Иногда полезно иметь на главной странице заметный баннер – к примеру, для вывода каких-либо объявлений или заметок, которые недостаточно длинны, чтобы размещать их в виде отдельной записи; для вывода ссылок на контент, расположенный на вашем сайте, и т.д. Естественно, вы не захотите каждый раз редактировать контент главной страницы при добавлении новых материалов, да и в коде рыться вам тоже не захочется, я уверен.
Есть несколько вариантов, как можно реализовать это. Простой способ – использовать виджет, который можно добавить путем регистрации области виджетов в необходимом месте вашей темы. Однако существует подход, который мне нравится использовать, и который является более гибким – он заключается в создании типа записей «banner», используемого специально под вывод одного или более баннеров. Вы можете использовать такой подход для вывода баннеров, различных для каждой рубрики, если у вас есть, к примеру, несколько баннеров, и вы желаете выделить какой-либо один из них.
В данном руководстве я:
- Покажу вам, как зарегистрировать произвольный тип записей для ваших баннеров
- Покажу вам, как создать функцию в файле functions.php темы для вывода баннеров
- Покажу вам, как добавить функцию в файл header.php темы, чтобы баннер отображался только на главной странице
- Наконец, покажу вам, как стилизовать ваши баннеры.
Что нам понадобится
Чтобы успешно пройти данное руководство, вам понадобится:
- WordPress-сборка для разработки
- Доступ к шаблонам вашей темы
Я создам дочернюю тему из twentytwelve, что будет сделано с целью удобства, однако вы можете так же просто добавить представленный код к своей собственной теме.
Вообще, самый лучший подход – это написание плагина для регистрации произвольных типов записей, а также создание функции для вывода баннеров; в таком случае, если вы смените вашу тему, вы не потеряете плоды своей работы.
Регистрация типа записей Banner
Первый шаг – это регистрация нового типа записей. Создайте файл functions.php для вашей темы или добавьте следующий код в уже существующий файл functions:
// register a custom post type called 'banner'
function wptutsplus_create_post_type() {
$labels = array(
'name' => __( 'Banners' ),
'singular_name' => __( 'banner' ),
'add_new' => __( 'New banner' ),
'add_new_item' => __( 'Add New banner' ),
'edit_item' => __( 'Edit banner' ),
'new_item' => __( 'New banner' ),
'view_item' => __( 'View banner' ),
'search_items' => __( 'Search banners' ),
'not_found' => __( 'No banners Found' ),
'not_found_in_trash' => __( 'No banners found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'taxonomies' => array( 'post_tag', 'category'),
);
register_post_type( 'banner', $args );
}
add_action( 'init', 'wptutsplus_create_post_type' );
Мы получим новый тип записей, названный banner.
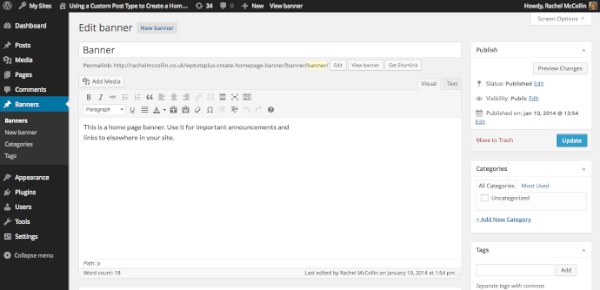
Теперь вы можете создать новый баннер, используя панель администратора WordPress. Вот как выглядит мой баннер:
Следующий шаг заключается в создании функции, использующей WP_Query, которая будет получать тип записей banner и выводить на экран все баннеры. Вам нужно добавить эту функцию всюду в теме, где вы хотите выводить ваши баннеры.
Опять же, в файл functions.php (или в файл плагина, если вы используете данный подход) добавляем следующий код:
// function to show home page banner using query of banner post type
function wptutsplus_home_page_banner() {
// start by setting up the query
$query = new WP_Query( array(
'post_type' => 'banner',
));
// now check if the query has posts and if so, output their content in a banner-box div
if ( $query->have_posts() ) { ?>
<div class="banner-box">
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'banner' ); ?>><?php the_content(); ?></div>
<?php endwhile; ?>
</div>
<?php }
wp_reset_postdata();
}
Сначала происходит запрос на получение типа записей banner, после чего, если такие записи найдены, то происходит вывод контента для каждого баннера. Обратите внимание, что я вывожу только контент, без заголовков – если вы хотите включить заголовки в ваши баннеры, то в таком случае вы можете просто добавить the_title() к вашей функции.
Добавление функции к вашим шаблонам
На данный момент баннеры по-прежнему нигде не выводятся на вашем сайте – вам нужно добавить только что созданную вами функцию в шаблон, где это должно произойти.
Я добавлю функцию в файл header.php, однако вы можете это сделать в любом другом месте – скажем, в футер или сайдбар, в файл page.php или в отдельный файл front-page.php.
