Руководство по настройщику (кастомайзеру) тем WordPress, часть 7
В данной серии статей мы уже успели посмотреть, что такое кастомайзер, как использовать его в своих темах, как сохранить, сериализовать и восстановить параметры, а также как реализовать опции, которые при изменениях будут автоматически обновляться в кастомайзере.
Серия постепенно подходит к концу. В данной статье мы бросим взгляд на дополнительные элементы управления, предлагаемые WordPress, а также реализуем одно из них в нашей теме. В дальнейшем мы посмотрим на ресурсы, которые пригодятся тем из вас, кто планирует использовать кастомайзер в своей повседневной работе. Однако сначала давайте посмотрим на некоторые элементы управления, которые идут вместе с WordPress.
Дополнительные элементы управления кастомайзера
Возможно, самый простой вариант реализации особых элементов управления темой – это использование родных элементов управления кастомайзера. Все эти элементы управления поставляются вместе с WordPress и могут применяться в своих интересах.
Я называю их дополнительными элементами управления, поскольку они предлагают больше функциональности, чем обычный набор списков выбора, элементов input, radio-кнопок и чекбоксов.
Обратите внимание, что на момент написания статьи некоторые элементы управления не имеют достаточной документации, однако мы сделаем все возможное, чтобы описать их и применить один из них в своих целях. С остальными элементами мы поработаем уже в следующей статье.
Элемент ввода текста
Если вы хотите добавить возможность ввода текста, т.е. реализовать текстовое поле, которое позволит задавать какой-либо текст – к примеру, заголовок сайта или описание сайта – вы можете использовать WP_Customize_Control.
Несмотря на то что официально в кодексе про этот элемент ничего не сказано, он предназначен для получения пользовательского ввода в виде простого текста. Обратите внимание: если вы решили использовать данный элемент, то вам понадобится санитизировать ввод перед его сохранением в базу данных, чтобы в нее не было передано ничего опасного или вредоносного.
Наконец, если вы работаете с ООП, вам будет полезно узнать, что WP_Customize_Control представляет собой базовый класс для всех элементов управления, которые будут упомянуты в данной статье.
Палитра цветов
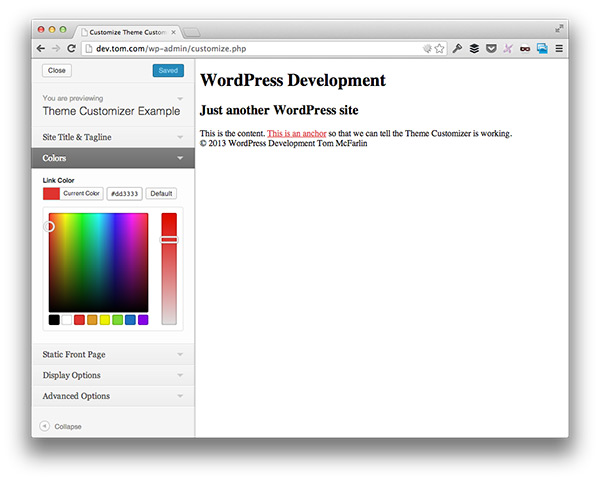
Палитра цветов официально называется WP_Customize_Color_Control. Мы уже сталкивались с ней ранее, когда пытались внедрить возможность выбора цвета анкоров в теме.
Короче говоря, палитра позволяет нам выбирать цвет и затем сериализовать значение в базе данных для последующего восстановления его в теме.
Естественно, использование палитры не ограничивается одним лишь заданием цвета анкоров или текста. Она может применяться к любому компоненту или элементу, который может быть стилизован с помощью CSS-селекторов.
Элемент загрузки файлов
Один из достаточно общих, но все же несколько запутанных элементов управления – элемент загрузки файлов. Вы можете найти его в кодексе как WP_Customize_Upload_Control. Хотя есть и другие элементы управления для того, чтобы загружать файлы (к примеру, изображения) – одно из них мы в скором времени применим на практике, – этот элемент несет в себе некоторую гибкость в плане загрузки множества различных файлов.
