Используем и настраиваем аудио-плеер в WordPress
До расцвета HTML5 не существовало стандартов для проигрывания аудио-файлов на веб-страницах. Большинство решений основывались на flash-проигрывателях, которые работали только в том случае, если вы установили плагин Flash-плеера на своем компьютере. Данная проблема привела к разработке новое стандарта для медиа данных, которые бы работали в любом браузере.
В данный момент большинство мобильных устройств и планшетов приняли простое решение не поддерживать Flash. Разработчики используют новые HTML5-конвенции для работы с медиа данными, такими как аудио или видео.
С недавнего времени WordPress позволяет легко импортировать аудио в свой блог. В данной статье мы расскажем вам о поддержке аудио, а также покажем, как использовать и как настроить аудио плеер в WordPress.
Поддержка со стороны браузеров
На момент написания статьи существуют браузеры, которые поддерживают новый HTML-элемент audio. Вот их список:
- Internet Explorer 9+
- Firefox
- Opera
- Chrome
- Safari
Базовая разметка HTML
Новый элемент audio обладает простой структурой, которая позволяет связаться с файлом на вашем сайте по аналогии с тем, как работают ссылки на изображения. Различие здесь в том, что разные браузеры требуют разных форматов для аудио. Некоторые браузеры поддерживают более одного типа аудио-файлов.
Вот как выглядит разметка:
<audio controls>
<source src="audiofile.ogg" type="audio/ogg">
<source src="audiofile.mp3" type="audio/mpeg">
Your browser does not support the audio element
</audio>
Эта статья не ставит своей целью разъяснить HTML, который вы видите выше, однако я кратко опишу его, чтобы вы получили некоторые базовые навыки.
Элемент audio, определяющий звуковой контент, задан с опцией controls. Она позволяет вывести элементы управления для медиа-плеера по умолчанию. Ваши пользователи получат элементы управления, которые позволяют поставить проигрывание на паузу или заново включить его, а также скорректировать другие параметры, такие как громкость.
Элемент является ссылкой на актуальный медиа-файл, который вы хотите вывести на экран. Вы можете отметить, что в коде задано два элемента. Они требуются для поддержки всех современных браузеров. Мы поставили ссылку на два типа аудио – ogg и mp3. Еще один тип аудио, с которым вы можете связаться – wav.
Поддержка WordPress
Возможность воспроизведения аудио в WordPress позволяет вам встраивать аудио-файлы и проигрывать их. Эта возможность появилась в WordPress 3.6.
Эта возможность реализована в WordPress в виде шорткода, который генерирует разметку, приведенную выше.
Стандартный шорткод имеет следующий вид:
[ audio ]
Чтобы поставить ссылку на файл, который вы хотите взять в качестве источника для воспроизведения, просто пропишите следующий параметр в шорткоде:
Вы можете также легко подключить ссылку на аудио файл, как в случае выше, и WordPress обработает ее как аудио и выведет плеер.
This is my latest song
http://mywebsite/media/songs/sweetsong(.audioextension)
Some more content
Чтобы убедиться в том, что ваши аудио файлы будут проигрываться во всех браузерах, вам нужно поставить ссылки и на другие типы аудио:
[ audio mp3=”audio.mp3″ ogg=”audio.mp3″ wav=”audio.wav” ]
Обратите внимание, что атрибут src был отброшен, и вместо него стали использоваться новые атрибуты. В данном случае это mp3, ogg, wav.
Опции для воспроизведения
Шорткод audio допускает некоторые опции, связанные с воспроизведением аудио.
src [ audio src=” ” ]
src – необязательное поле, однако оно оказывается очень удобным, если вы хотите реализовать поддержку многочисленных браузеров. Следующие значения могут быть заданы, чтобы реализовать корректные откаты в том случае, если определенный браузер не может обработать определенный тип аудио.
- mp3
- mp4
- ogg
- wav
- wma
loop
Опция для автоматического зацикливания воспроизведения файла. По умолчанию данная опция выключена. Если вы зациклите аудио, я думаю, что это будет раздражать пользователей, поэтому лучше избежать данной реализации.
[ audio loop=”on” ]
Или
[ audio loop=”off” ]
autoplay
В некоторых очень редких ситуациях вам может понадобиться автоматически воспроизвести аудио, когда пользователь посещает определенную страницу. По умолчанию опция выключена.
