«React Way» разработки интерфейсов требует составления интерфейсов, которые сами по себе являются компонентами, из более мелких компонентов. Jest позволяет нам тестировать каждый компонент в изоляции, но мы также должны убедиться, что компонент работает по назначению при вложении друг в друга.
В этой статье также рассматриваются циклические компоненты React — например, компонент Post, который отображает массив сообщений с использованием компонента Post для каждого из них — с помощью итераторов массива. Для ускорения разработки я расскажу о том, как я использую утилиту командной строки для интеллектуального копирования существующих компонентов для новых компонентов.
Тестирование вложенных компонентов в приложении React
Как я уже писал ранее, передача реквизита до нескольких компонентов, где React приложения получить сложно. Если вы идете вниз к много слоев, то вы кончись вверх с «проблемой сверления props.»
Проп бурение (также называемый «поток») относится к процессу, который вы должны пройти, чтобы получить данные в части дерева компонента React.
Я должен отметить, что новый API контекста React является альтернативным подходом к этой проблеме. Контекст API является мощным, но я бы узнать этот путь, а затем смотреть Уэс Бос «видео на контекст API и думать о том, какие проблемы у вас может быть лучше решена с контекстом API затем «проп бурения». Но для нескольких слоев, эта стратегия проста и реквизит типов и Jest может поймать проблемы, которые он вводит.
Давайте создадим компонент, который прокладывает циклы через массив сообщений, а затем используем типы опор, чтобы безопасно переложить его на существующий компонент Post.
Использование Generact для копирования компонента
На данный момент нам нужен компонент, который почти такой же, как и наш существующий. Один из способов уменьшить количество повторяющихся ввода мы должны сделать, это вырезать и вставить существующий компонент, а затем сделать стратегическую найти и заменить. Это скучно и подвержены ошибкам. Вместо этого, давайте использовать Generact.
Generact это модуль, который делает в основном, что, но построен с react компонентов в виду. Это действительно аккуратно и экономит тонну времени. Generact должен быть установлен глобально, что означает, что вы должны сделать это только один раз, на компьютере:
Теперь мы можем запустить команду «generact» в нашем приложении, чтобы скопировать любой компонент:
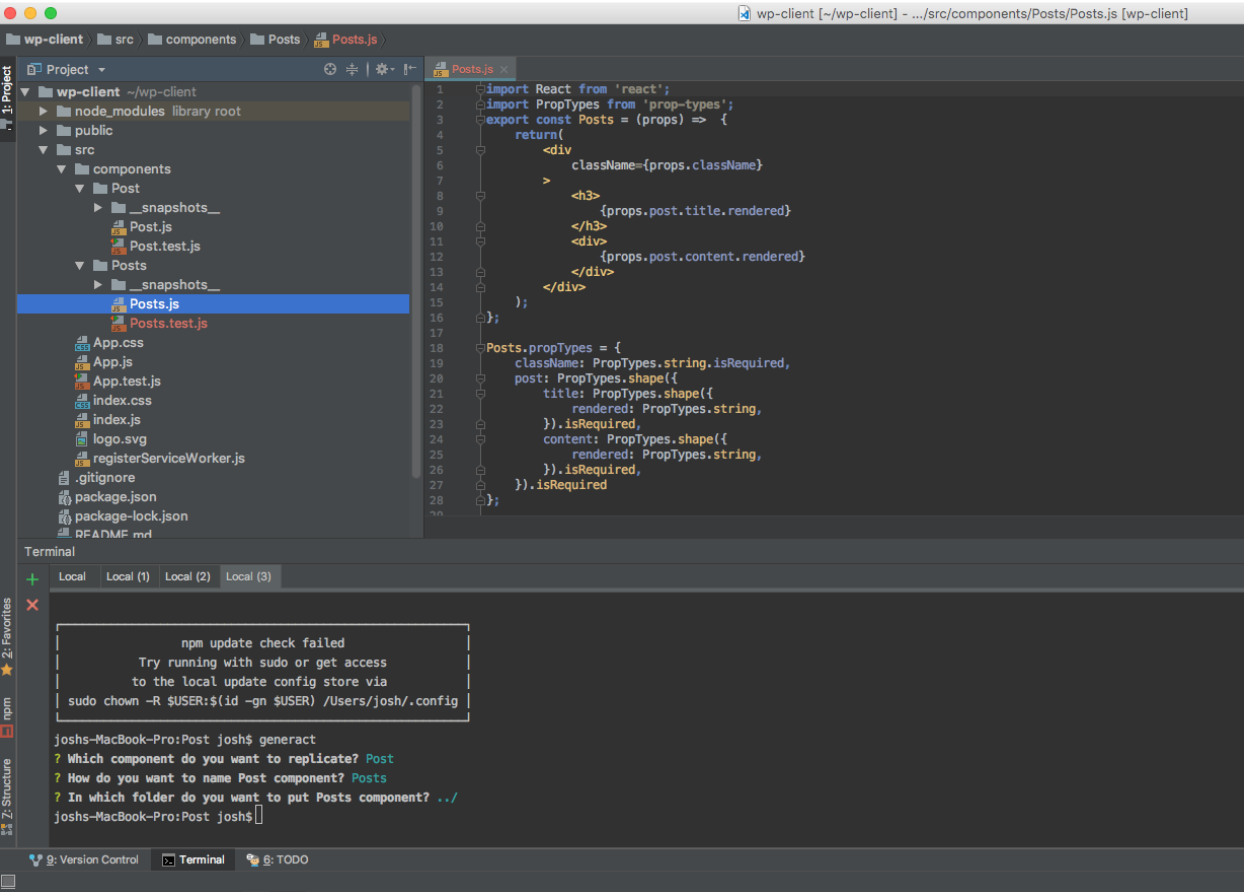
В этом скриншоте моего IDE, вы можете видеть, что я перешел на каталог с сообщением, сказал Generact скопировать этот компонент и поставить его один каталог выше. Это создает каталог Сообщений, содержащий компонентНые сообщения и его тесты. Ниато.
