Например, наличие wireframe на месте, прежде чем взломать ваш редактор кода дает вам обзор того, как ваш окончательный дизайн будет выглядеть и предоставляет дополнительную возможность для уточнения его пользовательского опыта (UX). Конечно, UX является одним из наиболее важных аспектов успешного решения. Более того, вы можете использовать свой просрёт в качестве псевдо-контрольного списка, работая над его разделами до тех пор, пока не завершите весь дизайн.
Этот пост будет смотреть на тему wireframing более подробно, в том числе, почему это необходимо и как это может быть полезно. Мы также соберем некоторые инструменты, которые можно использовать для реализации одного из них самостоятельно, например Balsamiq Cloud. Начнем!
Что такое Wireframing?
Начнем с самого начала. Термин «wireframe» на самом деле происходит от индустрии моды, где это был термин для манекены, которые были буквально сделаны из проволоки кадров. Конечно, в цифровую эпоху его значение изменилось.
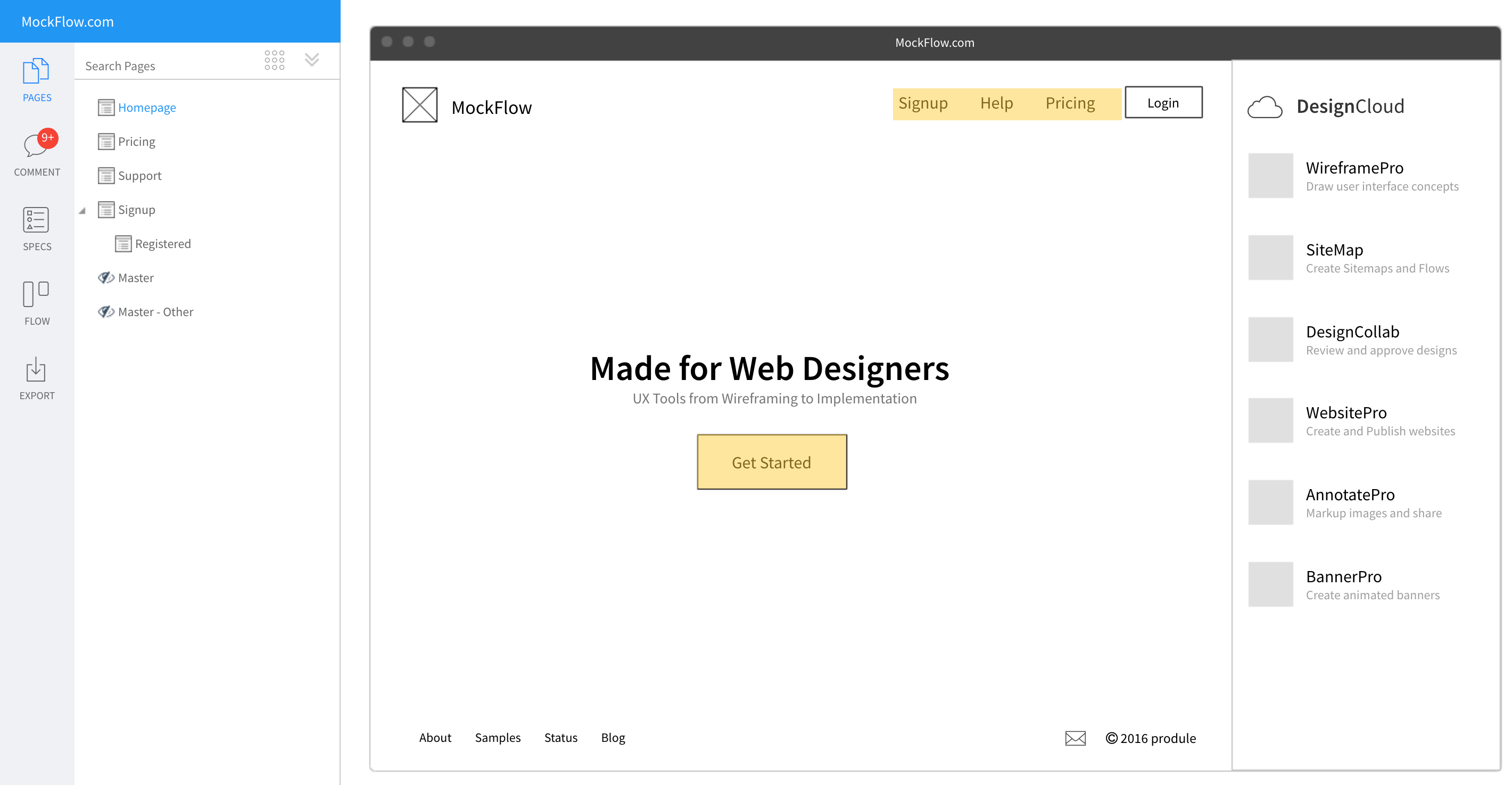
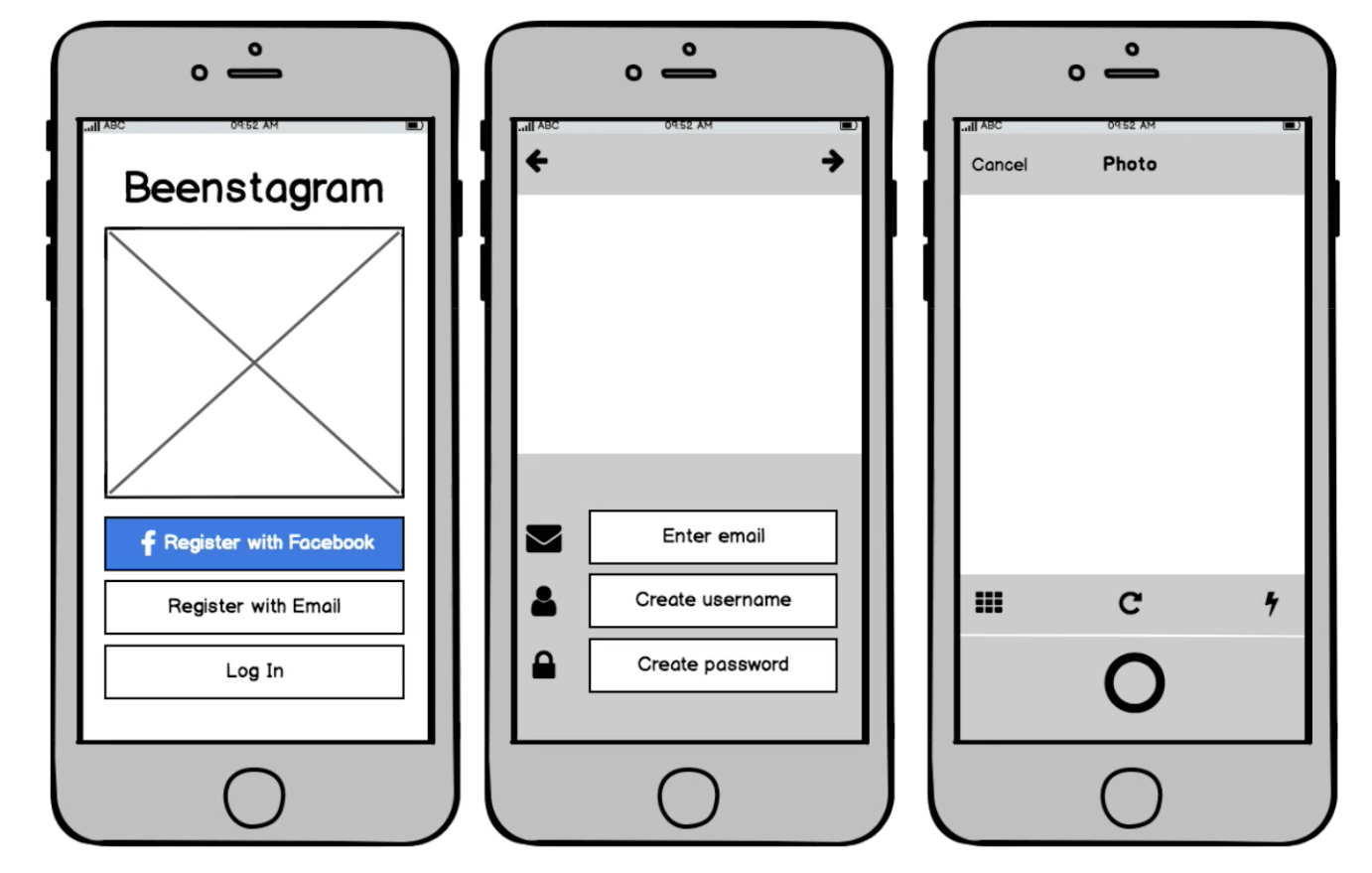
В основных терминах, wireframing является методом создания версии низкой точности веб-страницы. Его цель заключается в разработке структуры и размещения ваших конструкций, без лишних элементов, таких как кнопки, графика, и содержание становится на пути. Конструкция, которая является результатом этого процесса, называется прослушкой:
Как вы можете видеть на скриншоте выше, wireframe не часто визуально захватывающим. В то же время, wireframing предназначен для обеспечения визуально ориентированных среды для проектирования. Вы также можете рассматривать прослушка как близкого родственника прототипирования, хотя есть некоторые различия. В то время как прототип включает в себя множество дополнительных (иногда полностью работающих) функций, прослушка, как правило, просто «эскиз» дизайна. Идея состоит в том, чтобы рубить, изменить, и итерировать через версии вашего wireframe легко, прежде чем прыгать вниз кроличью нору, которая является функция развития.
Тем не менее, Есть много разработчиков, которые считают wireframing ненужным шагом. Давайте развеять это заблуждение, и обсудить многие преимущества wireframing.
Почему вы должны использовать Wireframing при разработке WordPress решения?
Как вы можете собрать, мы любим процесс проволочной стружки, и мы считаем, что он должен слот в существующий рабочий процесс. Этому есть несколько причин. Например:
- У вас есть возможность установить удобство использования каждого элемента, который вы хотите включить, прежде чем углубиться в работу над ненужной функцией.
- У вас также есть возможность отказаться от функций, не тратя деньги, время, усилия и ресурсы. Для многих разработчиков, которые создают бесплатные или freemium продукты, это будет ключевым фактором.
- Wireframes позволяет вам сотрудничать с другими членами команды. Учитывая открытый исходный код характер WordPress развития, это дает вам возможность включить обратную связь от всего сообщества (или просто от ваших клиентов) в ваших конструкций.
Для идеального примера этих преимуществ в действии, вы можете проверить WordPress разработчика, таких как вкусные мозги. Этот разработчик ранее написал статью о том, как они создают свои плагины, в том числе обсуждение wireframing. В этом случае они используют Balsamiq Cloud (о котором мы поговорим позже) вместе с Google Docs после того, как они закончат мозговой штурм, и прежде чем они начнут разработку.
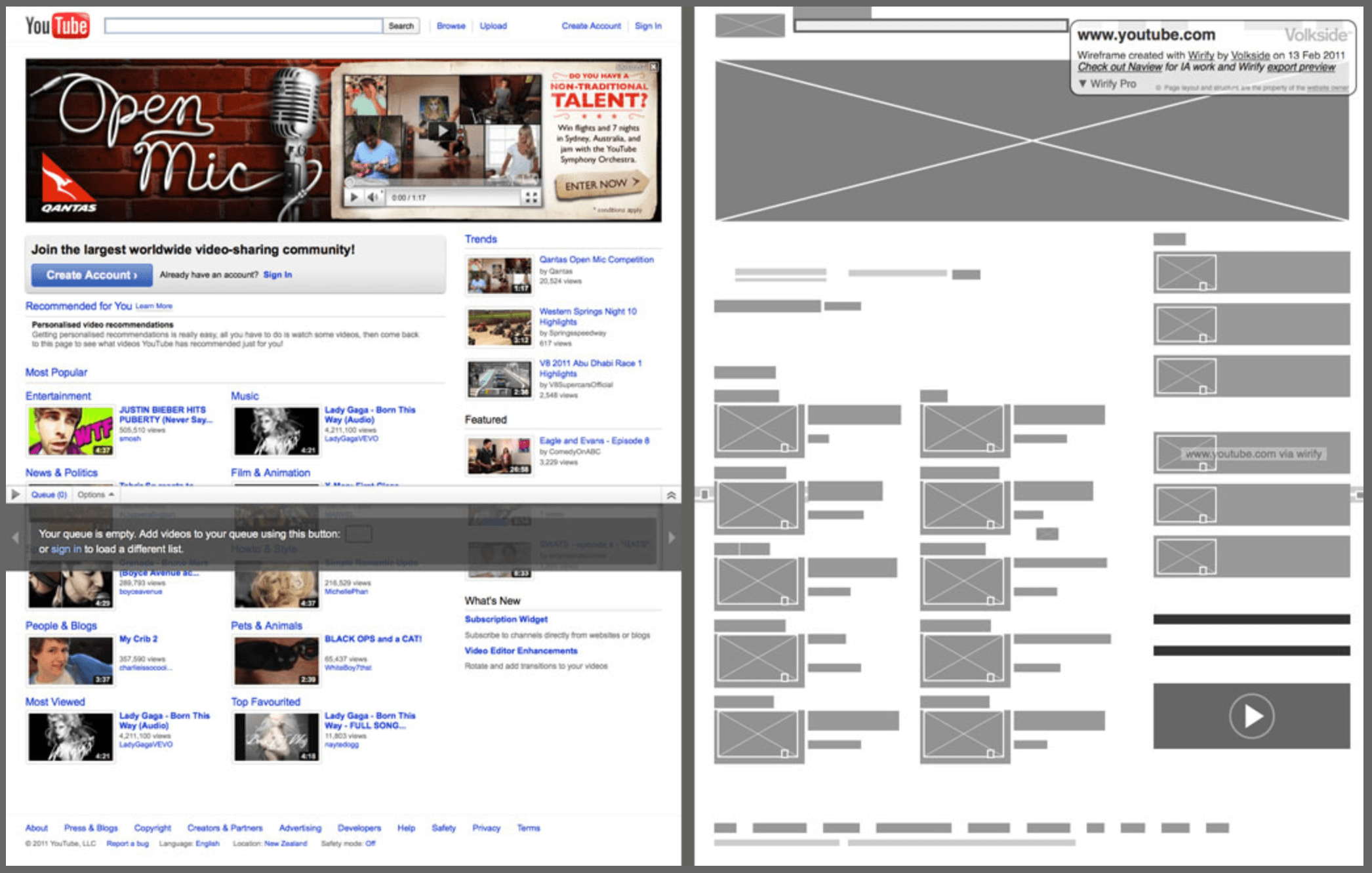
Конечно, не у каждого разработчика будет команда или даже надежный источник обратной связи. Так что вы можете сделать, если вы сами по себе? Вот где инструмент, такой как Wirify вступает в игру. Это бесплатное расширение браузера (хотя премиум-версия доступна), который показывает текущий веб-сайт вы смотрите в качестве wireframe:
Это может дать вам вдохновение для ваших собственных конструкций (хотя плагин разработчики могут найти это менее полезным). По крайней мере, вы можете просматривать другие темы в вашей нише, чтобы увидеть, если вы включения все, что вы должны быть. После того как вы сделали это, пришло время для забавной части — создание собственного дизайна!
Как вы можете начать использовать wireframing во время разработки?
Весь процесс просрабатывания можно разделить на две части: идеи и проверки. Давайте поговорим о обоих:
- Идея: Вы можете считать этот начальный этап продолжением мозгового штурма, в том смысле, что вы создадите ряд конструкций фреймов без анализа их слишком тщательно. Чем больше у вас идей, тем лучше, потому что это дает вам больше возможностей для уточнения позже.
- Проверка: Это где вы привлечь других, если это возможно, чтобы понять идеи, которые вы пришли с ранее. Цель здесь заключается в сокращении числа ваших конструкций и улучшить качество тех, которые остаются.
На этапе проверки вы работаете над окончательным дизайном, думая о потребностях конечного пользователя в сочетании с целями проекта. Ваши две основные проблемы, когда wireframing должны выяснить, как вы можете помочь клиентам достичь своих собственных целей и определить, является ли ваш дизайн на самом деле работает в реальном мире. UX Mastery предлагает удобное всеобъемлющее руководство по этому вопросу, которое идет в более подробно о каждом этапе.
