Добавление простой стилевой таблицы для печати в WordPress
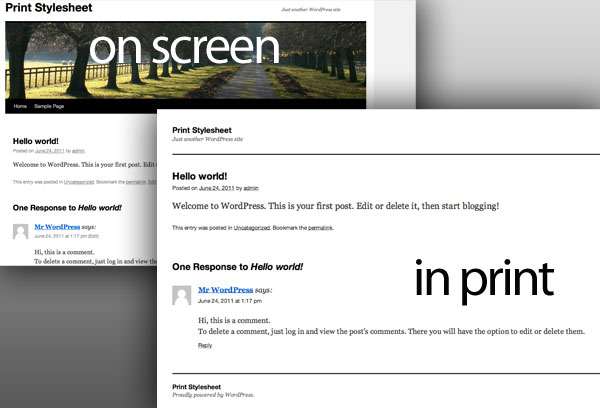
Добавление стилевой таблицы для печати к сайту WordPress – достаточно мудрое решение. Круг пользователей поблагодарит вас за применение данной статьи к своему сайту. Это достаточно простая возможность в плане реализации, однако большая часть людей упускает ее из виду. Я покажу вам, как просто добавить стилевую таблицу для печати к сайту WordPress. Я предложу вам готовое решение, которое вы сможете сразу же применить к своему сайту, а также дам вам пару подсказок, как развить его до нового уровня.
Шаг 1. Реализация стилевой таблицы для печати.
Вам понадобится изменить файл header.php вашей темы, чтобы показать, что стилевая таблица, которую мы обновить, будет использоваться также и для печати. Открываем header.php, ищем в нем строку:
<link rel="stylesheet" type="text/css" media="screen" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
Нам нужно обновить атрибут media, чтобы включить печать. Screen говорит браузеру: «это стилевая таблица, которую ты должен использовать для того, чтобы вывести элементы на экран». Нам нужно сообщить браузеру следующее: «Ты можешь также использовать данную стилевую таблицу для печати». Готовый код будет выглядеть следующим образом:
<link rel="stylesheet" type="text/css" media="screen, print" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
Затем открываем нашу стилевую таблицу style.css. В самый конец документа добавляем:
@import "print.css";
Важно, чтобы код находился в самом низу стилевой таблицы. Это позволит нам убедиться в том, что наши стили screen не наследуют стили, которые мы используем для печати, т.е. стили печати не перезаписывают основные стили нашего сайта. После того, как все будет завершено, создаем файл в той же самой директории и называем его print.css. В нем будут находиться стили для печати.
Шаг 2. Добавляем стили для печати.
Ниже представлена измененная версия стилей печати для стандартной WP темы Twenty Ten. Большинство веб-сайтов используют те же самые элементы, так что нет никакого смысла изобретать колесо. Что я делаю: я выделяю все ключевые элементы, которые используются на сайте. Вы можете это сделать на основании своего сайта и своей темы.
@media print {
body {
background: #fff none !important;
color: #000;
}
#wrapper {
clear: both !important;
display: block !important;
float: none !important;
position: relative !important;
}
#header {
border-bottom: 2pt solid #000;
padding-bottom: 18pt;
}
#colophon {
border-top: 2pt solid #000;
}
#site-title,
#site-description {
float: none;
line-height: 1.4em;
margin: 0;
padding: 0;
}
#site-title {
font-size: 13pt;
}
.entry-content {
font-size: 14pt;
line-height: 1.6em;
}
.entry-title {
font-size: 21pt;
}
#access,
#branding img,
#respond,
.comment-edit-link,
.edit-link,
.navigation,
.page-link,
.widget-area {
display: none !important;
}
#container,
#header,
#footer {
margin: 0;
width: 100%;
}
#content,
.one-column #content {
margin: 24pt 0 0;
width: 100%;
}
.wp-caption p {
font-size: 11pt;
}
#site-info,
#site-generator {
float: none;
width: auto;
}
#colophon {
width: auto;
}
img#wpstats {
display: none;
}
#site-generator a {
margin: 0;
padding: 0;
}
#entry-author-info {
border: 1px solid #e7e7e7;
}
#main {
display: inline;
}
.home .sticky {
border: none;
}
}
Шаг 3. Разбираемся в стилизации для печати.
Обертываем свои теги для печати
Для начала мы должны отметить, что все наши стили печати обернуты внутри @media:
@media print {
}
Все объекты, которые соответствуют функциональности печати, стилизуются между этими фигурными скобками. Если вы добавляете какой-либо стиль, убедитесь в том, что он находится внутри данных скобок. Если стиль будет находиться снаружи, то CSS не поймет, к чему это относится, и скорее всего предположит, что это часть вывода screen.