Поскольку мне нужно вывести баннер только на главной странице, я оберну свою функцию в условный тег if( is_home_page() ). С его помощью будет выполнена проверка, является ли страница главной – т.е. является ли она главной страницей блога или статичной страницей, заданной как главная для вашего сайта.
В моем файле header.php я добавил следующий код внутри открывающего тега <div id=”main”>. Поскольку я работаю с дочерней темой, я создал новый файл header.php в ней, который является дубликатом хэдера родительской темы, за исключением кода:
<?php if ( is_front_page() ) {
wptutsplus_home_page_banner();
}
?>
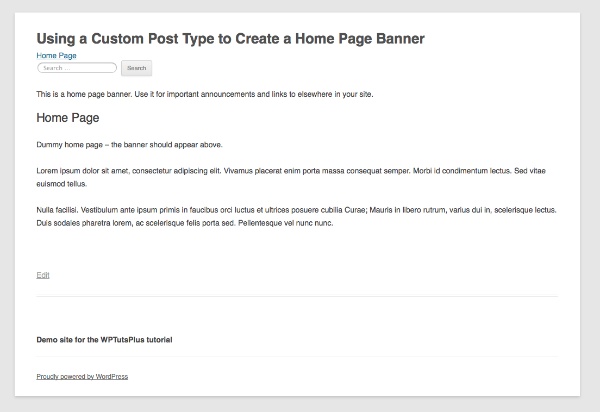
Баннер, созданный мной ранее, теперь выводится на главной странице:
На данный момент баннер является не слишком привлекательным и заметным. Я изменю это путем небольшой стилизации.
.home .banner-box {
text-align: center;
color: red;
font-size: 1.2em;
border: 1px solid red;
padding: 1em;
}
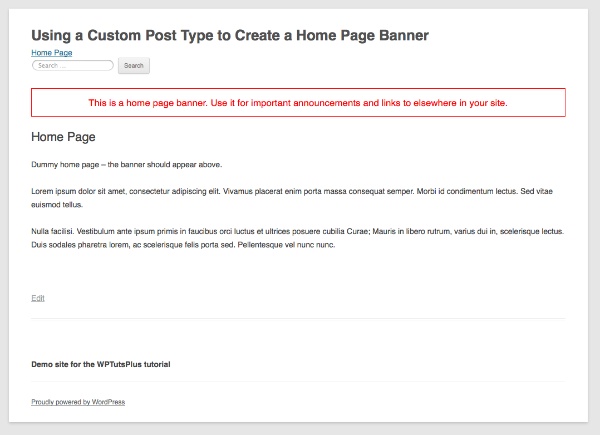
Баннер будет помещен в большое красное поле, которое, определенно, будет привлекать внимание!
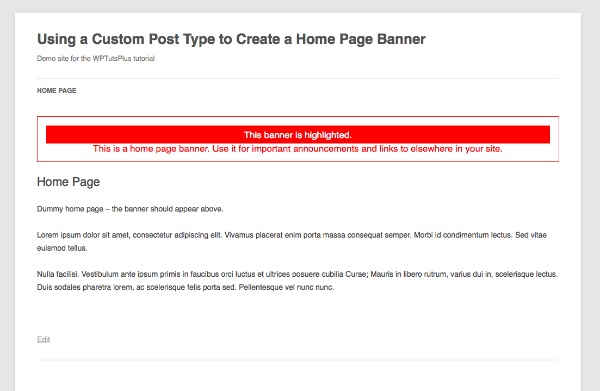
Если вы хотите вывести несколько баннеров сразу, но желаете акцентировать внимание только на одном из них, вы можете сделать это путем добавления определенной стилизации. Я создам другой баннер и свяжу его с рубрикой «highlight», затем я добавлю некоторую стилизацию для баннеров в данной рубрике:
.home .banner-box .category-highlight {
background: red;
color: #fff;
margin: 0;
padding: 0.5em;
}
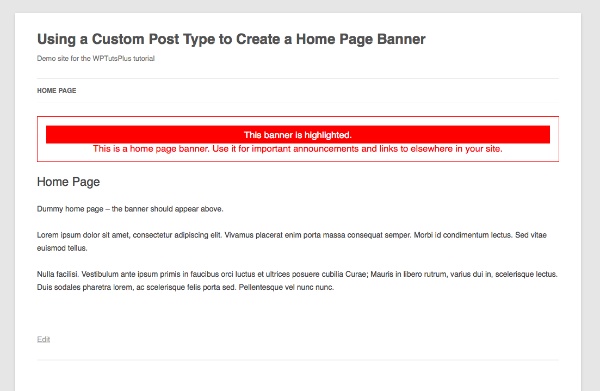
Такой баннер будет еще более заметным:
Конечно, привлекательным его назвать сложно, но зато он позволяет привлечь к себе внимание.
По умолчанию баннеры выводятся на экран в порядке хронологического убывания. Вы можете изменить это путем добавления аргументов к запросу, созданному на втором шаге.
Заключение
Баннеры на главной странице могут оказаться полезным инструментом для вывода временных сообщений или привлечения трафика к определенным частям вашего сайта.
Источник: code.tutsplus.com