Как создать простое стилевое руководство для клиентского сайта в WordPress
Бизнес по созданию WordPress-сайтов активно развивается, у большинства агентств и фрилансеров столько заказов, чем они не всегда с ними могут справиться. Клиентов привлекает WordPress по той простой причине, что эта система очень проста в плане управления контентом. В былые времена, если бы вы приняли решение создать сайт, вам понадобилось бы нанять разработчика, чтобы совершать обновления контента и дизайна. WordPress позволяет любому человеку создавать новые записи, страницы, добавлять товары, без необходимости углубляться в какие-либо технические вопросы.
Обратная сторона этого заключается в том, что ваш дизайн, когда все так просто отредактировать, может находиться в опасности. Если вы хотите сохранить брендинг непротиворечивым по всему сайту, вам, возможно, понадобится включить стилевое руководство по изменению созданного вами дизайна.
Присутствие стилевого руководства особенно важно в том случае, когда вы передаете CMS клиенту, который будет использовать систему для создания контента на постоянной основе. Без такого руководства ваш клиент может запутаться в возможностях, встроенных в тему. В итоге появляются 10 разных гарнитур шрифта в разных местах темы, разные цвета в хэдерах, и т.д. Прекрасный сайт, созданный вами, может прийти в печальное состояние, он превратится в натуральный цифровой хаос, который не слишком подойдет для добавления в портфолио.
Я хотел бы представить вам новый инструмент Stylify Me, который позволит автоматически создать стилевое руководство для любого сайта. Просто введите URL сайта, и приложение вернет вам его фоновые цвета, цвета текста, данные по шрифтам и размерности изображений.
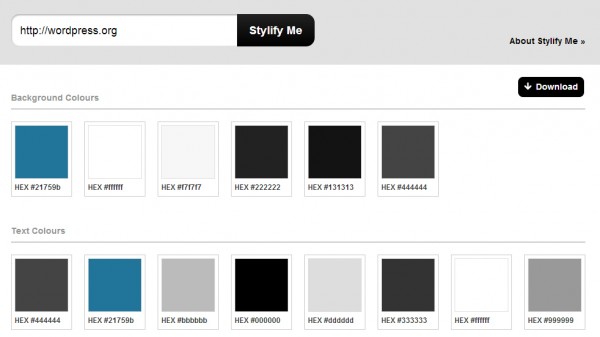
Вот цвета, которые вы получите, если введете в качестве URL WordPress.org:
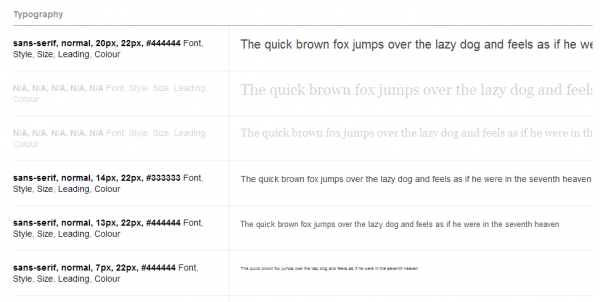
Также приложение возвращает данные по шрифтам и размерности изображений, найденных на главной странице:
Скачать стилевое руководство можно в формате PDF, что несколько неудобно для определенных типов клиентов, которые почему-то не слишком жалуют такой формат. Очевидно, что полученное руководство можно впоследствии доработать до нужного вида. Некоторые домашние страницы могут не подойти для демонстрации стилей. В таком случае вы можете выбирать другие страницы с контентом, которые помогут более точно выделить стили, используемые на вашем сайте.
Приложение Stylify Me было создано на базе NodeJS и PhantomJS. Его создатели, Аннабель Юн и Майкл Мровец, хотели реализовать инструмент, который позволил бы дизайнерам более эффективно исследовать сайты, не обращаясь к каждому отдельному элементу. Приложение размещено на Heroku, используя мульти buildpack, под лицензией MIT. Вы можете посмотреть его код на GitHub, чтобы понять, как оно работает.
Stylify Me позволяет вам генерировать стилевые руководства, которые помогут вашим клиентам не выходить за пределы оригинального дизайна. Предложение стилевого руководства – это дополнительный шаг, который показывает, что вы заботитесь об успешности клиента.
Источник: wptavern.com