Создаете ли вы тему, работаете над плагином или вносите свой вклад в ядро WordPress, Разнообразие бродяг (VVV) может помочь вам. Это командный инструмент с панелью мониторинга на основе браузера, предлагающий гибкость разработки. Это также WordPress утвержденных, так что обучение теперь может служить вам хорошо в долгосрочной перспективе.
В этой статье мы познакомим вас с VVV, объясним, что это такое, и обсудим его набор функций. Мы также покажем вам, как вы можете начать использовать его в своих проектах разработки. Давайте работать!
Обзор текущего ландшафта местного развития
Вы не получите далеко просмотра темы развития в Интернете, не натыкаясь на кусок на местном развитии. Это популярная тема, главным образом потому, что местные среды являются фундаментальным элементом создания ничего веб-связанных, в том числе WordPress и связанных с ним тем и плагинов.
Классический способ создания локальной среды разработки — это использование таких решений, как XAMPP, MAMP или даже LAMP. Это здорово, если вы хотите максимальную гибкость и контроль, хотя сложность этих решений и тот факт, что они не обязательно оптимизированы для WordPress может создать проблемы.
Таким образом, многие разработчики создали платформу конкретных инструментов, которые предлагают столько же функциональности, но WordPress в их основе. Например, DesktopServer был одним из первых доступных упакованных решений, хотя он использует XAMPP в качестве основы:
Вскоре последовали и другие разработчики, что породило нынешнюю тенденцию к «контейнерным» решениям. Эти инструменты позволяют создавать несколько установок, которые проходят через виртуальную машину (VM). Двумя наиболее популярными вариантами являются Vagrant и Docker. Мы рассмотрели оба из них здесь, в крутящий момент, и вы также можете найти много сравнений между ними.
В конечном счете, Vagrant, как правило, лучший выбор в качестве первого порта захода, даже если это технически просто среда для создания разработки VMs. Потребовалось WordPress агентство 10up для создания платформы конкретных инструмент из этого решения: язык скручивания Разнообразие Бродяги (VVV). Давайте посмотрим ближе на то, что он делает.
Представляем Разнообразные бродяги (VVV)
Как мы уже упоминали, Vagrant является платформенным агностичным способом создания среды разработки с использованием VMs. Не вдаваясь в подробности, 10up построен на вершине этого для создания VVV (хотя это теперь сообщество перспективе проекта). Это способ создания виртуальных установок WordPress, что дает вам практически бесконечную среду развития для работы.
Он работает в основном из командной строки, с установкой сайтов и некоторые варианты, доступные из браузера на основе панели управления. Тем не менее, вы, как правило, работает на более низком уровне, чем это, как мы будем иллюстрировать в ближайшее время.
Основные характеристики
- Предоставляет метод создания виртуальных установок WordPress через командную линию.
- Предложения руководство через всеобъемлющий сайт вики.
- Включает в себя ряд утилит и дополнительных услуг, которые могут помочь расширить ваши возможности разработки.
Для использования VVV вам понадобится твердое основание в том, как работает командная строка, и текстовый редактор для добавления новых сайтов. Мы также имели успех с помощью браузера Firefox развития Edition, хотя Chrome является твердым выбором тоже. По нашему опыту, Safari, скорее всего, испытывают проблемы при использовании панели управления, хотя она должна быть использована для целей тестирования в соответствующее время.
Как создать веб-сайт с разнообразными бродягами (в 2 шагах)
Как и следовало ожидать от чего-то, разработанного известной командой WordPress, VVV легко настроить и использовать. Хотя вы можете применить это решение практически на любой платформе, мы будем использовать Mac работает macOS High Sierra 10.13.6. Давайте взглянем на то, что вам нужно сделать!
Шаг 1: Установите VVV на вашем настольном компьютере и протестируйте его
Прежде чем мы начнем, вам нужно разобраться в ваших зависимостей и других дополнительных услуг для того, чтобы запустить VVV. К счастью, вам понадобится только два предустановленных элемента: VirtualBox и Vagrant.
Возможно, вы уже установили VirtualBox, особенно если вы используете другую локальную среду разработки. Однако, если вам нужно установить его,процесс прост, и правильный пакет для вашей операционной системы (ОС) может быть загружен в оснастке. Аналогичным образом, Vagrant также легко устанавливается путем размещения правильного пакета с официального сайта.
