Разработчики часто существа привычки (и мнение), а это означает, что новая техника может быть легко уволен из-под контроля. Тем не менее, сетки CSS предлагают способ создания многомерных, асимметричных макетов, которые постоянно хорошо отображаются в браузерах. Таким образом, стоит рассмотреть то, что этот метод может предложить над решениями, такими как flexbox.
В этой статье мы познакомим вас с макетами сетки CSS и обсудим, почему вы должны рассмотреть возможность их использования. Мы также покажем вам, как работают эти макеты, и поговорим о том, как их можно использовать в своих проектах. Давайте взглянем!
Что такое csS сетки (и почему вы должны их использовать)
Давайте начнем с получения ясного о том, что CSS сетки на самом деле. Традиционный подход к сетчатым макетам заключается в том, чтобы использовать их симметрично, т.е. выровнены и «коробочны»:
Есть много причин для этого, но наиболее распространенным является то, что это проще, чем потенциально разочаровывает методы использования поплавков и позиционирования для разработки макетов. Там, как правило, некоторая степень несовместимости между браузерами, в конце концов, это означает, что поплавки вы установите или элементы, которые вы позиционируете не всегда будет отображаться таким же образом. Таким образом, путь наименьшего сопротивления заключается в создании простых, легко переносных макетов, которые визуализировать аналогичным образом независимо от используемого устройства или браузера.
Внедрение модуля flexbox в CSS может в некоторой степени облегчить эти проблемы, но это только одномерный метод проектирования макетов. Другими словами – это может повлиять только на содержимое как вертикально, так и горизонтально одновременно. Вот где «CSS сетки» прийти в (также просто называется «сетки»). Хотя мы получим в специфику позже, думать об этом методе, как более мощный способ разработки макетов в двух измерениях, которые также портпорт для других браузеров проще, чем старые методы.
Чтобы проиллюстрировать, давайте посмотрим на некоторые примеры этой техники на практике, взяты из отличной CSS Grid в производстве веб-сайт.
Реальные примеры того, что вы можете достичь с CSS сетки
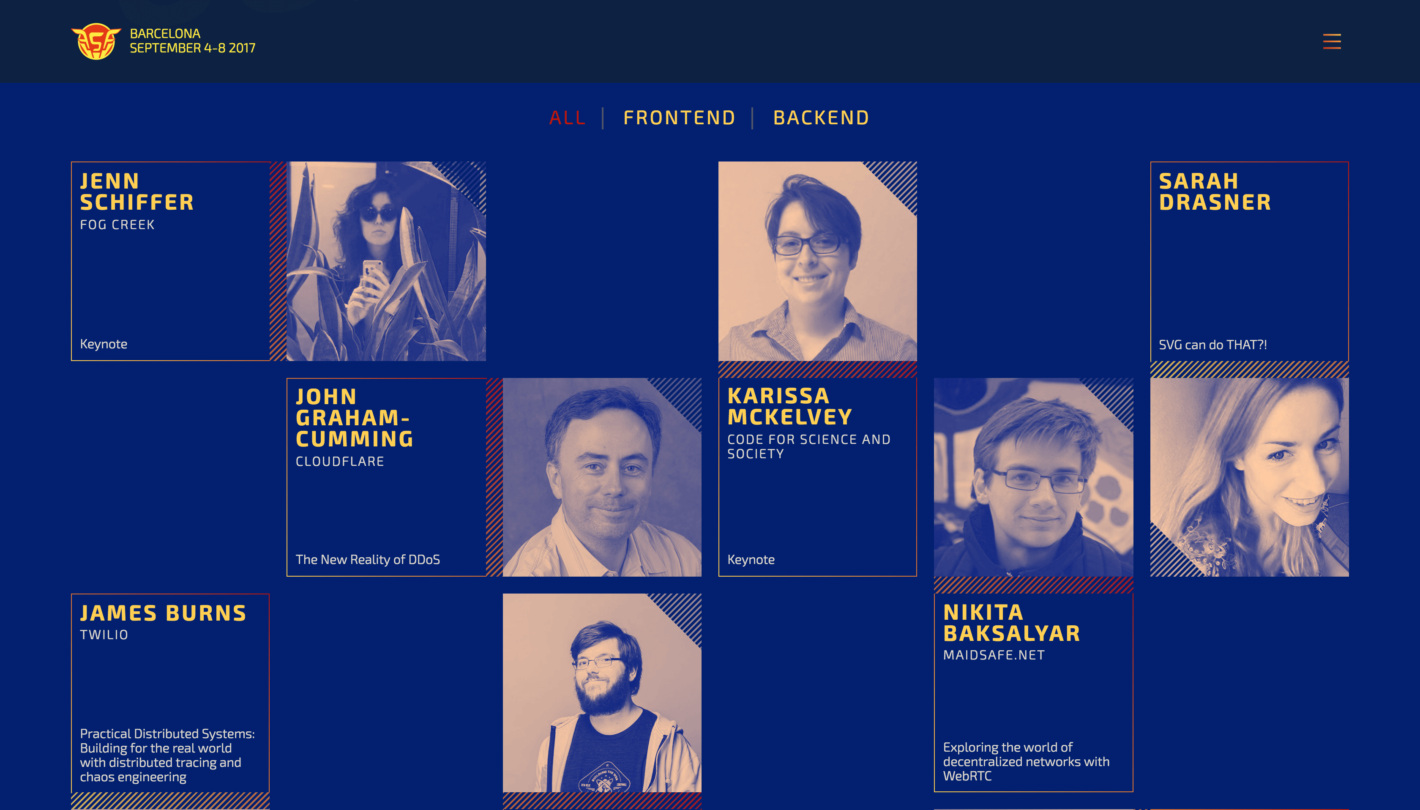
К счастью, найти вдохновение для проектирования с CSS сетки легко сделать, учитывая широкое принятие этого метода. Прежде всего, он может быть просто использован для обеспечения асимметричного «перерыва» от традиционных структур, о чем свидетельствует этот пример с фестиваля Full Stack:
