Создаем тестовый WordPress сайт на базе бесплатной облачной среды IDE Codio
Codio – облачная среда разработки, которая используется прежде всего в образовательном секторе, однако также доступна и для разработчиков-профессионалов. Сервис предлагает мгновенную среду программирования с поддержкой редактирования кода и широкого массива популярных языков программирования и программных компонентов.
Сделав IDE доступной для пользователей через браузер, Codio устранил проблему, с которой сталкивались педагоги во время создания среды разработки для студентов. Проекты, созданные в Codio, доступны из класса и из дома, что помогает студентам продолжить обучение вне университета.
Codio предлагает бесплатный аккаунт, который дает 256 Mb памяти и 2 Gb места под проект. Остальные ценовые уровни рассчитаны на учителей, студентов, профессионалов, школы и университеты. Однако бесплатный аккаунт является идеальным для быстрого создания тестового сайта на WordPress, и мы покажем вам, как это сделать всего за пять минут.
Шаг 1. Создаем новый проект.
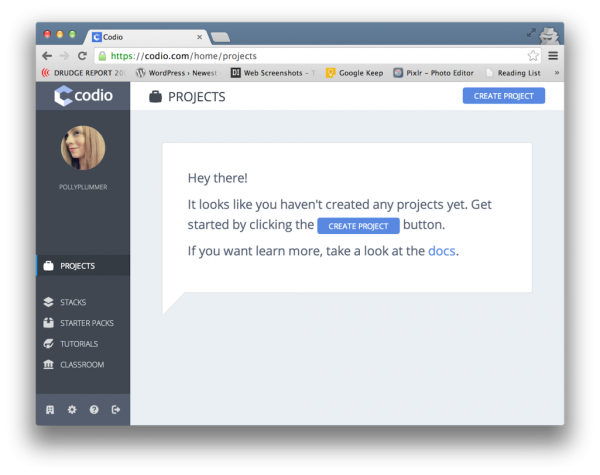
После регистрации в Codio вам предложат создать новый проект. Создайте новый проект, который будет содержать вашу среду разработки.
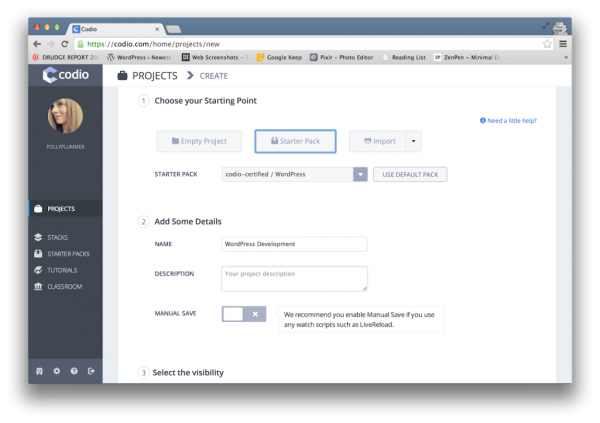
Теперь вы можете выбрать из трех разных вариантов: проект с нуля, стартовый пакет, а также импорт из Github. Выберем «Starter Pack» («Стартовый пакет»).
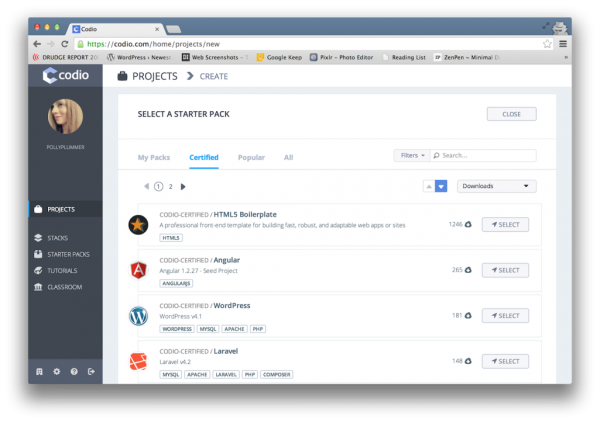
Далее мы перейдем к странице, которая перечисляет все сертифицированные стартовые пакеты, которые помогут легко начать работу со средой. Среди них имеются Angular, Node + Express, Drupal, Ruby on Rails и т.д. Есть десяток стартовых пакетов, которые сертифицированы и поддерживаются командой Codio.
К счастью для нас, имеется также стартовый пакет для WordPress, который автоматически устанавливает MySQL, Apache и PHP. Это упрощает и ускоряет процесс установки, и вы сможете использовать последнюю версию WordPress через пару минут.
