Как отключить в WordPress генерацию разных размеров изображений
По умолчанию WordPress генерирует три размера для каждого загруженного изображения. Темы и плагины могут генерировать дополнительные размеры изображений, вследствие чего у вас может храниться по 5-10 разных размеров одного изображения. Если ваш сайт завязан на изображениях, то в таком случае это может заметно увеличить место, которое тратится на вашем хостинге, увеличивая размер бэкапов. В данной статье мы покажем вам, как остановить генерацию размеров для изображений в WordPress.
Почему может понадобиться отключить генерацию размеров для изображений
Первое, что вы должны учесть – сами по себе стандартные размеры изображений никоим образом не вредят вашему сайту. Большинство хостингов WordPress предлагают достаточное место на своих серверах, чтобы хранить тысячи изображений.
Дополнительные размеры изображений генерируются и сохраняются в процессе загрузки, т.е. они никоим образом не влияют на посетителей сайта. Если у вас есть проблемы с обработкой изображений или миниатюр, то в таком случае вместо отключения их проще разобраться в сути этих проблем.
Однако некоторым пользователям может понадобиться отключить генерацию размеров изображений в WordPress. К примеру, если у вас уже есть тысячи изображений, то их копии в разных размерах могут заметно забить файл бэкапа. Соответственно, плагин по созданию бэкапов будет работать дольше, чтобы сохранить бэкап в облако. Наконец, если вы не используете некоторые размеры изображений, то в таком случае их отключение поможет вам сэкономить свободное пространство на сервере.
Отключаем генерацию копий изображений в разных размерах
Для начала вы должны понять, сколько копий для загруженных изображений генерирует WordPress. По умолчанию в WordPress генерируется три размера изображений: миниатюра, средний размер (medium) и крупный размер (large). Кроме этих трех размеров, тема WordPress также может предлагать дополнительные размеры для изображений в миниатюрах, слайдерах и т.д.
Вам нужно подключиться к своему серверу через FTP-клиент и проверить, сколько копий изображения генерирует ваш WordPress-сайт.
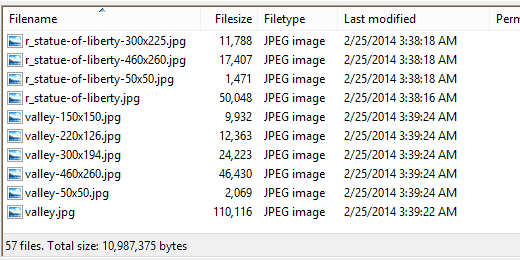
Начните загрузку изображения на сайт через панель администратора WordPress. Затем зайдите на свой сайт через FTP-клиент либо через файловый менеджер cPanel. Перейдите в папку /wp-content/uploads/. Файл изображения, которое вы загрузили, хранится в папке, названной по году и месяцу. Как только вы окажетесь в нужной директории, вы увидите все изображения, которые были сгенерированы WordPress.
Как вы можете видеть на скриншоте выше, наша тестовая сборка WordPress сгенерировала 5 копий каждого изображения. Три из этих изображений имеют стандартные размеры (миниатюра, средний и крупный). Остальные два размера сгенерированы темой.
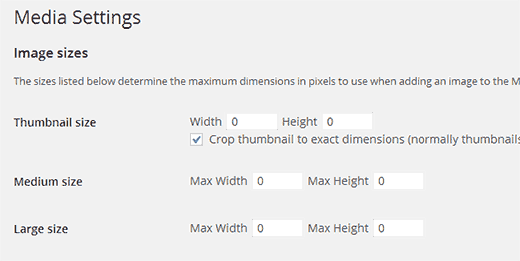
Вы можете отключить генерацию стандартных размеров изображений в разделе Параметры – Медиафайлы панели администратора WordPress. Там вы увидите стандартные размеры изображений, предопределенные в WordPress. Введите в поля для задания размеров нули, что остановит генерацию стандартных размеров при загрузке нового изображения.
Примечание: если вы зададите 0 для миниатюр, то ваши будущие галереи могут перестать корректно выводиться.
Два других размера изображений генерируются темой WordPress. Вы можете отыскать код размеров темы в файле functions.php. Просто найдите строку кода, содержащую функцию add_image_size. Она будет выглядеть примерно так, причем строк может быть несколько, в зависимости от того, сколько размеров изображений поддерживает ваша тема:
add_image_size( 'homepage-thumb', 220, 180, true );
Если удалить эти строки, тема перестанет создавать размеры изображений.
Также вам, возможно, понадобится найти строку, которая содержит в себе функцию set_post_thumbnail_size. Выглядит она примерно так:
set_post_thumbnail_size( 150, 150 );
Удаление этой строки приведет к тому, что ваша тема перестанет генерировать миниатюры для записей.
Обратите внимание, что размеры изображений могут использоваться в слайдерах, миниатюрах, произвольных типах записей. Удалять их следует только в том случае, если вы уверены, что это не повлияет на другую функциональность.
Источник: wpbeginner.com