Здесь ни одно из изображений и blurbs не соответствует. Это может рассматриваться как запутанная или атака на читаемость, но на практике это обеспечивает новый подход, который не должен нарушить пользовательский опыт (UX).
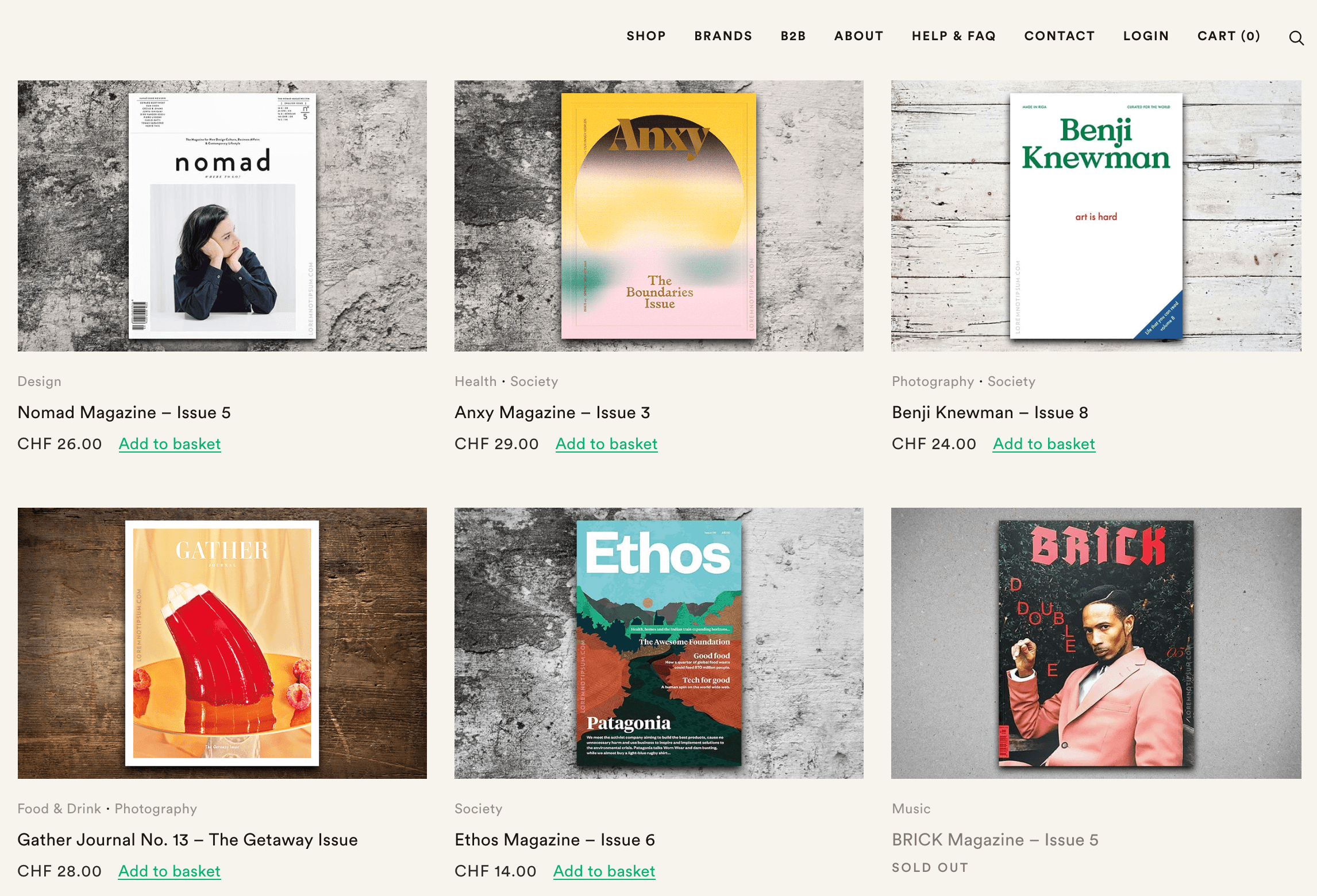
Сравните это с веб-сайтом Simple Icons, который предоставляет масштабируемые векторные графики (SVG) иконки для скачивания:
На первый взгляд, этот макет может быть легко достигнут с помощью других методов. Тем не менее, это показывает, что CSS сетки не техника только для «особых случаев» или кричащие витрины. Это новый способ проектирования, который может стать повседневным инструментом для практических целей, а также.
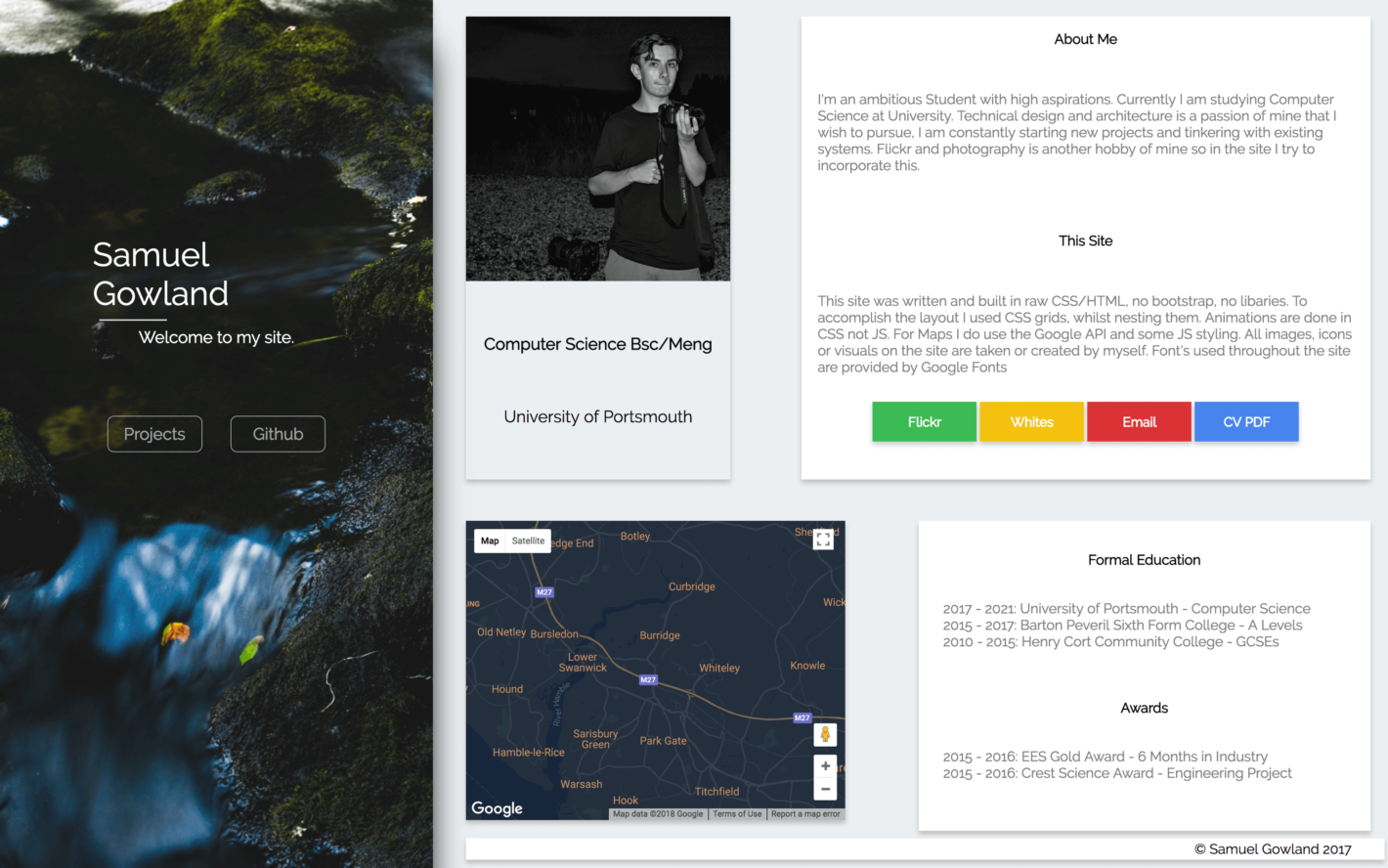
Более того, есть приложения для этой техники, которые сочетают практичность со стилем. Например, веб-сайт Сэмюэля Гоуленда адаптирован из одной страницы блог-стиль макета, чтобы включить формат сетки CSS:
Здесь внешний вид представляет собой макет на основе карты, и парящий над картами предлагает гладкую анимацию, чтобы помочь обеспечить фокус ировки для каждого раздела.
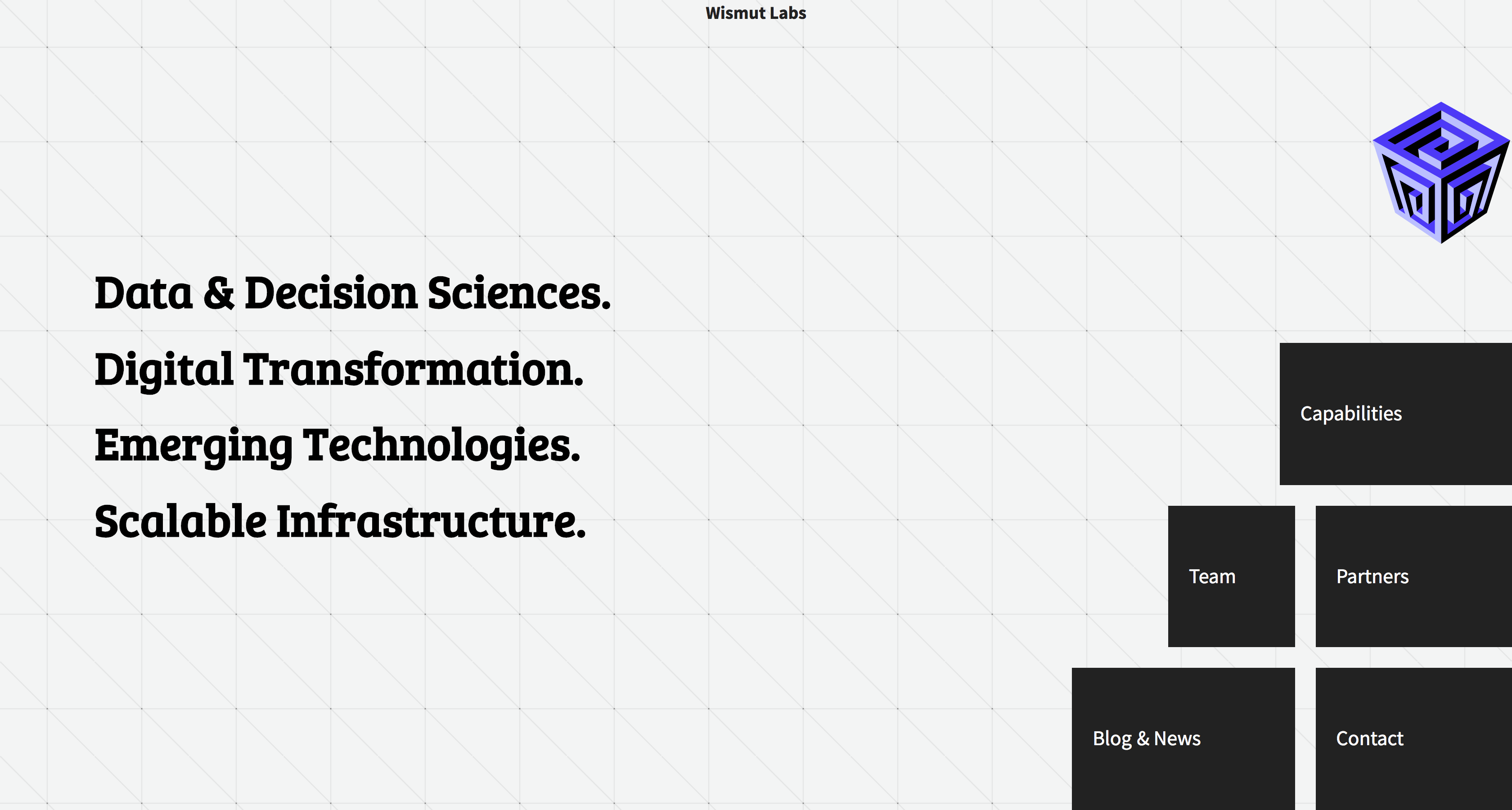
