Сервис DISQUS поддерживает системы комментирования на многих блогах, включая некоторые топовые. DISQUS обладает широким диапазоном преимуществ, среди которых улучшенная защита от спама и облегчение пользовательской задачи комментирования путем входа посредством одного универсального логина, который может использоваться на всех сайтах, где установлен сервис DISQUS. Сегодня мы посмотрим на все преимущества и недостатки DISQUS, изучим, как использовать этот сервис в WordPress (спойлер: очень просто), а также выполним некоторую базовую настройку CSS-стилей.
За и против использования DISQUS
В то время как альтернативные системы комментирования (к примеру, Facebook) работают с определенными типами блогов, DISQUS может использоваться практически повсеместно на разных блогах. В целом сервис используется по большей части сайтами традиционного формата, однако он поддерживает набор полезных преимуществ, которые делают его удачным решением для любого сайта.
Определенно, самый импонирующий мне факт, касающийся DISQUS – все, что требуется обработать, происходит на стороннем сервере. Это определенный плюс как для безопасности, так и для избавления от спама, поскольку сторонние сервисы, такие как DISQUS, зачастую предлагают улучшенные средства защиты от спама. Сервис DISQUS использует Akismet, таким образом, прослеживается определенная схожесть с регулярными комментариями WordPress, однако с меньшим процентом спама.
DISQUS отличается хорошей интеграцией. Использование DISQUS – это добавление вашего сайта к сообществу, в котором все пользуются общей системой комментирования. Мой сайт использует данную систему комментирования, а это означает, что у меня есть отдельный аккаунт для постинга и модерирования комментариев, постинга на MacStories, Cult of Mac и всех остальных сайтах с сервисом DISQUS. Это очень удобно для меня как пользователя, поскольку я могу хранить свои идентификационные данные, не создавая миллион аккаунтов для обслуживания каждого сайта.
Говоря про интеграцию, также можно отметить, что DISQUS является хорошо настраиваемым сервисом. В основном DISQUS прекрасно смотрится и по умолчанию, однако вы всегда можете подобрать для себя любой подходящий шаблон, управлять им с помощью CSS-стилей или приобрести платный шаблон. Мы изучим настройку шаблона чуть позже в данной статье.
Несмотря на такой солидный багаж преимуществ, сервис, к сожалению, также имеет и ряд доводов против своего использования. Справедливости ради коснемся и их, чтобы вы могли принять обдуманное решение, стоит или нет использовать DISQUS.
Главная проблема сторонних сервисов – поисковая оптимизация. Поисковые системы обычно не слишком хорошо считывают DISQUS, в результате чего некоторые страницы, на которые ведут ссылки, не будут посещены. Есть некоторые пути исправить данную проблему, однако все они по определению в разы сложнее, нежели использование простых комментариев.
Кроме того, если DISQUS утратит свою работоспособность, то основная часть вашего сайта перестанет функционировать, что может иметь катастрофические последствия для вашего ресурса. Тем не менее, я обычно всегда рекомендую использовать DISQUS для большинства пользователей, так что давайте приступим к его установке.
Установка DISQUS
Я не думаю, что нужно объяснять аудитории, как установить плагин. Лучший способ установить DISQUS заключается в том, чтобы использовать плагин, поскольку это заметно упрощает процесс установки, делая его быстрым и гладким. Когда вы обращаетесь к плагину, DISQUS меняет функцию comments_template() на поток DISQUS. Таким образом, везде, где у вас обычно подключаются комментарии WordPress, они будут заменены на систему комментирования DISQUS. Это очень просто.
Плагин – это, вне всяких сомнений, самый гладкий способ интеграции DISQUS. Однако если вы хотите, вы можете использовать универсальный код, который позволит встроить сервис, хотя такой подход не рекомендуется, и я не стану его рассматривать, чтобы сохранить руководство максимально простым.
До тех пор пока вы не отключите плагин, сервис DISQUS будет синхронизироваться с WordPress (универсальный код не будет работать). Это означает, что комментарии будут сохраняться как в WordPress, так и в DISQUS, предлагая вам запасной выход на тот случай, если вдруг DISQUS умрет в какой-то момент времени.
Настройка
Естественно, DISQUS предлагает некоторые опции, которые вы можете устанавливать. Есть несколько опций, касающихся плагина, однако они обычно затрагивают процесс синхронизации и устранение проблем.
Кроме того в каждом аккаунте DISQUS существуют отдельные опции, которые вы можете задавать для управления функциональностью вашей сборки. Они очень простые и обычно вращаются вокруг ограничения определенных возможностей, таких как применение медиа-вложений, задание базовых требований для комментирования и т.д.
К счастью, все эти опции обрабатываются на сайте DISQUS и не требуют от нас никакого дополнительного кодирования, таким образом, мне не нужно акцентировать свое внимание на этом.
Счетчик комментариев
Вывод счетчика комментариев может оказаться достаточно хитрым действием. В большинстве случаев DISQUS займет место функции comments_number(), и будет прекрасно работать. Однако в некоторых ситуациях этого не происходит, и в таком случае ваше первое действие – это выбор опции «вывод Javascript в футере», которая находится в разделе Advanced Options настроек плагина.
