SEO-оптимизация изображений в WordPress
Если вы серьезно настроены на получение максимальной выгоды от своего WP-сайта, выраженной в виде увеличения количества читателей, подписчиков или клиентов, вы должны обязательно сделать все, что в ваших силах, чтобы ваш сайт был оптимизирован под поисковые системы.
Один из вариантов сделать это – установить популярный SEO-плагин для WordPress. Если вы используете такой плагин, то для вашего сайта будет четко указано, какие компоненты сайта должны быть проиндексированы, а какие нет.
Другой способ улучшения своих позиций в поисковых системах, т.е. оптимизации своего сайта по ключевым словам и запросам, по которым вас должны находить пользователи, состоит в использовании SEO-оптимизированных изображений. В данной статье мы покажем вам, как провести SEO-оптимизацию изображений в WordPress, а также рассмотрим полезный плагин, позволяющий автоматизировать данные действия, сохранив ваше время и силы.
Преимущества добавления изображений к записям
Если вы хотите создать цепляющий контент для ваших читателей, добавление изображений к вашим записям поможет вам достичь этого. Массивные участки текста могут отпугнуть читателей, поэтому разбиение контента с помощью релевантных изображений может сделать статью более привлекательной.
Поисковые системы, такие как Google, также обращают свое внимание на присутствие изображений при оценке качества веб-страницы. Поэтому дополнительное преимущество включения изображений в записи очевидно. Однако с этим есть небольшая проблема. Google, а также другие поисковые системы, не способны эффективно (если вообще в состоянии) определять, что изображено на рисунках.
Вы можете создать запись под названием «лучшие SEO-плагины для WordPress», которая будет включать в себя фото бутерброда. Google не настолько умный. Чтобы поисковые системы узнали о содержании ваших изображений, вам нужно самим сообщить им об этом с помощью названия и описания, используя соответствующие теги.
Как создать описание для изображений
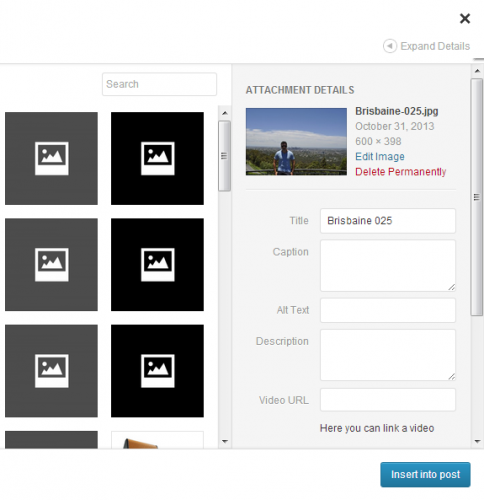
Когда вы загружаете изображение в запись WordPress, у вас есть возможность заполнения специфичных для изображения полей. Щелкнув по кнопке «Insert Media» в редакторе записей и загрузив или выбрав изображение, вы можете заполнить эти поля или оставить стандартные данные. Чтобы извлечь максимальную выгоду из добавления изображений в записи, рекомендуется заполнять эти поля, чтобы принести пользу как читателям, так и поисковым системам.
Как вы можете видеть в примере выше, я добавил фотографию со своего отпуска в Брисбене. В данном случае у изображения есть четыре основных поля, которые представляют для нас особый интерес:
- Title
- Caption
- Alt Text
- Description
По умолчанию WordPress вносит в поле Title имя файла изображения. Это поле используется для озаглавливания изображения; когда пользователь наводит свою мышь на изображение, на экран выводится подсказка, которая содержит его заголовок. Несмотря на то что данная область не используется непосредственно в целях SEO, многие все равно заполняют ее некоторым текстом, описывающим изображение.
В примере выше я мог бы использовать в качестве Title текст «Фото с моего отдыха в Брисбене, Австралия».