Стоит отметить, что если вы находитесь на не-Apple машины, возможно, потребуется отключить виртуализацию через BIOS. Вам нужно будет проконсультироваться с руководством материнской платы для получения более подробной информации о том, как достичь этого.
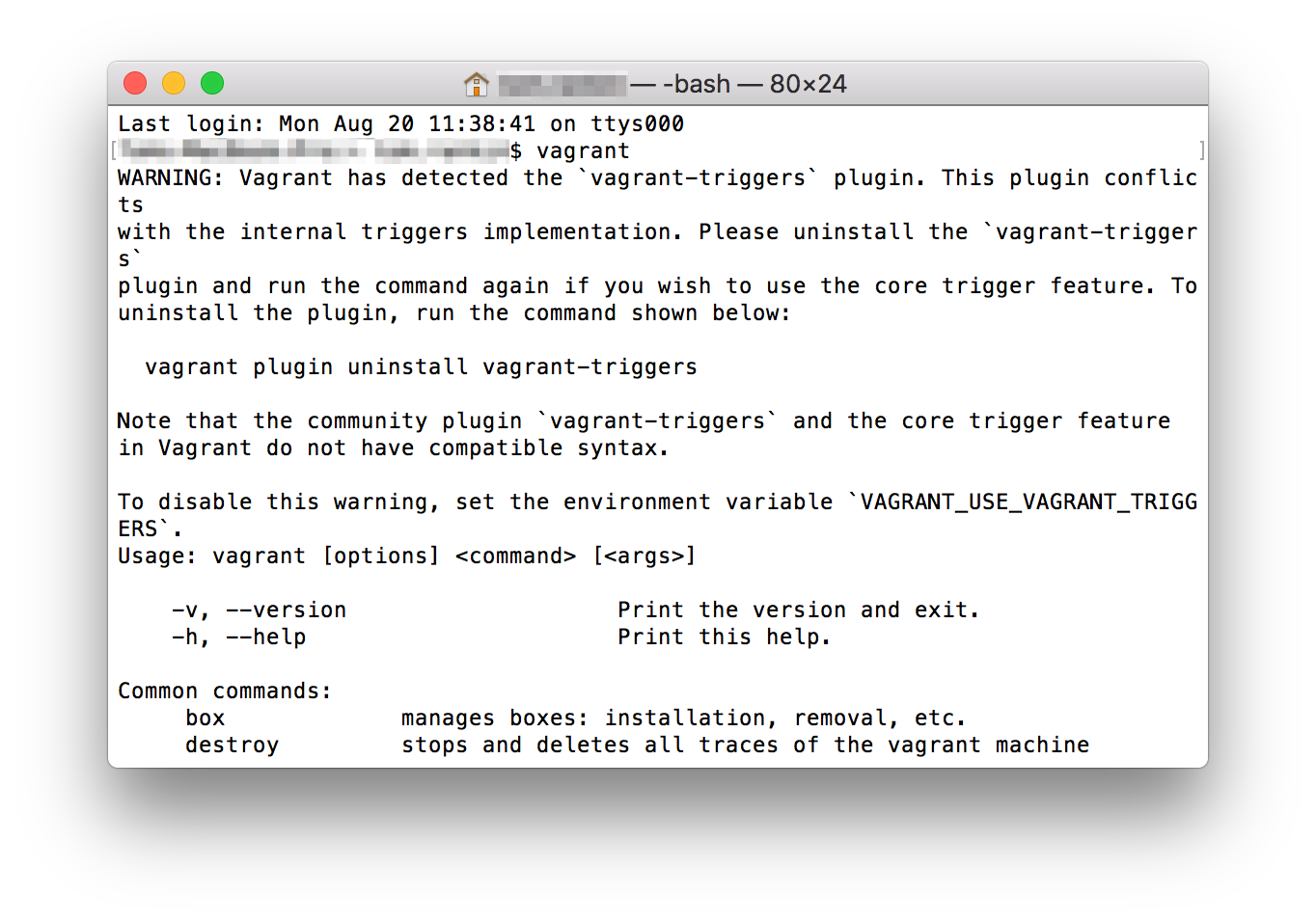
После того, как эти основы были установлены, вы хотите, чтобы проверить, чтобы убедиться, что все работает, как следует, прежде чем нырять дюйма Вы обнаружите, что команда бродяг теперь работает на командной строке:
Далее идет установка Самого VVV. Есть несколько различных способов сделать это, но мы будем использовать Git, так как это самый простой и стабильный вариант. Просто клоните Репо VVV в локальный каталог со следующей командой:
|
1
|
git клон —b мастер git://github.com/Varying-Vagrant-Vagrants/VVV.git
|
Терминал должен отображать путь к файлу бродячих хостов, но если нет, вы найдете его в вашем самом высоком уровне каталога пользователей. Перейдите к этому каталогу, и скопировать vvv-config.yml файл vvv-custom.yml. Вы можете думать об этом шаге как о создании детской темы для ваших установок.