Тем не менее, конечной в реализации сетки CSS является веб-сайт Wismut Labs:
Эта умная реализация применяет сетки CSS к элементам навигации. Когда браузер больше, чем 1280px в ширину, традиционные панели навигации преобразуется в аккуратно сложены коробки, которая предлагает больше экрана недвижимости в других областях.
Если эти примеры подскажут вам интерес, вы будете рады узнать, что реализация этой техники на самом деле относительно легко. В частности, если вы уже опытный с flexbox (или даже просто эксперт с CSS), вы найдете его ветер, чтобы получить вашу сетку и работает.
Как реализовать CSS сетки в ваших веб-дизайн проектов
Перед тем, как взломать ваш редактор кода, вы хотите, чтобы получить до скорости на некоторых из основных концепций, окружающих CSS сетки. За наши деньги, нет лучшей отправной точкой, чем Grid на примере веб-сайта.
Этот сайт посвящен всем вещам, связанным с сетками CSS, и даже включает в себя полный набор примеров для работы с (и от). Его «начало» раздел будет невероятно полезным, как вы начинаете вскрывать CSS сетки и выяснить, как их использовать.
Кроме того, есть несколько частей существенной терминологии вы должны знать сразу же с места в карьер:
- Контейнер. Это ваш элемент «родитель» для вашей сетки, со всем остальным время «детей» к нему.
- Линии. Это разделители, которые определяют треки, ячейки и области вашей сетки.
- Следы. Думайте о треках как обивке или полях, в том, что они представляют вертикальное или горизонтальное пространство между линиями.
- Клетки. Ячейка является наименьшим устройством, в который можно поместить содержимое, и представляет собой раздел между двумя смежными горизонтальными и вертикальными линиями сетки. Боковая панель будет представлять собой стандартную ячейку.
- Области. Они очень похожи на клетки, но не требуют линий, чтобы быть рядом — такие, как колонтитул или заголовок разделе.
В дополнение к вышесказанным, вы также хотите прочитать на CSS фракционная группа — fr. При использовании этого момента вы свободны от необходимости повторно вычислять заявления о ширине при появлении новых элементов. Например, рассмотрим раздел с четырьмя элементами lt;div. При нормальных обстоятельствах, вы бы распределение 25 процентов пространства экрана для каждого lt;div ‘gt;, и начать едкий, если новые элементы получили в пути. Тем не менее, fr не требует повторного расчета, так как вы определяете часть пространства экрана.