Конечно, в тех случаях, когда проволочное образование также вписывается в общий процесс, тоже важно, и вы хотите рассмотреть этот вопрос на основе проекта за проектом. Например, команда разработчиков Basecamp часто пропускает использование специального инструмента, предпочитая переходить от бумажной конструкции непосредственно к фазе кодирования. Это может быть подходящим для вас, но это также стоит посмотреть на некоторые из более развитых решений, которые доступны для создания фреймов.
Какие решения доступны для создания wireframes? (3 Варианты)
Есть (конечно) много инструментов, чтобы помочь вам с wireframing, но выбор подходящего решения занимает некоторое исследование. Вот три основных варианта, которые вы хотите рассмотреть.
1. Графический редактор (например, Photoshop или Иллюстратор)
Ваш любимый графический редактор может быть идеальным инструментом для использования, так как вы уже знаете его внутри и сего. Это позволяет создавать проволочные рамы очень быстро. Для простых плагинов (или даже бесплатных тем), вам не придется слишком подробно с проводной, что делает быстрый макет Photoshop идеальным.
Мы подчеркиваем Photoshop и Illustrator, потому что они невероятно популярны, но есть много других решений на выбор, таких как Sketch и серии Affinity Серифа. Просто помните, что ваш дизайн не будет динамичным или обязательно совместных, которые могут повлиять на полезность простой графической проволоки.
2. WordPress Плагин (например, MockUp)
Стоит отметить, что WordPress также имеет специальные инструменты wireframing, которые можно запустить непосредственно с приборной панели. Тем не менее, MockUp является единственным решением, мы действительно можем рекомендовать:
Этот плагин предлагает ряд полезных функций, таких как возможность добавлять и организовывать дизайн. Это также дает вашим клиентам возможность добавлять комментарии, утвердить проекты, и многое другое, прямо из WordPress приборной панели.
Конечно, мы должны отметить, что этот плагин не был обновлен в течение года. Это означает, что вы, вероятно, хотите, чтобы проверить его с текущей версией WordPress во-первых, особенно если вы используете его в производстве или профессиональной обстановке.
3. Онлайн инструмент (например, Balsamiq Облако)
Наконец, Есть много онлайн wireframing инструменты доступны. Balsamiq Cloud, в частности, идеально подходит для совместной работы в командах, и имеет приятный вид, а также:
Это очень популярное решение, с простым в использовании дизайнером и уникальным внешним видом, который гарантирует, что клиенты не будут путать wireframes для окончательного дизайна. Balsamiq Cloud отлично подходит для команд, в частности, из-за того, как вы можете просматривать, комментировать и итерировать через проекты с одной страницы.
Это также масштабируемый для ваших нужд. В то время как базовый продукт уже богат функциями, есть больше возможностей для создания конструкций с большей сложностью. Самая низкая цена составляет около $ 9 в месяц, что является поразительным значением для стандартного в отрасли решения wireframing.
Заключение
Любой метод, чтобы помочь улучшить развитие ваших решений WordPress, безусловно, то, что вы должны смотреть в дальнейшем. Несмотря на это, удивительное число разработчиков WordPress еще не используют wireframing. Если вы находитесь в этой группе, мы, надеюсь, ясно, как этот метод может принести пользу вашему развитию.
На протяжении всего этого поста, мы смотрели на то, что wireframing и как он может быть использован. Мы также изучили ряд решений, каждый из которых достигает различных целей. Давайте подвеним их быстро:
- Ваш любимый графический редактор, такой как Photoshop или Illustrator, не может быть специализированным инструментом, но он имеет преимущество мелкой кривой обучения.
- WordPress предоставляет нативные инструменты, такие как плагин MockUp. Современные решения тонкие на земле, однако, так что протектора тщательно при использовании их в профессиональном качестве.
- Есть также множество онлайн wireframing инструментов. Мы неравнодушен к Balsamiq Cloud (главным образом за его совместную функциональность).
Вы вдохновлены концепцией wireframing, и если да, то как эта техника поможет вам? Препятствуйте нам знать ваши мысли в разделе комментариев ниже!
Рекомендуемые изображения: kalhh.
Источник: torquemag.io