Следующее поле – Caption. Текст, введенный здесь, будет отображаться сразу под изображением. Эта опция является необязательной. Если Caption и используется, то в нем обычно содержится детальная информация об изображении, либо некоторая дополнительная информация для ваших читателей.
К примеру, для изображения, которое я использую, можно было создать следующий Caption: «Моя поездка в Брисбен».
Alt Text – альтернативное текстовое поле, – в нашем контексте играет важную роль. Его использование является хорошей практикой. Этот текст предлагает еще одну возможность описать ваше изображение. На сей раз текст будет использоваться поисковыми системами, чтобы понять, что представляет собой изображение. Также Alt текст будет отображаться на месте изображений в том случае, если пользователь отключил их вывод при просмотре страницы, что часто происходит в случае использования ридеров с небольшим размером экрана либо если у пользователя медленное соединение с Интернетом. Пользователи со слабым зрением, которые применяют ридеры, смогут прослушать Alt текст, поняв, что представляет собой изображение. Текст, введенный в Alt, должен быть детально продуман, как и Title.
Примером подходящего текста для Alt для моего изображения может служить «Брисбенский отпуск».
Имя файла также важно, поскольку оно дает пользователям и поисковым системам еще один ключ к разгадке того, что представляет собой фотография. Времена, когда пробелы не поддерживались в названиях файлов, уже давно прошли; если вы по каким-либо причинам не хотите использовать пробелы в названиях файлов, вы можете заменить их дефисами, поскольку они интерпретируются многими системами как пробелы. Отсутствие пробелов или каких-либо иных разделительных индикаторов может усложнить задачу распознавания имен файлов, состоящих из нескольких слов.
Основное преимущество использования описательных имен файлов для изображений заключается в том, что изображения могут быть быстрее найдены пользователями через поисковые системы. Также плюсом выступит тот факт, что поле Title будет автоматически заполнено соответствующим значением, и вам не придется вновь его переписывать.
Поле Description позволяет расширить Title файла и задать более детальную информацию об изображении. Оно может оказаться полезным как для читателей, так и для поисковых систем в плане классификации вашего контента.
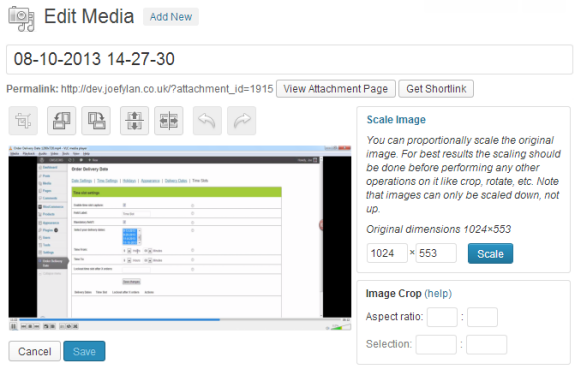
Важно убедиться в том, что размер вашего изображения является оптимальным. Не стоит загружать файл, который по своим размерам будет шире, чем область контента вашего сайта. В таких случаях вам понадобится либо изменить размеры изображения еще до его загрузки в WordPress, либо использовать графический редактор, встроенный в WordPress, а именно его функцию Scale Image, позволяющую изменить размеры.
Невзирая на то, что вышеупомянутые поля должны быть описательными, а значит, в них можно использовать ключевые слова, связанные с вашим контентом, переспам этих ключевиков крайне нежелателен. Не стоит забивать туда все слова, по которым вы хотите ранжироваться в Google. Избыток ключевых слов – не самая лучшая идея; такой подход вполне может негативно отразиться на том, как будет выдаваться ваш контент и как он будет восприниматься читателями.
