Руководство по настройщику (кастомайзеру) тем WordPress, часть 5
На данный момент мы рассмотрели практически все, что касается преимуществ кастомайзера тем, посмотрели на то, как применить его в своей теме, раскрыли связи между секциями, параметрами и элементами управления.
Также мы посмотрели на то, как применить свои собственные параметры и элементы управления в одной из стандартных секций WordPress.
В данной статье мы взглянем на то, как реализовать свою собственную секцию с многочисленными параметрами и элементами управления. Мы раскроем методологию, позволяющую реализовать новые параметры и элементы управления, рассмотрим, как применить данную методологию для добавления новой секции, параметра и элемента управления.
Для начала давайте взглянем на методологию, после чего добавим новый параметр в кастомайзер тем.
Методология реализации опций
Прежде чем мы перейдем к обновлению нашей темы, давайте для начала поговорим о том, что нам потребуется, чтобы ввести новую секцию, новые параметр и новый элемент управления. Отметьте: мы предполагаем, что в дальнейшем будет использоваться только транспорт postMessage для живых обновлений.
Наличие определенной методологии для применения новых опций несет в себе большую пользу, нежели бездумный переход к их внедрению, потому давайте взглянем на необходимые действия для профессиональной реализации секций, параметров и элементов управления:
- Определяем секцию.
- Добавляем параметр к секции.
- Добавляем элемент управления для параметра.
- Пишем необходимый Javascript.
- Совершаем вызов get_theme_mod.
Ничего сложного, верно? Безусловно, лучше действовать, чем просто болтать, потому мы начнем применять все эти шаги на практике.
Реализация секций, параметров и элементов управления
Следуя за методологией, описанной выше, мы будем работать с теми же самыми функциями, шаблонами и JS-файлами, которые были определены нами в прошлых статьях.
Учитывая сказанное, давайте приступим к этому.
1. Определение секции.
В функции tcx_register_theme_customizer мы создадим секцию с названием Display Options (Опции отображения), и убедимся в том, что эта секция будет расположена в самом низу списка секций в кастомайзере. Делается это с помощью свойства priority в add_section:
$wp_customize->add_section(
'tcx_display_options',
array(
'title' => 'Display Options',
'priority' => 200
)
);
Обратите внимание, что мы определили два аргумента:
- ID секции, чтобы мы могли привязать к ней параметры.
- Заголовок и приоритет секции, чтобы мы могли влиять на ее отображение в кастомайзере. Чем больше значение приоритета, тем ниже будет находиться опция в кастомайзере.
Если вы сохраните свою работу сейчас и попытаетесь перезагрузить кастомайзер, вы не увидите секции Display Options. Поскольку на данный момент в ней нет никаких опций.
2. Добавляем параметр к секции.
Чтобы вывести на экран секцию, мы должны добавить параметр, позволяющий пользователям что-то настраивать. Мы добавим опцию, которая позволит пользователям переключать видимость хэдера.
Первое, что нам понадобится сделать – это вызвать add_setting, что позволит определить параметр, задать стандартное значение и указать транспортный метод.
Все это должно быть для вас относительно легким заданием, если вы читали всю серию статей. Таким образом, сразу под вызовом add_section добавляем следующий вызов:
$wp_customize->add_setting(
'tcx_display_header',
array(
'default' => 'true',
'transport' => 'postMessage'
)
);
Здесь мы создаем новый параметр tcx_display_header, который мы будем использовать для переключения видимости хэдера с помощью get_theme_mod и JavaScript.
Однако этого недостаточно, чтобы пользователь мог настраивать видимость хэдера – мы должны ввести элемент управления.
3. Добавляем элемент управления для параметра.
Для нашего параметра понадобится ввести чекбокс, который позволит пользователям переключать видимость хэдера.
