Как добавить свои собственные виджеты к странице консоли WordPress
Была ли у вас мысль, что консоль WordPress не слишком эффективна? Сегодня мы попробуем изменить это. Естественно, существуют разные плагины, которые добавляют свои модули к консоли, но при этом остаются разные метрики и ярлыки, которые вы можете добавить самостоятельно. В этой статье я покажу вам, как можно добавить свои собственные – полностью настроенные – виджеты консоли.
Базовый виджет консоли
Анатомия виджеты консоли очень проста. Сначала вам нужно использовать функцию wp_add_dashboard_widget() для регистрации виджета в WordPress. Затем вы создаете функцию, которая обрабатывает вывод контента. Вот код шаблона, который вы можете использовать для быстрого создания виджета:
add_action( 'wp_dashboard_setup', 'register_my_dashboard_widget' );
function register_my_dashboard_widget() {
wp_add_dashboard_widget(
'my_dashboard_widget',
'My Dashboard Widget',
'my_dashboard_widget_display'
);
}
function my_dashboard_widget_display() {
echo 'Hello, I am Mr. Widget';
}
Обратите внимание, что этот код должен быть помещен в плагин. Если вы хотите быстро его протестировать, вы можете также добавить код в файл functions.php вашей темы.
Первый шаг – это подцепление функции к wp_dashboard_setup. Контент этой функции – простой вызов wp_add_dashboard_widget() с тремя параметрами:
- Слаг виджета
- Заголовок виджета
- Функция вывода
Второй шаг – создание функции вывода my_dashboard_widget_display() и заполнение ее контентом.
Вывод виджетов в верхнюю часть консоли
В некоторых ситуациях вам может понадобиться вывести важную информацию или функциональность в самом верху консоли. WordPress не имеет хорошего API для обработки этого действия, однако, приложив определенные усилия, это можно реализовать. Нам нужно добавить дополнительный код к нашей функции регистрации. Вот весь код нашего тестового виджета:
function register_my_dashboard_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget(
'my_dashboard_widget',
'Publication Schedule',
'my_dashboard_widget_display'
);
$dashboard = $wp_meta_boxes['dashboard']['normal']['core'];
$my_widget = array( 'my_dashboard_widget' => $dashboard['my_dashboard_widget'] );
unset( $dashboard['my_dashboard_widget'] );
$sorted_dashboard = array_merge( $my_widget, $dashboard );
$wp_meta_boxes['dashboard']['normal']['core'] = $sorted_dashboard;
}
add_action( 'wp_dashboard_setup', 'register_my_dashboard_widget' );
function my_dashboard_widget_display() {
?>
<p>
Don't forget that there are three slots for publication each day. <strong>8am, 1pm and 6pm</strong> EDT. Posts must be finalized 12 hours before their publication time. This includes final checks and proofreading.
</p>
<p>
For particularly time-sensitive posts please contact the editor in chief to make sure the required time does not conflict with any ongoing projects.
</p>
<?php
}
Семь дополнительных строк для простой реконструкции консоли – чрезвычайно много, однако других методов нет. На первом шаге нам нужно сделать глобальной переменную $wp_meta_boxes, которая содержит в себе информацию относительно всех зарегистрированных виджетов. Чтобы упростить понимание кода, я добавил виджеты, которые выводятся в консоли, в переменную $dashboard.
На следующем шаге мы получаем наш зарегистрированный виджет из массива виджетов. Он хранится в переменной $my_widget, поскольку нам нужно будет убрать его из массива, после чего собрать массив заново.
На следующем шаге мы объединяем контент $my_widget и $dashboard. Функция array_merge() добавляет второй массив к первому, таким образом, наш виджет теперь является первым в новом массиве $sorted_dashboard. На последнем шаге мы меняем оригинальный массив консоли на новый отсортированный массив.