Этот элемент управления чаще всего применяется в контексте других элементов управления – таких как загрузка изображений – чтобы облегчить процесс загрузки файлов.
Естественно, в некоторых случаях вам понадобится загрузить файлы PDF, CSV и т.д., и в таких ситуациях данный элемент управления предлагает удобный интерфейс для совершения этого.
Загрузка изображений
Элемент WP_Customize_Image_Control – простой способ реализовать функциональность для загрузки пользователями некоторого изображения. В дальнейшем мы применим его для загрузки бэкграундного изображения.
Естественно, данный элемент может использоваться и для загрузки логотипов, изображений для футера и т.д.
Загрузка фоновых изображений
Элемент управления WP_Customize_Background_Image_Control создан для того, чтобы позволить пользователям загружать фоновое изображение. Элемент использует функциональность установки произвольного бэкграунда, которая была введена в WordPress 3.4.
Сам по себе этого элемент схож с другим элементом управления – элементом загрузки изображений, однако его функционал несколько более ограничен: он используется специально для задания фонового изображения.
Изображение хэдера
Наконец, элемент WP_Header_Image_Control используется для реализации возможности загрузки изображения в хэдер.
Данный элемент управления отличается тем, что он позволяет пользователям обрезать, изменять размеры и управлять изображением.
Реализация дополнительного элемента управления
Теперь, когда мы рассмотрели родные элементы управления, давайте реализуем одно из них – а именно WP_Customize_Image_Control – в нашей теме. Эта отдельная возможность потребует от нас следующего:
- Ввести новую секцию Advanced Controls
- Добавить новый параметр для произвольного изображения
- Использовать изображение в качестве бэкграунда для темы
Поскольку у нас уже есть готовая методология, мы будем использовать ее при реализации нашей новой возможности.
Новая секция
В functions.php добавляем следующий блок кода:
$wp_customize->add_section(
'tcx_advanced_options',
array(
'title' => 'Advanced Options',
'priority' => 201
)
);
Тем самым мы добавим секцию Advanced Options в кастомайзер. Заданный для нее приоритет позволит поместить ее под нашей предыдущей секцией.
Однако секция на данный момент не будет видна, поскольку у нас нет для нее параметров.
Новый параметр и элемент управления
Теперь мы введем новый параметр и дадим ему ID tcx_background_image:
$wp_customize->add_setting(
'tcx_background_image',
array(
'default' => '',
'transport' => 'postMessage'
)
);
Также мы определили транспорт postMessage, который позволит нам асинхронно выводить изменения при загрузке пользователем изображения.
Теперь нам надо добавить новый элемент управления и связать его с параметром:
$wp_customize->add_control(
new WP_Customize_Image_Control(
$wp_customize,
'tcx_background_image',
array(
'label' => 'Background Image',
'settings' => 'tcx_background_image',
'section' => 'tcx_advanced_options'
)
)
);
Подцепляем JavaScript
Пришла пора обновить фоновое изображение в theme-customizer.js:
wp.customize( 'tcx_background_image', function( value ) {
value.bind( function( to ) {
0 === $.trim( to ).length ?
$( 'body' ).css( 'background-image', '' ) :
$( 'body' ).css( 'background-image', 'url( ' + to + ')' );
});
});
Мы используем тернарный оператор, чтобы определить, является ли параметр to пустой строкой. Если да, то мы удаляем свойство background-image; в противном случае мы передаем ему URL изображения.
Обновляем тему
Последнее, что мы должны сделать – это обновить блок style в функции tcx_customizer_css, чтобы мы могли восстановить фоновое изображение после его сериализации.
Чтобы сделать это, добавим следующий код в блок style:
<?php if ( 0 < count( strlen( ( $background_image_url = get_theme_mod( 'tcx_background_image' ) ) ) ) ) { ?>
background-image: url( <?php echo $background_image_url; ?> );
<?php } // end if ?>
В следующей статье
В следующей статье мы рассмотрим список ресурсов, которые предлагают углубленно изучить кастомайзер.
Как и в прошлых статьях, вы можете скачать версию нашей темы 0.6.0, чтобы поэкспериментировать с кодом.
Источник: wp.tutsplus.com