[ audio autoplay=”on” ]
Или
[ audio autoplay=”off” ]
preload
Иногда полезной оказывается предзагрузка аудио. Если вы решили ее использовать, то вам доступны следующие опции:
- [ audio preload=”none” ] – значение по умолчанию. Аудио не будет загружаться при загрузке страницы.
- [ audio preload=”auto” ] – аудио будет загружаться вместе со страницей.
- [ audio preload=”metadata” ] – при загрузке страницы загрузятся только метаданные.
Добавление аудио в запись
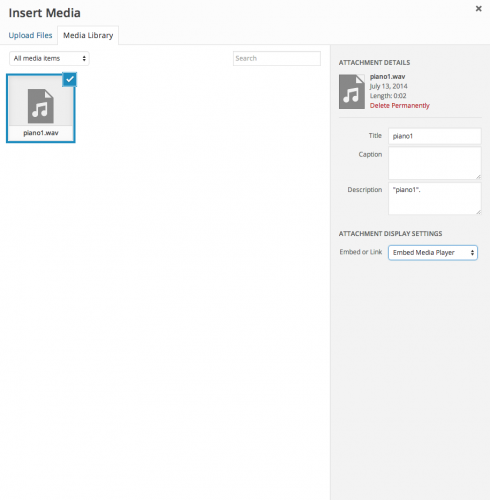
Получив сведения о том, как работает шорткод audio, вы можете теперь создать новую запись. Если вы планируете добавить аудио, вы можете загрузить его в медиатеку.
Вы можете заметить, что после загрузки аудио появляется новое меню справа. Я решил остановиться на стандартном значении.
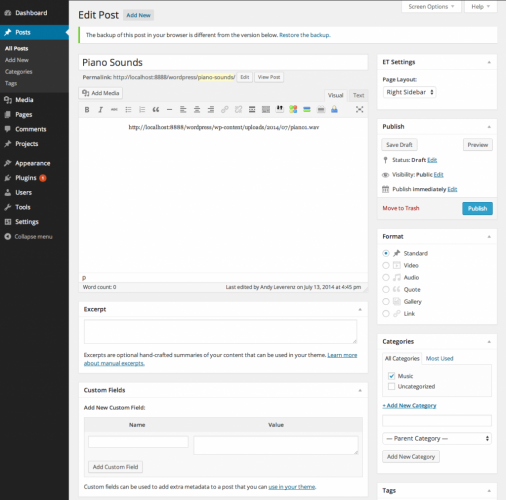
Как только вы добавите аудио, вы можете создать и настроить свою запись в блоге. Внутрь записи мы поместим аудио, которое будет выведено в следующем виде:
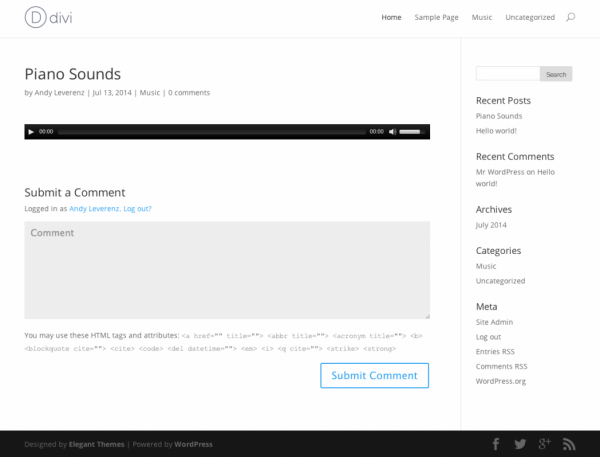
Затем уже, после публикации, запись будет иметь следующий вид (со стандартными настройками):
Заключение
Элемент audio – прекрасный способ разнообразить свои записи блога. Сейчас блоги все чаще добавляют подкасты. Подкасты могут быть легко загружены на ваш сайт и легко добавлены в записи. Новый элемент audio в HTML5, объединенный с WordPress, значительно упрощает добавление и воспроизведение аудио файлов, предлагая вашим пользователям быстрый доступ к динамическому и привлекательному контенту.
Источник: www.elegantthemes.com/blog



Полезная статья