Делаем видео адаптивными в WordPress с помощью FitVids
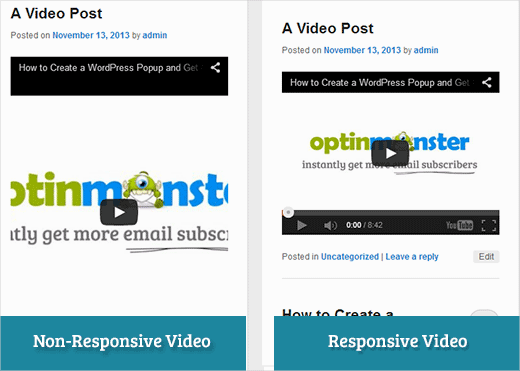
Когда вы внедряете видео в WordPress, по умолчанию они не являются адаптивными. Учитывая рост адаптивных WordPress-тем, пользователи, которые посещают ваш сайт через девайсы с небольшими экранами, будут видеть растянутые и непропорциональные контейнеры с видео. В этой статье мы покажем вам, как сделать ваши видео адаптивными в WordPress с помощью FitVids.
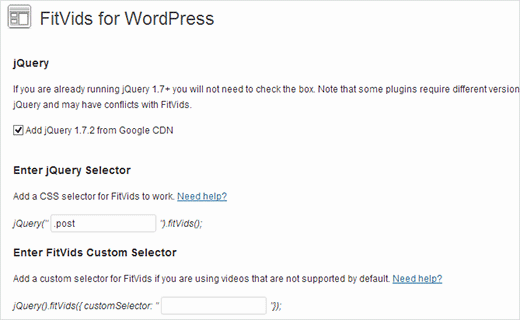
FitVids – это jQuery-плагин, который позволяет вам сделать ваши видео адаптивными. Если вы хотите использовать его на вашем WP-сайте, то в таком случае вы должны установить и активировать плагин FitVids for WordPress. После активации вам нужно перейти к разделу Внешний вид – FitVids и ввести класс CSS-селектора. WordPress автоматически добавляет класс .post к статьям, так что вы может использовать его.
В принципе, это все. Сохраните свои изменения и посмотрите сайт. Вам понадобится изменить экран браузера, чтобы увидеть, что видео подстраивается под новые размеры.
Ручное добавление FitVids, чтобы сделать видео адаптивными в WordPress
Если вы по каким-то причинам не хотите устанавливать плагин FitVids for WordPress, вам нужно будет добавить вручную jQuery-плагин FitVids. Первое, что вам понадобится сделать – это скачать и извлечь jQuery-плагин FitVids на свой компьютер. Далее вам нужно загрузить извлеченную из архива папку FitVids.js-master в папку с вашей темой.
Вы должны подключиться к своему сайту через FTP-клиент и открыть папку с темой. Возможно, что ваша тема не имеет вообще папки js. Если ее нет, то вам нужно будет создать ее и затем загрузить папку FitVids.js-master на свой компьютер.
Внутри папки js вам нужно создать новый файл и назвать FitVids.js. Отредактируйте этот файл и поместите внутри него следующий код:
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Код выше сообщает FitVids, что нужно найти CSS-класс .post. Теперь, когда FitVids добавлен, вам нужно корректно подключить Javascript к своей теме.
Просто вставьте следующий код в свой файл functions.php:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Как только вы сделаете это, ваши видео будут адаптивными.
Источник: wpbeginner.com