Анатомия SEO-оптимизированного изображения
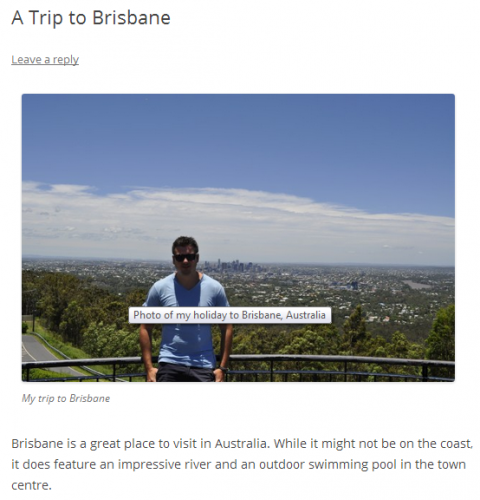
Как только все поля будут заполнены, вы можете со спокойной душой вставить изображение в запись. Те пользователи, которые плохо видят, смогут понять, что именно изображено у вас на изображении.
Здесь, как вы можете видеть, выводится caption, а также подсказка, представляющая собой текст title. Все это релевантно контенту страницы, вписывается в разумные рамки по длине текста, а также не содержит переспама ключевых слов.
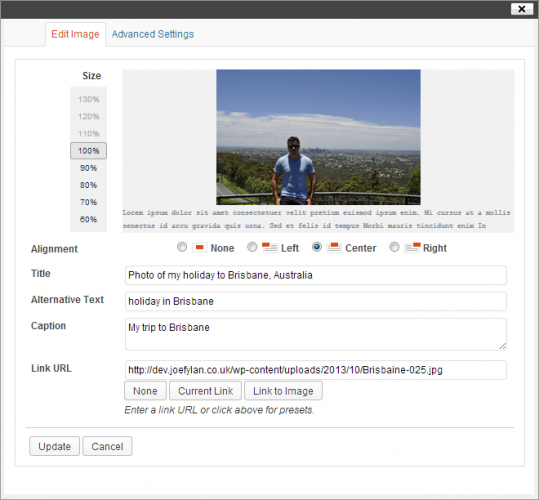
Если вам нужно отредактировать какое-либо из этих полей, просто выделите изображение в редакторе записей и нажмите на иконку Edit Image.
В графическом редакторе WordPress вы можете отредактировать поля, а также изменить любые другие параметры изображения, связанные с его отображением в записи.
Автоматизация процесса
Несмотря на то, что приведенные выше шаги достаточно эффективны, они отнимают слишком много времени, что особенно верно в том случае, если вы постоянно добавляете многочисленные изображения в записи.
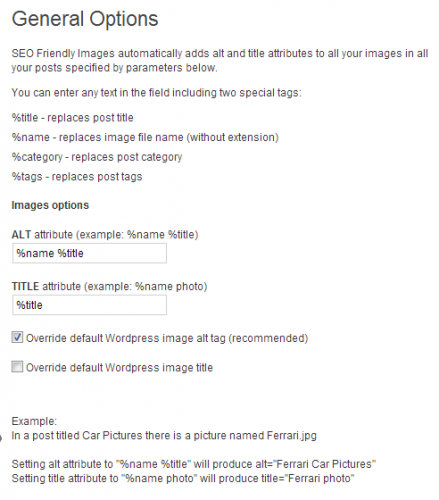
Чтобы как-то автоматизировать данный процесс, сделать его менее трудоемким, можно прибегнуть к удобному плагину SEO Friendly Images. Он автоматически добавляет атрибуты alt и title ко всем вашим изображениям. В зависимости от ваших настроек, плагин может добавлять атрибуты alt и title на основании атрибутов вашей записи или имен файлов изображений.
Автозаполнение полей может производиться на базе заголовка записи, имени файла изображения, рубрики записи или используемых меток. Вы можете задавать самые разные опции по автоматическому заполнению соответствующих полей.
Да, этот способ не так эффективен, как ручное заполнение заголовков, подписей и описаний для изображений, однако он все же лучше, чем оставление всех полей пустыми.
Источник: wpkube.com