Делаем все черно-белым
body {
background: #fff none !important;
color: #000;
}
Это один из ключевых пунктов при создании печатных стилей. Любой сайт, подготовленный к печати, не должен содержать в себе какой-либо бэкграунд, и цветовая гамма должна быть черно-белой.
Делаем блочный вывод элементов и проверяем, чтобы они не перекрывались
#wrapper {
clear: both !important;
display: block !important;
float: none !important;
position: relative !important;
}
Здесь приведены базовые стили, которые помогают создать соответствующий вывод элементов (один за другим). Очистка (clear) позволяет сделать так, чтобы все элементы в блоке #wrapper шли друг за другом, а не стояли рядом, конкурируя между собой за пространство. Также нам не требуется в данном случае плавание элементов, а позиция должна остаться относительной (relative). В общем и целом, мы убеждаемся в том, что контент будет читаться слева направо, и никакие объекты не будут перекрываться. Это будет один цельный документ.
Использование границ и отступов для разделения контента
#header {
border-bottom: 2pt solid #000;
padding-bottom: 18pt;
}
Вы можете заметить несколько свойств, которые фактически стилизуют элементы по всей стилевой таблице печати. Они вполне приемлемы. Зачастую цвет разделяет элементы в дизайне. А поскольку все в черно-белых тонах, то сделать это сложно. Таким образом, необходимо добавить черную границу к нижней части элемента, а также создать некоторое пространство под ним, что поможет четко разделить элементы.
Учитываем размер шрифта и междустрочный интервал
.entry-content {
font-size: 14pt;
line-height: 1.6em;
}
.entry-title {
font-size: 21pt;
}
Хорошая идея – подобрать размер текста для контента, который вы печатаете. Размер, который вы видите на экране, отличается от того, который вы увидите вживую на листе бумаги. То, что удобно читать с монитора, может оказаться слишком мелким или крупным в печатном виде. Рассмотрите небольшие размеры шрифта – как мне кажется, 14 пунктов вполне подойдет. Зачастую я использую даже меньшие размеры. Наличие междустрочного интервала также очень важно, поскольку он помогает в чтении. Обязательно создавайте некоторое пространство между строчками, чтобы текст был разборчив. Всегда используйте более крупный размер шрифта для заголовков, чтобы они зрительно выделялись в основном тексте.
Скрываем ненужные элементы
#access,
#branding img,
#respond,
.comment-edit-link,
.edit-link,
.navigation,
.page-link,
.widget-area {
display: none !important;
}
Здесь будут находиться одни из самых используемых атрибутов элементов. «display:none» позволяет полностью скрыть элемент. Обработка страницы для печати будет совершена так, словно данных элементов не было изначально – на их месте не будет пустых пространств. Элемент будет полностью исключен из разметки, и вместо него будет взят следующий доступный элемент. Я использую данные атрибуты очень часто, чтобы исключить ненужные элементы для печати: изображения, сайдбары, навигацию и т.д.
Делаем страницу во всю ширину
#container,
#header,
#footer {
margin: 0;
width: 100%;
}
Нам нужно убедиться в том, что все наши элементы, которые обертывают контент страницы, имеют ширину 100%, чтобы они могли использовать все свободное место печатного документа. Иногда разработчики ставят ширину в 900 пикселей, что дает возможность вести печать только в области соответствующего размера.
Элементы получают иной акцент при печати
#content,
.one-column #content {
margin: 24pt 0 0;
width: 100%;
}
В стилевой таблице screen акцент получила бы левая часть контента. Это при учете, что сайдбар стоит справа. Теперь же, когда больше нет ширины, ограничивающей данное пространство, область контента будет занимать все поле печатного документа. У нее будет ширина 100%, и сайдбар больше не будет находиться рядом. Фактически, сайдбар должен иметь атрибут display:none где-либо в стилевой таблице. Задан также атрибут margin для нижнего и верхнего отступов.
Определяем, какие изображения мы можем удалить
img#wpstats {
display: none;
}
В коде приведен пример скрытия изображения с ID «wpstats». Вы можете создать свой собственный класс (к примеру, hideInPrint) и добавить его к изображениям, которые вы не планируете выводить при печати. Пример:
img.hideInPrint {
display: none;
}
Заключение
Данная статья – всего лишь необходимые азы. Вы можете, естественно, добавлять свой собственный уникальный брендинг, чтобы создать специальный стиль печати. Мы показали вам, какие элементы нужно учитывать при реализации стилевой таблицы для печати в своем проекте; остальную стилизацию вы можете выполнить уже самостоятельно. Понимание того, какие атрибуты стоит использовать, можете вам взглянуть на свой проект под новым углом.
Источник: wp.tutsplus.com