Как добавить jQuery-подсказки в форму комментариев WordPress
Комментарии позволяют пользователям взаимодействовать с контентом на вашем сайте. Именно поэтому мы считаем, что очень важно стилизовать разметку комментариев, а также форму комментирования, сделав ее дружественной к пользователям и прекрасно выглядящей. Не так давно один из пользователей спрашивал у нас, как добавить подсказки jQuery к форме комментирования WordPress. Мы думаем, что это может показаться полезным и другим людям. В данном руководстве мы покажем вам, как добавить jQuery-подсказки WordPress к форме комментариев.
Зачем нужны jQuery-подсказки?
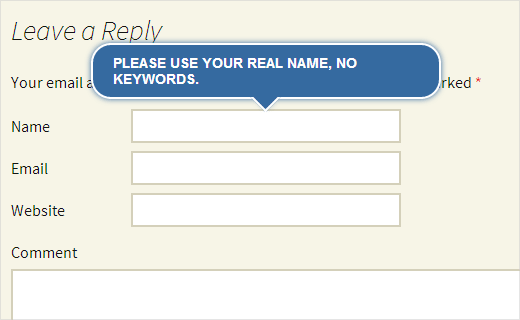
Подсказки обычно появляются тогда, когда пользователь наводит свою мышь на некоторый элемент. В подсказках чаще всего содержится описание этого элемента. В данном руководстве мы добавим jQuery-подсказки для вывода определенных советов, к примеру: «Пожалуйста, введите ваше настоящее имя в соответствующее поле комментариев».
Благодаря подсказкам jQuery вы можете улучшить опыт взаимодействия, и это будет смотреться привлекательно.
Как добавить подсказки jQuery
Первое, что вам нужно сделать – это создать папку на вашем компьютере и назвать ее wpb-comment-tooltips. В этой папке создаем три файла:
- wpb-comment-tooltips.php
- wpb-tooltip.css
- wpb-tooltip.js
Как только вы создадите эти файлы, вам нужно будет открыть wpb-comment-tooltip.php в текстовом редакторе. Скопируйте и вставьте следующий код в этот файл:
<?php
/**
Plugin Name: WPBeginner's Comment Form Tool Tips
Description: A jQuery powered comment form tool tips plugin based on a tutorial by WPBeginner
Version: 1.0
Author: WPBeginner
Author URI: http://www.wpbeginner.com
License: GPL2
*/
// Only load our scripts and style when a comment form is displayed
add_action( 'comment_form_before', 'wpb_comment_tooltips' );
function wpb_comment_tooltips() {
wp_enqueue_script('wpb-tooltip-jquery', plugins_url('/wpb-tooltip.js', __FILE__ ), array('jquery-ui-tooltip'), '', true);
wp_enqueue_style('wpb-tooltip-css', plugins_url('/wpb-tooltip.css', __FILE__), false, null);
}
// Modify comment form fields and add title attribute to form input fields
function alter_comment_form_fields($fields){
$fields['email'] = '<p class="comment-form-email"><label for="email">' . __( 'Email', 'twentythirteen' ) . '</label> ' .
( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" title="Your email is safe with us, see our privacy policy." name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></p>';
$fields['url'] = '<p class="comment-form-url"><label for="url">' .
__( 'Website', 'twentythirteen' ) . '</label>' .
'<input id="url" name="url" title="Your website or any social media profile URL" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></p>';
$fields['author'] = '<p class="comment-form-author">' .
'<label for="author">' . __( 'Name', 'twentythirteen' ) . '</label> ' .
( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" title="Please use your real name, no keywords." name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></p>';
return $fields;
}
add_filter('comment_form_default_fields','alter_comment_form_fields');
?>
В коде выше мы создаем заголовок плагина, даем плагину название и описание. После этого мы загружаем наши JS и CSS-файлы.
Также мы проверяем тот факт, что эти файлы загружаются только тогда, когда уже отображена форма комментариев. Затем мы изменяем стандартную форму комментариев и добавляем атрибут title к полю input. Этот атрибут содержит в себе сообщение, которые мы хотим вывести в качестве подсказки. К примеру, в поле author мы используем:
title="Please use your real name, no keywords."
Теперь, когда мы создали файл плагина, самое время добавить к нему немного jQuery. Открываем файл wpb-tooltip.js и вставляем в него следующий код:
(function($) {
$( "#commentform" ).tooltip({ position: {
my: "center bottom-10",
at: "center top",
using: function( position, feedback ) {
$( this ).css( position );
$( "<div>" )
.addClass( "arrow" )
.addClass( feedback.vertical )
.addClass( feedback.horizontal )
.appendTo( this );
} } });
})(jQuery);
В данном коде #commentform – это селектор, в котором jQuery выводит подсказки, .tooltip – позиция подсказок в контенте.
Теперь заключительный шаг. Нам нужно добавить немного CSS-стилей в файл wpb-tooltip.css. Просто вставьте следующий код:
.ui-tooltip, .arrow:after {
background: #356aa0;
border: 2px solid white;
}
.ui-tooltip {
padding: 10px 20px;
color: white;
border-radius: 20px;
font: bold 14px "Helvetica Neue", Sans-Serif;
text-transform: uppercase;
box-shadow: 0 0 7px #356aa0;
max-width:350px;
}
.arrow {
width: 70px;
height: 16px;
overflow: hidden;
position: absolute;
left: 50%;
margin-left: -35px;
bottom: -16px;
}
.arrow.top {
top: -16px;
bottom: auto;
}
.arrow.left {
left: 20%;
}
.arrow:after {
content: "";
position: absolute;
left: 20px;
top: -20px;
width: 25px;
height: 25px;
box-shadow: 6px 5px 9px -9px #356aa0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
tranform: rotate(45deg);
}
.arrow.top:after {
bottom: -20px;
top: auto;
}
Изменяйте его так, как вам требуется.
Готово. Теперь вы полностью создали плагин, который добавляет jQuery-подсказки в форму комментариев WordPress. Все, что вам надо теперь – это загрузить папку wpb-comment-tooltips с вашего компьютера в директорию /wp-content/plugins/ вашего веб-сервера через FTP-клиент. Как только вы загрузите плагин, перейдите к вкладке Плагины в панели администратора WordPress и активируйте его.
Источник: wpbeginner.com