Например, определяя каждый йlt;div’gt; как 1fr, вы даете каждому из вышеупомянутых ширина 25%. Однако, если вы добавите пятый йlt;div’gt; с значением 1fr, каждый элемент автоматически получит 20 процентов пространства экрана.
Кодирование базовой сетки с использованием HTML и CSS
Теперь давайте взглянем на то, как кодировать основную сетку, используя все элементы, описанные выше. В этом примере мы будем использовать очень простой html макет, основанный на фантастическом примере Павла Grzybek:
|
1
2
3
4
5
6
|
Злт;Див класса«блог-макет»
Злт;див-класса »» »заголовок «gt;заголовокlt;/div
Злт;див-класса »»содержание»
Злт;див-класса »«боковая панель»
Злт;Див класса»» footer»
Злт;/Див
|
Далее нам нужно определить новую сетку и установить некоторые сплиты по умолчанию для каждого раздела. Вы можете сделать это через CSS:
|
1
2
3
4
5
|
. блог—макет
дисплей: сетка;
сетка—шаблон—столбцы: 400px 20px 180px;
сетка—шаблон—строки: 100px 20px 210px 20px 100px;
}
|
Вы будете использовать дисплей: сетку; определить саму сетку, а затем добавить сетку-шаблон-колонки и свойства сетки-шаблона,чтобы определить, как сетка разделена. В этом случае мы определились с тремя фиксированными столбиками на 400px, 20px и 180px шириной соответственно, и установили пять строк на разной ширине. Вы заметите, что меньшее число будет по существу наши линии, с остальной частью расколов, составляющих треки, клетки и области.
Далее необходимо определить саму сетку, что можно сделать с помощью простой пронумерованной системы и некоторых дополнительных свойств. Вот пример CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
. заголовок
сетка—строка—старт: 1;
сетка—строка—конец: 2;
сетка—колонка—старт: 1;
сетка—колонка—конец: 4;
}
. содержание
сетка—строка—старт: 3;
сетка—строка—конец: 4;
сетка—колонка—старт: 1;
сетка—колонка—конец: 2;
}
. боковая панель
сетка—строка—старт: 3;
сетка—строка—конец: 4;
сетка—колонка—старт: 3;
сетка—колонка—конец: 4;
}
. колонтитул
сетка—строка—старт: 5;
сетка—строка—конец: 6;
сетка—колонка—старт: 1;
сетка—колонка—конец: 4;
}
|
В конечном счете, это говорит о том, что строки и столбцы должны начинаться и заканчиваться в определенных точках. Вы можете считать это невизуальной картой структурирования страницы.
Это может быть немного запутанным без визуального сослаться на, поэтому мы рекомендуем вам проверить пример Павла дальше. Она включает в себя скриншоты того, как дизайн структурирован, а также включает в себя ссылку CodePen, чтобы вы могли видеть, как результат выглядит в реальном мире.
Заключение
Если вы не видели причин отклоняться от использования flexbox, понятно, что вы можете уволить другой метод макета как само собой разумеющееся. Тем не менее, для этого будет не хватать на отличный способ создания двумерных макетов с превосходной поддержкой кросс-браузера. Более того, вы можете отцепить свое воображение от проверенных подходов к макетам сетки, а также реализовать дизайны на основе карт, новые элементы навигации и многое другое.
В этой должности мы представили сетки CSS и обсудили, как их использовать. Затем мы продолжили с грунтом о том, как реализовать эту технику. Короче говоря, сетки нуждаются в родительском (определяемом с дисплеем:grid;)и элементах ребенка. Кроме того, используя фракционный блок(fr), вы можете убедиться, что элементы получают соответствующее пространство экрана, где это применимо. Конечно, в то время как основы легко освоить, освоение CSS сетки займет некоторое время и усилия.
Есть ли у вас какие-либо вопросы о CSS сетки? Спросите прочь в разделе комментариев ниже!
Рекомендуемые изображения: cocoparisienne.
Источник: torquemag.io