Во-первых, мы должны определить элемент управления. Чтобы сделать это, добавим следующий код под вызовом add_setting:
$wp_customize->add_control(
'tcx_display_header',
array(
'section' => 'tcx_display_options',
'label' => 'Display Header?',
'type' => 'checkbox'
)
);
В данном вызове мы привязываем элемент управления к параметру tcx_display_header, чтобы было ясно, какую информацию нужно обрабатывать. В массиве мы передаем ID секции, с которой связан этот параметр и элемент управления. Затем мы передаем лейбл, который отображается рядом с элементом управления, после чего определяем тип элемента управления. В качестве типа, естественно, задаем checkbox.
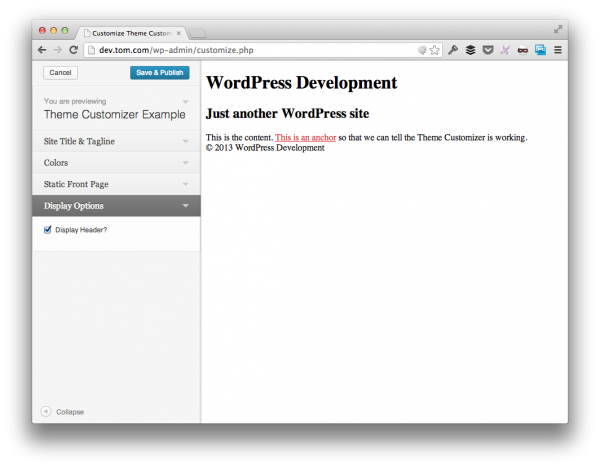
На данном этапе мы можем сохранить свою работу, обновить кастомайзер, после чего мы увидим на экране следующее:
Отлично. Правда, пока что щелчок по чекбоксу ни к чему не приводит.
Теперь пришло время связать кастомайзер с актуальной темой.
4. Пишем необходимый JS.
Для начала нам нужно будет открыть файл theme-customizer.js. Данный файл находится в js папке, созданной нами ранее.
Добавляем в этот файл следующий код:
wp.customize( 'tcx_display_header', function( value ) {
value.bind( function( to ) {
false === to ? $( '#header' ).hide() : $( '#header' ).show();
} );
} );
Обратите внимание: функция получает ID параметра, созданного нами, после чего переходит к выполнению логического условия – если to равно false, то тогда мы скрываем хэдер, иначе мы выводим его на экран.
Обновим страницу. Теперь вы можете видеть, что хэдер отображается и скрывается при переключении чекбокса.
Однако при сохранении сделанных изменений ничего не происходит. Почему? Ответ прост – сериализованное значение не может быть считано. Последнее, что нам нужно сделать – это вызвать get_theme_mod для параметров.
5. Совершаем вызов get_theme_mod
Последнее, что нам нужно сделать для добавления нашего нового параметра – убедиться в том, что значение, сохраненное через транспорт, считывается при загрузке страницы.
Давайте найдем функцию tcx_customizer_css и затем добавим следующий код в блок style:
<?php if( false === get_theme_mod( 'tcx_display_header' ) ) { ?>
#header { display: none; }
<?php } // end if ?>
В коде происходит проверка включения хэдера. Если выдается false, то в таком случае хэдер скрывается; иначе CSS не применяется.
Подведение итогов
На данный момент у вас уже должна быть полноценная реализация чекбокса, который динамически переключает видимость хэдера при работе пользователей с кастомайзером. В данном примере мы используем преимущества сериализованного значения при сохранении параметра, а также всегда обновляем темы при любых изменениях.
В следующей статье…
Теперь, когда мы определили методологию для реализации секций, параметров и элементов управления, мы можем начать работать с набором других элементов управления.
В следующей статье мы посмотрим на оставшиеся базовые элементы управления, после чего перейдем к более продвинутым элементам управления, которые WordPress предлагает использовать в кастомайзере.
Как и в прошлых статьях, вы всегда можете загрузить версию 0.4.0 темы с GitHub для просмотра кода и различной работы с ним. Тем самым вы сможете подготовиться к новому набору элементов управления, которые мы изучим в следующей статье.
Источник: wp.tutsplus.com