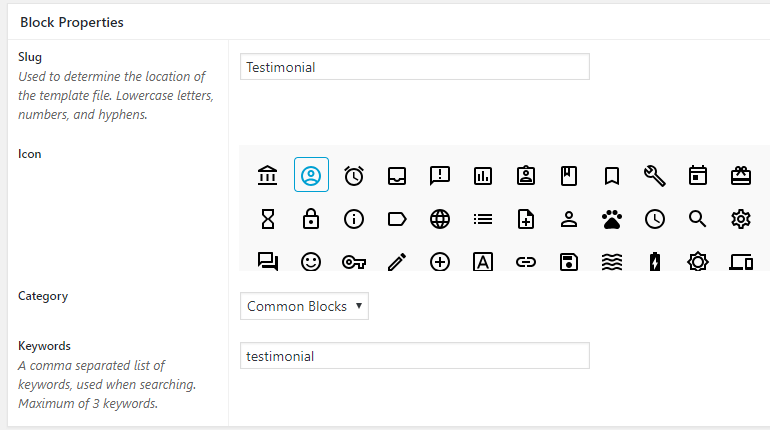
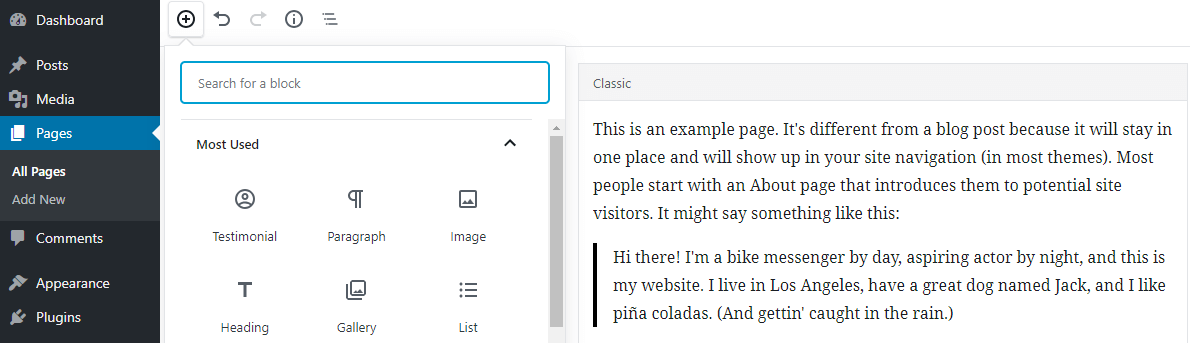
После установки и активации плагина в панели мониторинга появится новая вкладка Block Lab. Нажмите на него и выберите опцию Добавить новый. На следующем экране можно настроить пулю блока, значок и связанные с ним ключевые слова:
Вы также можете выбрать, в какой категории будет указан ваш новый блок. Имейте в виду, что любой выбор вы делаете здесь не повлияет на фактическую функциональность вашего блока, так что не стесняйтесь повеселиться. Для целей этого учебника, мы будем создавать блок для отображения отзывов клиентов.
Когда вы закончите, не сохраняйте изменения в блоке только пока. Вместо этого перейдите к следующему шагу.
Шаг 3: Настройка основных полей вашего блока
Каждый блок состоит из полей, так что вам нужно добавить некоторые сейчас. Для этого нажмите на кнопку Добавить поле:
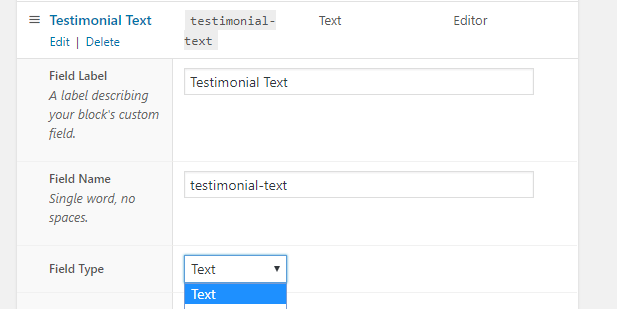
Так как мы работаем над отзывом раздела, мы будем идти вперед и добавить два поля в наш блок, один для текста, а другой для изображений. Таким образом, каждое свидетельство может сопровождаться картинкой. Чтобы настроить текстовое поле, все, что вам нужно сделать, это ввести метку для поля и выбрать тип:
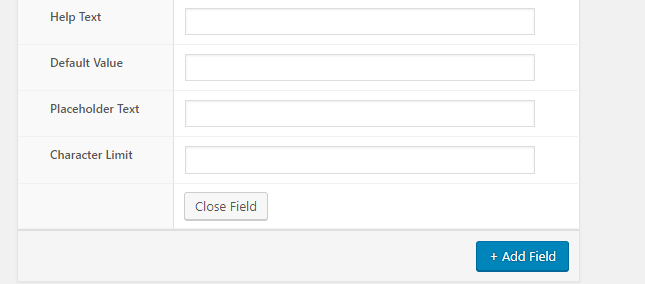
Ниже этого вы также можете установить некоторые справки текст для вашего поля, а также значение по умолчанию, заполнитель текста, и символ предела:
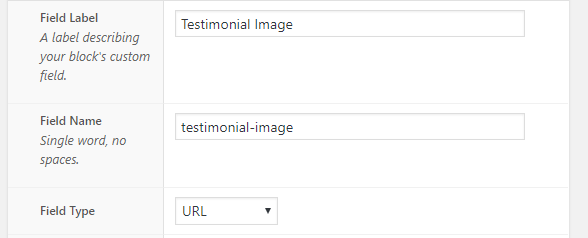
Так как этот плагин все еще находится на ранних стадиях, он еще не включает поле специально для изображений. Однако, если вы выбираете URL из меню выпадения типа поля, вы можете легко обойти эту проблему:
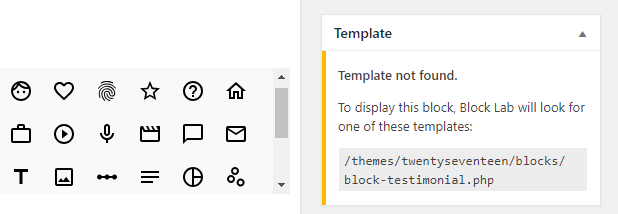
На данный момент все поля настроены. Так что идите вперед и сохраните свой новый блок. После нажатия кнопки «Публикация» подобное сообщение будет отображаться под виджетом Template:
Прямо сейчас, ваш новый блок зарегистрирован в WordPress. Тем не менее, вам все еще нужно создать файл шаблона для него, что мы сделаем в следующем разделе.
