Как создать свой собственный виджет в WordPress?
Виджеты в WordPress позволяют облегчить пользователям процесс размещения элементов на своем сайте. Существует много различных тем и плагинов для WordPress, которые используют виджеты, дающие возможность пользователям создавать свои собственные макеты. Есть различные плагины для улучшения управления виджетами. В данной статье мы покажем вам, как создать произвольный виджет для своего сайта WordPress.
Что собой представляет WordPress-виджет?
Виджеты создавались с целью обеспечения простого способа управления дизайном и структурой материалов в WP-теме. Виджеты хороши тем, что их можно перетаскивать в сайдбар или в любые готовые к виджетам области своего сайта. Они придают прекрасную гибкость плагинам, благодаря чему их так часто и используют разработчики тем. Виджеты позволяют разработчикам добавлять функциональность к своим продуктам, давая возможность пользователям обращаться к ней без необходимости написания какого-либо кода.
Конечно, как пользователь, вы всегда можете создавать свои собственные виджеты, которые впоследствии вы сможете использовать в любой теме.
Создание виджета в WordPress
Код виджета можно оформить двумя способами: либо добавить его в файл functions.php вашей темы, либо создать отдельный функциональный плагин.
В данном руководстве мы создадим простой виджет, который просто приветствует посетителей. Скопируйте следующий код и поместите его в плагин или в functions.php вашей темы.
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('WPBeginner Widget', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
// This is where the action happens
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Class wpb_widget ends here
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
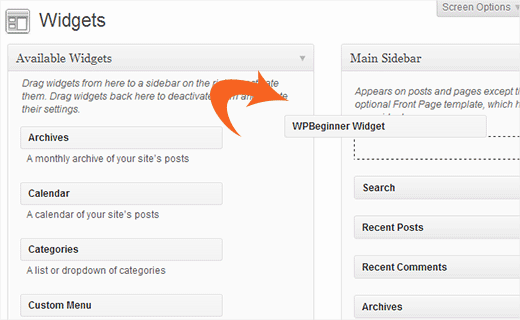
Теперь перейдите в раздел Внешний вид – Виджеты и перетащите виджет WPBeginner Widget в свой сайдбар, чтобы увидеть его в действии.
Довольно просто, не правда ли? Сначала мы создаем произвольный виджет. Затем мы определяем, что именно виджет делает и как он отображается в бэкенде. После чего мы определяем, как следует обрабатывать изменения, сделанные виджетом. Наконец, мы регистрируем и загружаем виджет.
В этом коде некоторые вещи могут вызвать у вас вопросы. Скажем, к примеру, что делает wpb_text_domain. WordPress использует gettext для обработки трансляции и локализации. Так вот: wpb_text_domain и __e указывают gettext на то, что эти строки доступны для перевода. Как перевести тему на свой язык, смотрите в нашем руководстве.
Источник: wpbeginner.com