Одна важная нота. Тот факт, что он скопировал тесты очень полезно. Тот факт, что он скопировал снимки не является и вызовет ошибки, как Jest получает путают о пути файла. Я вообще удаляю папку снимков, а затем позволяю Jest воссоздать ее. Эти снимки являются недействительными в любом случае.
Цикл в компоненте реакции
Теперь у нас есть старт для нашего компонента, но это то же самое, что и первый. Это одно должно зациклить столбы и передать их к столбу. Первое, что нужно сделать, это обновить propType для должности, чтобы быть «должности» и содержат массив.
Хотя я мог бы использовать PropTypes.array, чтобы указать массив, это не то, что я действительно хочу. Я не хочу никакого массива. Я хочу массив, содержащий объекты с формой WordPress пост. Так что я использовал PropTypes.arrayOf. Я мог бы использовать это, чтобы указать, например, массив, содержащий только строки. В этом случае я использовал должность форму я уже был:
Это показывает PropType. Как только мои тесты работают, а не раньше, я добавлю цикл. Jest позволяет мне работать итеративно. Сначала заставьте компонент работать, а затем добавьте функции. Я могу сделать итерировать безопасно зная, что последствия моих изменений, потому что у меня есть тесты в первую очередь.
Затем я изменил тесты, образуя компонент Post, чтобы охватить этот компонент. В дополнение к переходу от сообщений к сообщению, я изменил с макета объекта поста на макет массива объектов поста:
Теперь, когда мой компонент работает, давайте добавим цикл. Одним из основных улучшений от ES5 до ES6 и за его пределами является улучшение итераторов для массивов. Array.forEach() и Array.map() упрощает итерации над массивом, таким как структура управления foreach php или каждый метод j’ery.
Разница между картой и forEach заключается в том, что forEach не возвращает значение для каждой итерации. Его полезно для проверки или мутации каждого или некоторых элементов в коллекции. С другой стороны карта возвращает значение для каждой итерации. Поэтому forEach быстрее, чем карта(), но карта () может быть использована, когда мы должны сказать, вернуть компонент React для каждого элемента в массиве.
Это именно то, что нам нужно — итерировать через каждый пост и вернуть оказанные компонент ак.отки. Вот цикл:
Я увеличено здесь, чтобы посмотреть на петлю, как «ключ» реквизит является необходимым, но не очевидный шаг. Ключ представляет собой специальный реквизит. React предназначен только для обновления DOM, когда это необходимо. Это становится сложно с петлями.
Как React знает, изменился ли элемент 3 в массиве? Вы можете думать, что React анализирует массив для всех его глубоко вложенных объектов и сравнивает их с последним разом, когда он видел этот массив. Если вы думаете, что это, вы будете раздражены, как я был, когда я начал изучать React и изменения в состоянии не повторнорены. Почему? React НЕ сравнивает глубоко вложенные свойства массива. Мы используем «ключ» реквизит, чтобы обозначить React, что это уникальный элемент в массиве. Использование идентификатора поста в этом контексте является большим, так как это уникальный идентификатор, так как это то, что это такое.
Вот весь компонент:
Тесты я уже не удалось, потому что снимок изменился, когда я добавил цикл. Опять же, я осмотрел изменения, решил, что это то, что я хотел, а затем принял новый спецификации.
Повторное использование типов реквизита
Я знаю, есть два компонента с аналогичными типами опоры. У меня есть идентичный код делать очень похожие вещи в двух местах. Это плохо пахнет. Я знал, что это была проблема, когда я сделал это, но я не хочу, чтобы решить ее сразу. Слишком много изменений одновременно означает, что сбои тестов не имеют смысла. Но, это проблема, которую я хочу исправить.
Потому что у меня есть тесты на месте, когда я делаю изменения, я буду знать, что ни один компонент не сломался.