Добавление функциональности
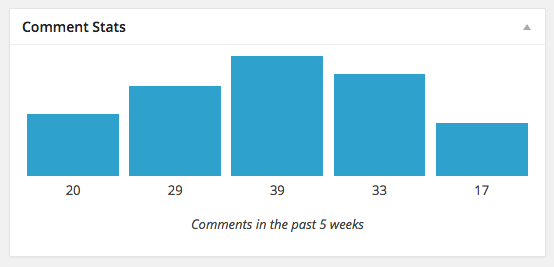
Основной способ улучшения виджетов консоли состоит в создании нескольких приятных стилей или применении некоторой JS-функциональности. Давайте создадим виджет, который будет показывать число комментариев на нашем сайте, полученных за каждую неделю в течение последних пяти недель. Это будет упрощенный пример, proof of concept, так сказать.
HTML структура
Мы создали пример выше с помощью одного лишь CSS, без JS. Для этого мы использовали следующую HTML структуру:
<div class="comment-stat-bars">
<div class="comment-stat-bar"></div>
<div class="comment-stat-bar"></div>
<!-- etc... -->
</div>
<div class="comment-stat-labels">
<div class="comment-stat-label">comment count here</div>
</div>
<div class='comment-stat-caption'>Comments in the past 5 weeks</div>
Стилизован виджет будет с помощью CSS-файла, а также некоторых встроенных стилей, которые позаботятся о высоте и ширине.
Стилизация столбцов
Высота всего контейнера (.comment-stat-bars) является фиксированной – 120 пикселей. Столбцы в высоту также составляют 120 пикселей. Разная высота столбцов достигается путем добавления рамок (border) с разной высотой. Таким образом, мы сможет гарантировать то, что столбцы будут начинаться с самого низа, и при помощи overflow:hidden для контейнера мы сможем скрыть все лишнее.
Стилевая таблица добавляется в обычной манере, при помощи поочередного подключения:
add_action( 'admin_enqueue_scripts', 'dashboard_widget_display_enqueues' );
function dashboard_widget_display_enqueues( $hook ) {
if( 'index.php' != $hook ) {
return;
}
wp_enqueue_style( 'dashboard-widget-styles', plugins_url( '', __FILE__ ) . '/widgets.css' );
}
Обратите внимание, что мы проверяем значение переменной $hook, чтобы убедиться в том, что стили используются только на странице консоли, ведь они больше нигде не требуются. Если вы добавите код к файлу functions.php темы, вам нужно будет использовать get_template_directory_uri() вместо plugins_uri().
Контент стилевой таблицы приведет ниже. Остальные стили будут встроены:
.comment-stat-bars {
overflow:hidden
}
.comment-stat-bar {
margin:0 1%;
background-color: #2ea2cc;
border-top-color: #fff;
border-top-style: solid;
float:left;
}
.comment-stat-labels {
overflow:hidden;
}
.comment-stat-label {
float:left;
margin:0 1%;
padding:5px 0;
text-align:center;
}
.comment-stat-caption {
text-align:center;
margin:11px 0;
font-style:italic
}
Вычисление высоты
Вместо получения количества комментариев мы поработаем с числовым массивом:
$comment_counts = array( 20, 29, 40, 33, 17 );
Этот массив отражает число комментариев, которые мы получали каждую неделю в течение пяти последних недель. На основании этих чисел мы определим высоту размеры столбцов. Давайте начнем с ширины, она вычисляется проще.
В стилевой таблицы мы добавили поле (margin) в 1% с каждой стороны столбца. Это означает, что для каждого столбца, который у нас имеется, у нас на 2% меньше пространства, доступного для распределения между столбцами. Таким образом, если мы используем 100% как общую ширину, мы можем настроить процентную ширину каждого столбца:
// ( 100 / number of bars ) - 2 $data_points = count( $comment_counts ); $bar_width = 100 / $data_points - 2
Теперь переходим к высоте. Столбец с самым большим значением высоты будет всегда заполнять всю высоту контейнера. В нашем примере, третий столбец (со значением 40) является самым большим по значению, таким образом, он будет иметь максимальную высоту в 120 пикселей. К каждому следующему столбцу, который будет меньше по значению, мы будем добавлять верхний край (top margin).