После выбора стартового пакета WordPress вы перейдете обратно к странице проекта. Бесплатные аккаунты могут создавать только публично видимые проекты, поэтому, если вам нужны приватные проекты, вам, возможно, понадобится обновиться до плана Pro.
Шаг 2. Настраиваем WordPress
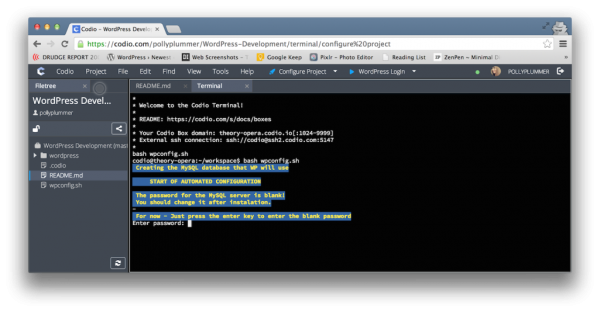
После того как вы закончите создание проекта, вы будете перенаправлены к файлу readme для вашего проекта, где вы найдете инструкции по установке и настройке WordPress. Надеемся, вас не раздражает маленькая буква «p» в слове «WordPress» – досадная ошибка создателей сервиса.
Переходим к пункту «Configure Project» в главном меню и затем следуем инструкциям в терминале, чтобы запустить конфигурационный скрипт. Когда у вас запросят ваш пароль, нажмите Enter. Это единственное, что вам понадобится сделать в процессе настройки.
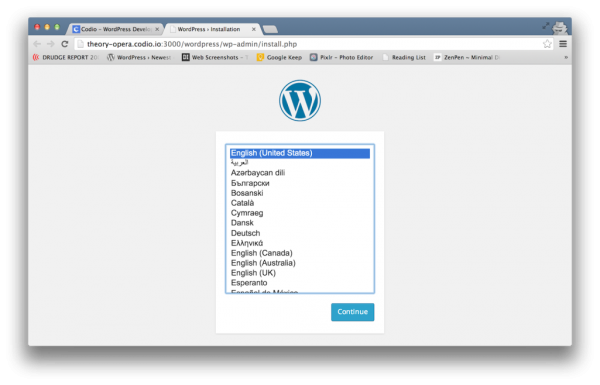
После того как настройка будет завершена, переходим к разделу WordPress Login в меню. Вы будете перенаправлены к обычному процессу установки.
Теперь вам надо будет пройти по следующему URL, чтобы войти в консоль.
http://theory-opera.codio.io:3000/wordpress/wp-admin/
4. Активируем плагин Permalink Fix & Disable Canonical Redirects Pack.
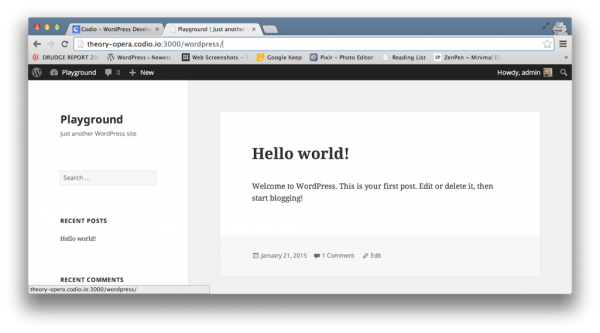
Как только вы войдете, вам останется сделать последний шаг: перейти к разделу плагинов и активировать Permalink Fix & Disable Canonical Redirects Pack, который будет уже предустановлен. Посетите фронтэнд, и вы увидите обычный работающий WordPress сайт.
URL вашего сайта будет выглядеть примерно так:
http://theory-opera.codio.io:3000/wordpress/
В интерфейсе Codio вы можете легко редактировать ядро WordPress, файлы тем и плагинов, а также загружать новые файлы. Если у вас есть WordPress-проекты на Github, вы можете легко импортировать их в Codio, чтобы внести в них некоторые изменения и затем передать их обратно в репозиторий.
Облачная среда IDE очень похожа во многих отношениях на Koding. Установка WordPress в них осуществляется очень просто. Обе среды предлагают быстрый способ проведения тестирования, не создавая среду разработки на локальной машине. Если во время экспериментов вы что-то повредите, можно будет легко запустить все заново. Дружественная к пользователям среда Codio предлагает прекрасный способ обучиться работе с WordPress или протестировать некоторые аспекты своих решений (тем, плагинов и т.д.).
Поскольку среда Codio была разработана для педагогов, консоль имеет массу полезных руководств по Git, введение в HTML и CSS, а также введение в Javascript. Если в 2015 году вы планируете запустить свой проект на Ruby, Python или Angular, вы можете воспользоваться Codio для создания удобной тестовой среды и попрактиковаться с новыми для себя языками.
Источник: wptavern.com