Для достижения этой цели я скопировал форму в свой собственный файл:
Я могу использовать это как-это для моего поста опоры в должность компонента:
Я также могу использовать его внутри PropTypes.arrayOf() для столбов prop в компоненте столбов:
Если вы обращаете пристальное внимание, я добавил ID реквизит для postShape реквизит. Мое описание поста не было полным и до сих пор нет. Теперь, когда я расширяю его, мне нужно внести изменения в одном месте. Назначив единую ответственность за управление формой поста этой постоянной, у меня есть способ изменить эту форму.
Как насчет TypeScript или потока?
В моем последнем посте в этой серии, я покрыл настройки реквизита типов для проверки типа опоры в React. Я уже говорил, почему часто я думаю, поток или типкрипт не является необходимым из-за этого инструмента. Я думаю, что стоит отметить, что последний шаг я показал — создание повторяемой формы для должности — это в основном воссоздания TypeScript. TypeScript позволяет определить форму — как интерфейс PHP в OOP PHP — для объектов.
В настоящее время я разрабатываю модули npm для обмена компонентами React между веб-приложением и плагином. Для клиента API я использовал поток. Так как я, что модуль не использует React, и все мои тесты HTTP используют макет данных, проверка типа было очень важно для меня.
Поскольку поток и стирание составляются в JavaScript, проверка типа происходит тогда. Подходит для более жестких проектов, таких как aPI-клиенты или CRUD. Для uI мне нравится простота проп-типов. Кроме того, его одна вещь меньше для новых разработчиков, чтобы узнать.
Тестирование событий в компонентах React
До сих пор мы рассматривали только компоненты, которые визуализировать содержимое, но не обновляли его. Что, если нам нужна форма? Давайте посмотрим, как это работает. Во-первых, давайте поговорим об ответственности. Мы хотим сохранить этот компонент «тупой» — логика обновления состояния не является его заботой. Он будет передан реквизит и функции для передачи изменения в значении для его родителей. То, как работает его родитель, должно оставаться неуместным для компонента.
Ведение обработчиков изменений разъединение супер важно для повторного использования. Если компонент может привыкнуть в небольшом приложении, используя один компонент для управления состоянием, с Redux или внутри блока Гутенберга, необходимо сохранить компонент, отделенный от этих трех систем. Опять же, применяется принцип инъекций зависимости. Обработчик изменений является зависимостью от другой части программы, поэтому мы передаем ее в компонент.
Для начала, я использовал Generact, так же, как в прошлый раз, чтобы создать копию компонента Post и назвал его PostEditor. Затем я добавил один новый реквизит типа — onChange.
Я использовал реквизит типа для функции и сделал это необходимо. Мои снимки сразу же создали ошибки, поскольку они не имеют этого реквизита. Чтобы исправить это, я обновил тесты, чтобы onChange реквизит был поставлен функцию, которая буквально ничего не делает.
Эти модульные тесты теперь доказывают, что компонент отображает должным образом при наличии правильных компонентов. Это бог, но я бы не стал верить, что это означает, что компонент может отсеить сообщение. Мы должны протестировать его, имитируя событие изменения на входных данных редактора.
Форма входов и изменение обработчиков для функциональных компонентов реакции
На мой взгляд, компонент отвечает за формирование значения, оно передается своему родителю через функцию обработчика изменений. Я не хочу, чтобы создать обработчик изменений для названия и содержания и автора и таксономии поста. Это слишком. Я хочу, чтобы пройти в должность и функцию для вызова, когда сообщение обновления.
Это означает, что компонент несет ответственность за взятие объекта события, извлечение его стоимости и слияние с исходным сообщением. Это несколько проблем. Это не то место, где я переключаюсь на класс. Да, мне нужно несколько замыканий, я могу сделать это здесь.
Во-первых, вот наша функция обработчика изменений — внутренняя к компоненту — которая отвечает за слияние обновления и существующих значений:
Компонент PostEdit начинался как копия Post. Давайте обновим его, чтобы иметь входдля для заголовка публикации, здесь применяются те же правила HTML-входов, включая передачу функции, которая будет вызываться на событие изменения входных данных в атрибут onChange.
Вот вход:
Здесь я использую закрытие, чтобы взять событие, получить его значение и создать вход для моего внутреннего обработчика изменений. Теперь вот весь компонент:
Этот подход довольно прост, и он полностью изолирует озабоченность обновления объекта поста внутри этого компонента, а затем передает все, что через changeHandler. Этот процесс является черно-коробкой, но по-прежнему тестируемым, и мне не придется иметь дело с обязательным состоянием в компоненте класса и его еще просто йчитать.
Поскольку класс JavaScript является синтаксисным сахаром, а не удобным для браузера, это очень похоже на то, что Babel будет компилировать с учетом класса, расширяющего React.Component. У меня нет в любом случае использовать React событий жизненного цикла. Это не проблема в малейшей, и я еще не нужны, что дополнительная сложность, потому что это простые «тупой» компоненты, которые не знают, где их данные приходят.
Можно добавить больше входных данных к этому компоненту, следуя тому же шаблону. Это идея, вы должны попробовать. Покажите нам, что вы создали с запросом на вытягивание на пример плагина.
Источник: torquemag.io