DISQUS в действии
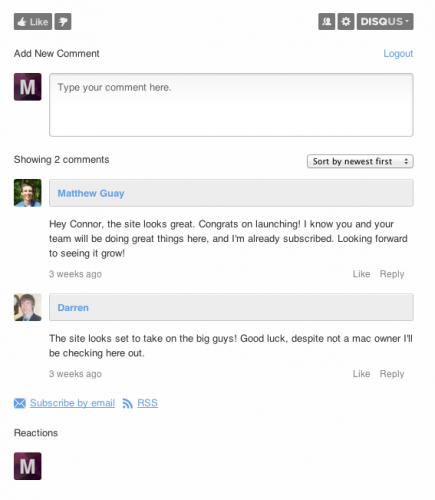
На скриншоте приведен сервис DISQUS, установленный в виде плагина на WordPress-сайте. Это была обычная установка через страницу опций DISQUS без дополнительной стилизации.
Если мы бросим беглый взгляд на DISQUS, то мы можем заметить, что сервис имеет пять основных разделов: кнопки, форма комментариев, поток комментариев, ссылки и ответы. Мы можем управлять каждым из этих элементов, используя страницу настроек DISQUS и применяя перезапись CSS-стилей. Чтобы не ходить вокруг да около, давайте посмотрим, как можно это легко сделать.
Стилизация DISQUS
Мы раскрыли все за и против использования DISQUS, коротко взглянули на его установку и работу с WordPress. Давайте теперь пойдем дальше и посмотрим, как мы можем стилизовать DISQUS, чтобы он отвечал нашей теме.
Сам DISQUS может иметь несколько видов, он поставляется с двумя дефолтными темами: Houdini и Narcissus. Они идут в бесплатном тарифе. Если вы готовы заплатить за DISQUS ($299 или $999 в месяц), вы получите также усовершенствованный редактор тем. Однако поскольку это не самый популярный выбор, мы не будем его рассматривать в данной статье. Если вы решите использовать редактор тем для DISQUS, то вы найдете его невероятно простым, во многом подобным созданию тем для Tumblr.
Вместо всего этого мы посмотрим на то, как стилизовать регулярную сборку DISQUS, используя стандартную тему Houdini с некоторой стилизацией, которая будет легко помещена в вашу таблицу стилей.
Определение классов
Чтобы создать стилизацию для DISQUS, нам нужно определить CSS-классы, входящие в систему комментирования.
- #dsq-content – контейнер, в котором происходит встраивание DISQUS. Любые стили, применяемые к этому контейнеру, будут применяться повсюду в DISQUS.
- .dsq-comment-header – хэдер комментария, где выводится имя комментатора.
- .dsq-comment-message – текст комментария. Любые стили, добавленные к этому классу, будут применяться только к самим комментариям.
- #dsq-content h3 – стилизация заголовков в DISQUS, которые используются, к примеру, для обозначения числа комментариев.
- #dsq-global-toolbar – стилизует глобальную панель инструментов, строку кнопок, которая находится над полем комментирования.
Стилизация текста
Возможно, единственное, что вам захочется изменить – это размер текста и его цвет, чтобы он лучше вписывался в тему. Это может быть достигнуто путем стилизации контейнера, в котором встраивается DISQUS.
#dsq-content {
color: #333333 !important;
font-size: 1em !important;
}
Данные стили изменят текст во всех местах, где был встроен DISQUS. Естественно, вы можете применить дополнительные стили к dsq-content, чтобы они отвечали вашей теме.
В качестве альтернативного подхода вы можете стилизовать определенные части текста, такие как информация о комментаторах или заголовки. В большинстве тем нам, возможно, понадобится применять общие стили для заголовков в контенте и заголовков в комментариях. Это можно сделать, просто изменив класс.
#dsq-content h3 {
color: #666666 !important;
font-size: 1.2em !important;
}
Скрытие элементов
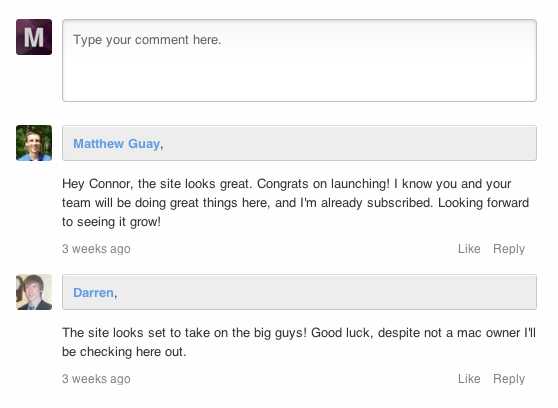
Бывают ситуации, когда нам нужно отключить некоторые части DISQUS. На моем сайте я предпочитаю скрывать заголовки, чтобы комментарии выглядели более чисто. Достигнуть этого можно путем задания стилей для display в none.
#dsq-content h3 {
display: none;
}
DISQUS может оказаться мощным дополнением к вашему блогу, обеспечивающим многочисленные преимущества как для блоггеров, так и для пользователей. Проблемы, которые иногда возникают, можно решить, воспользовавшись опциями в разделе Advanced Options, что обеспечит гладкий опыт комментирования. Плюс простота добавления стилей поможет быстро настроить DISQUS под свой сайт.
Источник: wp.tutsplus.com