Вы также хотите установить плагин Vagrant-Hostsupdater, который изменяет файл хостов (вроде базы данных текстовых файлов, содержащей информацию ваших сайтов), чтобы «подготовленные» домены работали. Подготовка сродни активации в WordPress. Для этого просто запустите бродячий плагин установить бродячий-хостеплер из командной строки, и следуйте инструкциям на экране.
Наконец, перезагрузить компьютер, и когда вы счастливы, что все было установлено, вы можете начать строительство сайтов с VVV.
Шаг 2: Создание нового сайта
После установки VVV, скорее всего, вы захотите погрузиться прямо в создание нового сайта. Для этого вам нужно будет перейти к файлу vvv-custom.yml установки и использовать несколько различных пользовательских полей и названий разделов.
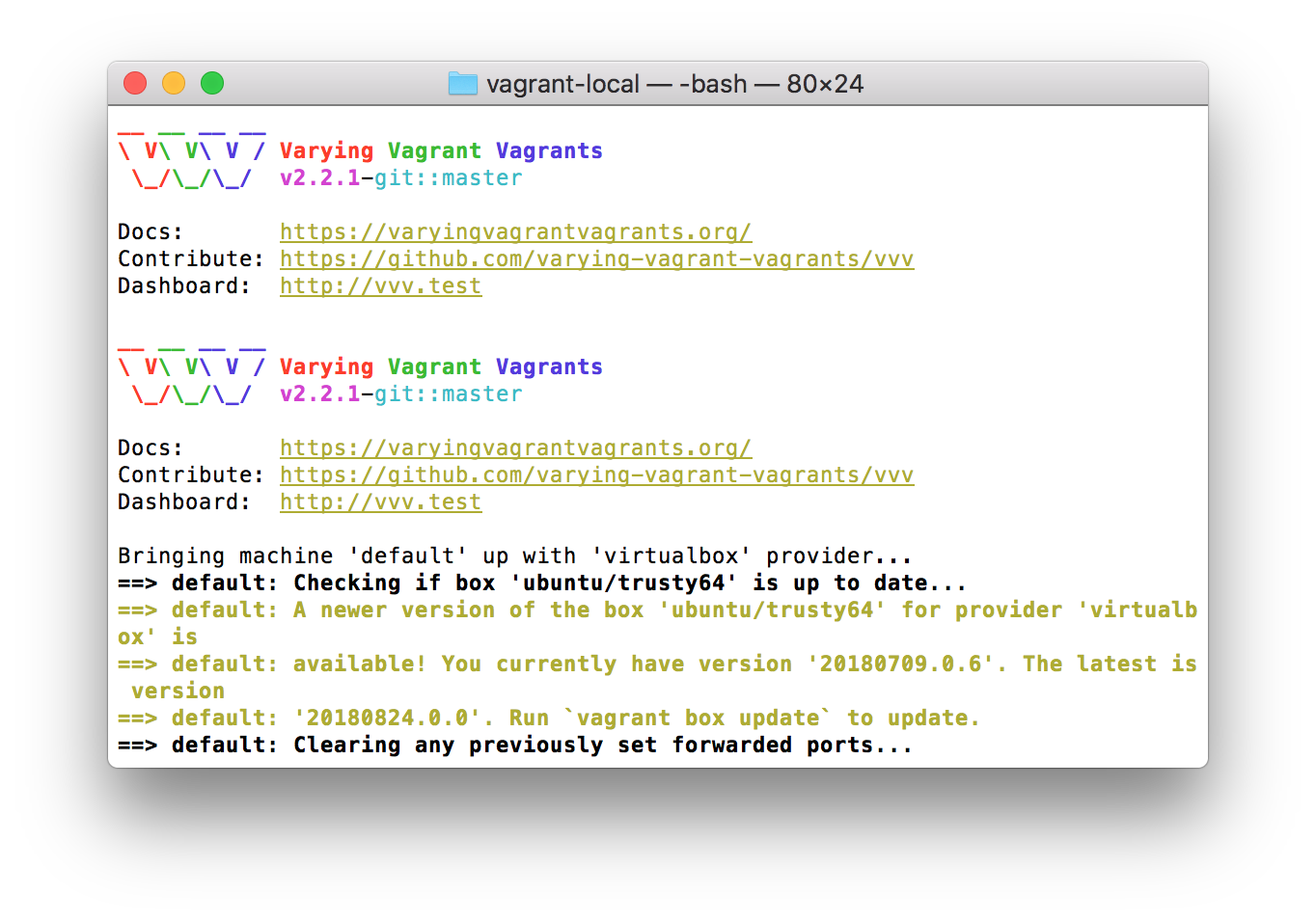
Однако, прежде чем это вы хотите, чтобы просто питания VVV и осмотреться. Вы можете сделать это, перемещаясь в ваш каталог Vagrant — если вы следовали вместе раньше, это будет CD бродяга-местных. Затем можно запустить среду с помощью команды бродяги:
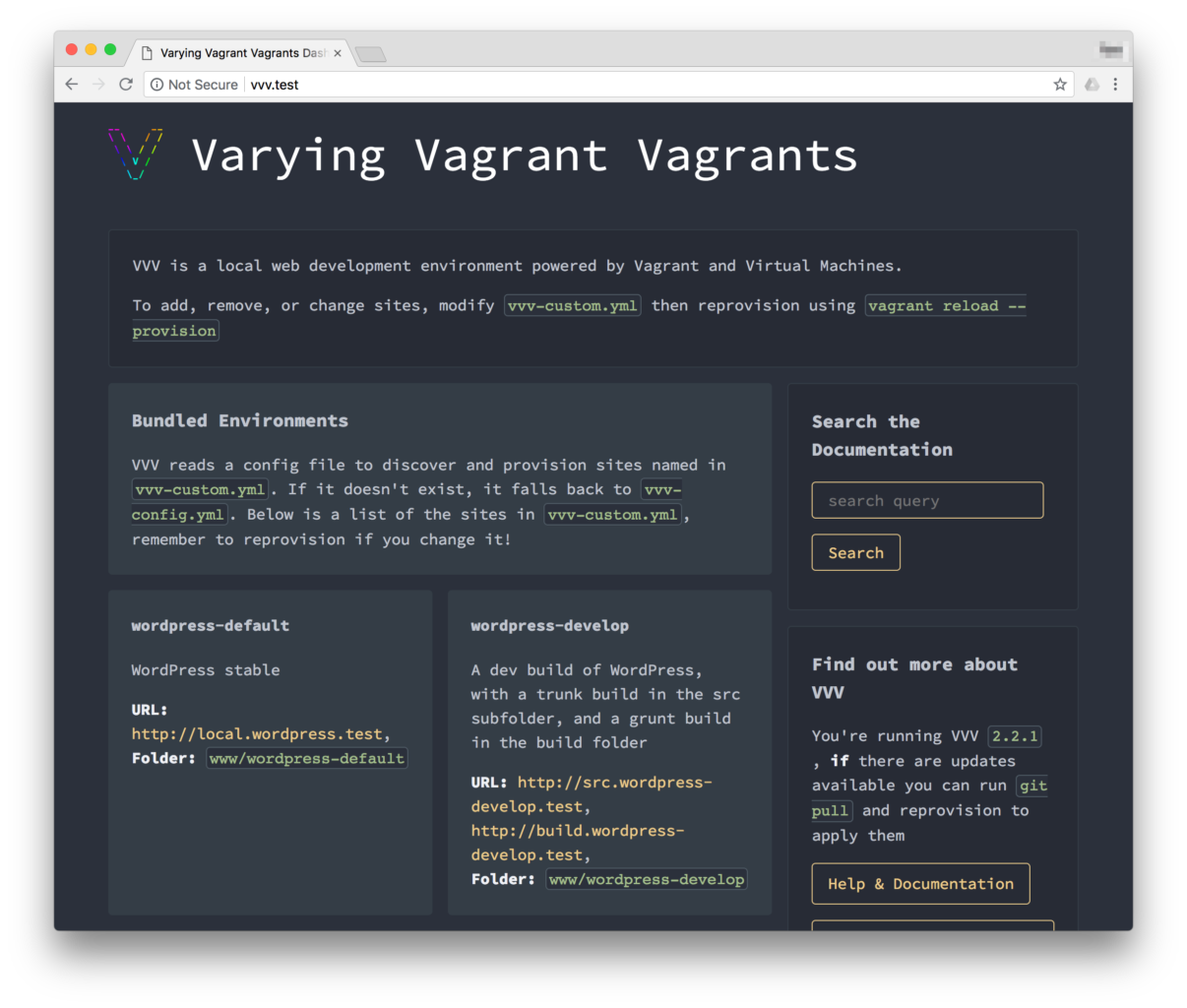
Для продолжения карьеры может потребоваться ввести пароль для админа или su. Как только процесс завершен, вы можете перейти на vvv.test в вашем браузере по выбору:
Здесь вы увидите все установленные сайты, а также некоторые другие ссылки и ресурсы. Если вы когда-нибудь забыли учетные данные по умолчанию для этих сайтов, они могут быть найдены на главном веб-сайте VVV.
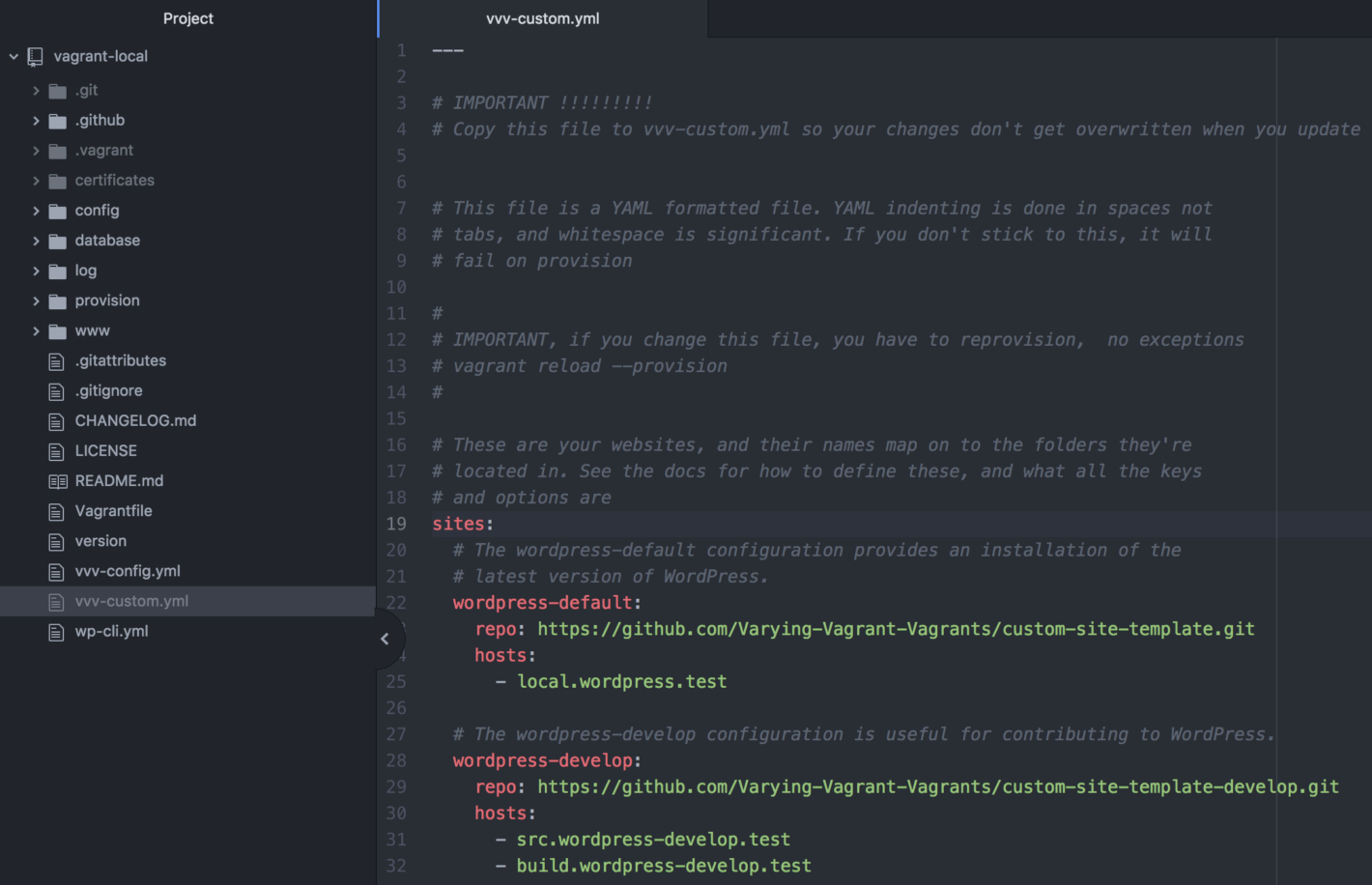
Чтобы добавить сайт,голову обратно на www-custom.yml файл и открыть его в вашем любимом текстредактора. Внутри, вы найдете много вариантов, но мы ищем раздел под названием сайты:
Если вы посмотрите на примерную запись сайта, вы увидите, что вашему потребуется всего не менее трех полей:
- Название сайта(wordpress-default)
- Шаблон сайта(https://github.com/Varying-Vagrant-Vagrants/custom-site-template.git)
- Пользовательский URL(local.wordpress.test)