Шаг 4: Создайте файл шаблонов для вашего блока
Как только ваш блок будет сохранен, плагин Block Lab будет искать соответствующий файл шаблона. В этом случае, он будет искать этот файл в темы / twentyseventeen / блоки / блок-testimonial.php каталог, так как это имя мы выбрали для нашего блока.
Сейчас этого файла пока нет. Так что пришло время, чтобы открыть ваш надежный текст редактора и исправить это. Файлы шаблонов обеспечивают основную структуру для вашего блока, и они могут быть простыми или сложными, как вы хотите. Чтобы все было просто, вот как выглядит наш вопрос:
|
1
2
|
Злт;див-класс —«свидетельство-пик» (lt;?php block)field («свидетельство-изображение») ; ????
Злт; див-класс —«свидетельство-текст»(lt;?php блок-поле) ; ????
|
Все, что мы сделали, это создали два контейнера с отдельными классами, один для изображения и один для текста. Теперь мы можем сохранить наш файл block-testimonial.php, и блок будет технически работать.
Тем не менее, это не будет выглядеть довольно еще, если мы стиль его с помощью некоторых CSS. Для этого вы захотите использовать таблицу вашего детского темы. Конечно, как стиль блока полностью до вас! Когда вы закончите мастерить, последний шаг, чтобы убедиться, что ваш блок работает должным образом.
Шаг 5: Проверьте новый блок
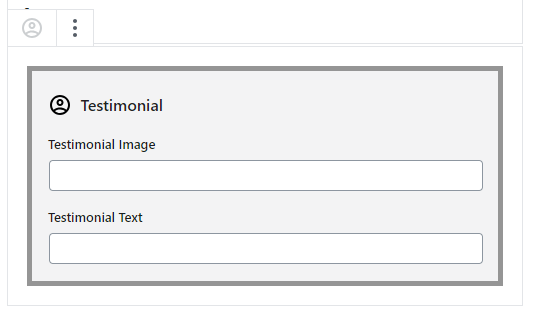
Когда вы будете готовы протестировать свой новый блок, идите вперед и откройте редактор блока для любой публикации или страницы. Затем ищите новый блок в категории, выбранной ранее. Вот как выглядит наш:
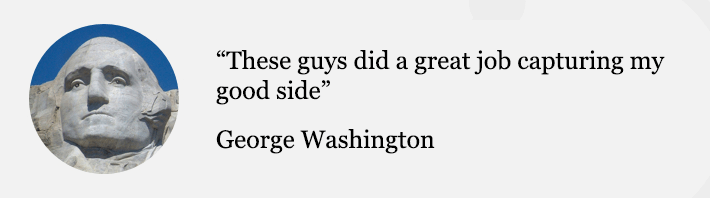
Следующим шагом является заполнение обоих полей и проверка того, как выглядит блок в действии:
Ваш пробег может варьироваться, в зависимости от того, как вы решили стиль вашего пользовательского блока. С немного времени и настройки, однако, вы можете собрать то, что и привлекательным и функциональным.
Заключение
Добавление блоков в новый редактор совершенно другой опыт от создания плагинов. Чтобы получить максимальную отдачу от блоков, вам нужно иметь рабочее знакомство с JavaScript. Тем не менее, хорошей новостью является то, что Есть много интересных инструментов, которые можно использовать для упрощения процесса создания новых блоков, таких как создание-guten-блок и Блок Лаборатории.
До сих пор Block Lab предлагает наиболее удобный подход, так как он позволяет создавать пользовательские блоки всего за пять шагов:
- Настройка шаблона.
- Создайте новый блок.
- Наверстируйте основные поля блока.
- Создайте файл шаблона блока.
- Проверьте свой новый блок.
Есть ли у вас какие-либо вопросы о том, как блоки работают? Давайте поговорим о них в разделе комментариев ниже!
Изображение кредита: Pixabay.
Источник: torquemag.io