Как сделать сеточный вывод медиа-файлов в WordPress
Медиа-библиотека далеко не совершенна. Есть много вещей, которые можно было бы улучшить в ней. На данный момент медиа-библиотека отображает все ваши медиа-файлы в виде списка с небольшими миниатюрами для изображений. В этой статье мы покажем вам, как добавить сеточный вывод файлов к медиа-библиотеке WordPress с крупными превью изображений и улучшенным пользовательским интерфейсом.
Кому может понадобиться сеточный вид? Почему он лучше?
Многие люди используют WordPress для хранения и совместного использования фотографий. Существуют многочисленные WordPress-темы для фотографов, портфолио-темы, позволяющие людям выставлять свои работы – не только изображения, но и другие виды цифрового творчества. Если касаться фронт-энда, то эти темы могут обрабатывать изображения, добавляя к ним свои собственные размеры, используя миниатюры. Однако в области администратора просмотр изображений, реализованный в виде списка, не настолько удобный. Миниатюры слишком мелкие; список содержит в себе столбцы с информацией, на которую большая часть людей даже не смотрит.
С другой стороны, замены стандартного списка медиа-файлов на сетку полностью меняет пользовательский опыт взаимодействия. Становится легче просмотреть медиафайлы, сравнить изображения, отредактировать их и т.д. Большее внимание уделяется визуальному представлению, нежели остальной информации.
Как вывести медиа-библиотеку в виде сетки
Первое, что вам нужно сделать – это скачать и установить плагин MP6. MP6 несет в себе улучшения для интерфейса администратора. Плагин создан основателем WP Мэттом Мулленвегом, а также остальными разработчиками ядра WP. Возможно, что в будущем этот плагин станет частью бэк-энда WordPress. Как только вы установите и активируете плагин MP6, он изменит интерфейс администратора.
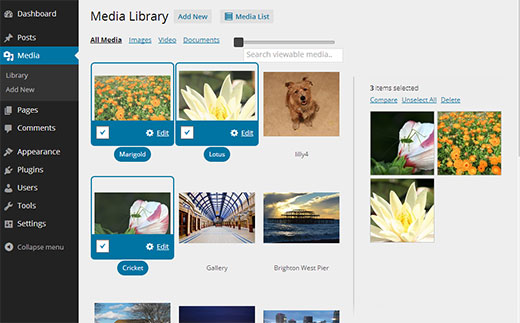
Далее вам понадобится установить плагин Media Grid. Он работает «из коробки», т.е. его не требуется настраивать – у него попросту нет опций. Просто перейдите в раздел Медиа – Библиотека и щелкните по пункту Grid View.
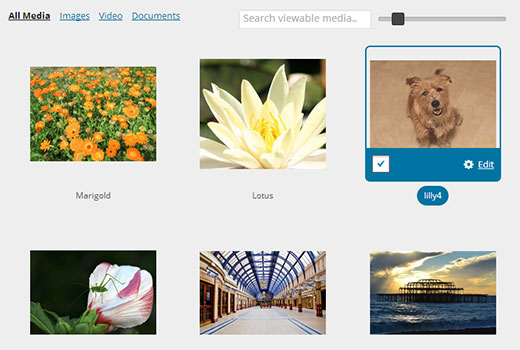
Вы можете также настраивать размер миниатюр для превью изображений, воспользовавшись слайдером в самом верху страницы. Щелчок по изображению приводит к появлению экрана редактирования записей. Вы можете также выбирать многочисленные изображения и проводить их детальное сравнение.
Плагины Media Grid и MP6 созданы для улучшения пользовательского опыта взаимодействия при работе с панелью администратора WP. Какие еще изменения, по вашему мнению, требуются панели администратора?
Источник: wpbeginner.com