URL-адреса должны использовать .test TLD, если у вас нет конкретной причины не делать этого. Затем настройка сайта — это всего лишь вопрос добавления собственных полей в файл vvv-custom.yml, сохранение изменений, а затем запуск перезагрузки бродяги — обеспечение от командной строки. Мы кратко упомянули VVV ‘подготовки’ ранее. Это по существу шаг синхронизации, и необходимо каждый раз, когда вы внести изменения в файл.
Обратите внимание, что мы нашли кондиатор немного хлопотно по случаю, и наше использование несколько отличается от документации. Например, для просмотра изменений может потребоваться запустить положение о бродягах. Несмотря на это, как только подготовка закончена, вы должны быть в состоянии перейти к выбранному URL- url, и увидеть полную установку WordPress, которая готова к использованию.
Наконец, вы можете обнаружить, что сайты по умолчанию, включенные в VVV, достаточно хороши для ваших нужд. Вы можете прочитать о них более подробно на веб-сайте VVV, но они по существу готовы к рулону установки, пригодные для разработки тем и плагинов, на основе производственных версий WordPress ‘ядро. Это просто еще одна причина, почему WordPress и VVV являются удивительными вместе!
Заключение
Многое, как хостинг WordPress сайт, разработка для платформы гораздо проще, теперь, когда это было еще пять лет назад. Это в значительной степени связано с развитием местных сред, которые доступны. В то время как классический XAMPP все еще жив и здоров, многие разработчики теперь смотрят на другие инструменты. Разнообразие Бродяга бродяги, например, является сильным вариантом, который был создан ведущими разработчиками WordPress для пользователей платформы.
В этой должности, мы смотрели на то, как использовать VVV для создания WordPress решений. Давайте быстро подведем шаги, которые вы хотите предпринять:
- Установите VVV на свой компьютер, вместе с любыми зависимостями.
- Настройка нового сайта и, возможно, используйте некоторые модификаторы для настройки установки.
Вы ищете местную среду развития, и vVV возбуждает вас? Поделитесь своим мнением в разделе комментариев ниже!
Рекомендуемое изображение: dimitrisvetsikas1969.
Источник: torquemag.io