Каким именно будет верхний край, зависит от отношения между размером столбца и самым большим столбцом в наборе. В нашем примере первый столбец – это ровно половина размера третьего столбца. Поэтому нам нужно будет добавить поле сверху в 60 пикселей, ровно половину от 120 пикселей. Вот как будет выглядеть код:
$highest_value = max( $comment_counts ); foreach( $comment_counts as $count ) : $count_percentage = $count/$highest_value; $bar_height = $total_height * $count_percentage; $border_width = $total_height - $bar_height; }
Отображение статичного графика
Если мы объединим весь код вместе, то мы получим удобную столбиковую диаграмму, несмотря на то, что числа в ней жестко прописаны. Давайте посмотрим:
function dashboard_widget_display_enqueues( $hook ) {
if( 'index.php' != $hook ) {
return;
}
wp_enqueue_style( 'dashboard-widget-styles', plugins_url( '', __FILE__ ) . '/widgets.css' );
}
add_action( 'admin_enqueue_scripts', 'dashboard_widget_display_enqueues' );
function register_comment_stats_dashboard_widget() {
wp_add_dashboard_widget(
'comment_stats_widget',
'Comment Stats',
'comment_stats_dashboard_widget_display'
);
}
add_action( 'wp_dashboard_setup', 'register_comment_stats_dashboard_widget' );
function comment_stats_dashboard_widget_display() {
$comment_counts = array( 20, 29, 39, 33, 17 );
$highest_value = max( $comment_counts );
$data_points = count( $comment_counts );
$bar_width = 100 / $data_points - 2;
$total_height = 120;
?>;
<div class="comment-stat-bars" style="height:<?php echo $total_height ?>px;">
<?php
foreach( $comment_counts as $count ) :
$count_percentage = $count/$highest_value;
$bar_height = $total_height * $count_percentage;
$border_width = $total_height - $bar_height;
?>
<div class="comment-stat-bar" style="height:<?php echo $total_height ?>px; border-top-width:<?php echo $border_width ?>px; width: <?php echo $bar_width ?>%;"></div>
<?php endforeach ?>
</div>
<div class='comment-stat-labels'>
<?php foreach( $comment_counts as $count ) : ?>
<div class='comment-stat-label' style='width: <?php echo $bar_width ?>%;'><?php echo $count ?></div>
<?php endforeach ?>
</div>
<div class='comment-stat-caption'>Comments in the past 5 weeks</div>
<?php
}
Получение числа комментариев
Последний шаг – это динамическое получение числа комментариев. К сожалению, WordPress не имеет функции для этого, поэтому нам нужно будет написать наш собственный небольшой запрос. Версия, представленная ниже, достаточно грязная, но она работает. Просто замените ваш массив на следующее:
global $wpdb;
for( $i=1; $i <= 5; $i++ ) {
$this_week = 7 * $i;
$last_week = 7 * ( $i - 1);
$comment_counts[] =
$wpdb->get_var( "SELECT COUNT(comment_ID) FROM $wpdb->comments WHERE comment_date > '" . date('Y-m-d H:i:s', strtotime('-' . $this_week . ' days')) . "' AND comment_date < '" . date('Y-m-d H:i:s', strtotime('-' . $last_week . ' days')) . "'" ) ;
Здесь мы получаем число комментариев из базы данных 5 раз. В каждой итерации цикла возвращается одна неделя. В первой итерации мы получаем все комментарии, которые были оставлены в промежутке, начиная с сегодняшнего дня и заканчивая семью днями назад. Во второй итерации – все комментарии между 7 и 14 днями назад, и так далее.
Заключение
Виджеты консоли позволяют нам упрощать жизнь себе и штатным специалистам сайта. Помимо статичного контента, мы можем «приправлять» вещи с помощью CSS и добавлять дополнительную функциональность с помощью JS.
Наряду с получением данных из WordPress вы можем также рассмотреть сторонние API для данных. Вы можете получать статистику из Mailchimp, Google Analytics, Twitter и т.д.
Источник: wpmu.org