Добавляем кнопку PayPal в WordPress
Добавление кнопки Paypal дает возможность пользователям совершать различные платежи через ваш сайт или отправлять вам пожертвования.
Сегодня мы посмотрим, как можно быстро добавить кнопку PayPal к сайту, используя стандартный редактор страниц/записей. Естественно, чтобы работать с PayPal, вам необходимо иметь аккаунт в этой платежной системе.
Инструменты продаж в PayPal
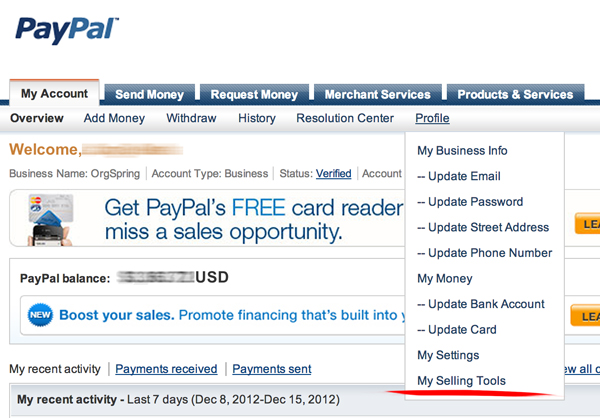
В аккаунте PayPal в меню второго уровня наведите на слово Profile (Профиль), после чего вы увидите выпадающий список настроек.
Щелкните по «Дополнительные функции» и вы перейдете к следующему экрану с настройками. Последняя опция, «Мои инструменты продаж» – это то, что нам нужно. Выбираем пункт «Кнопки PayPal» и щелкаем по ссылке «Обновить».
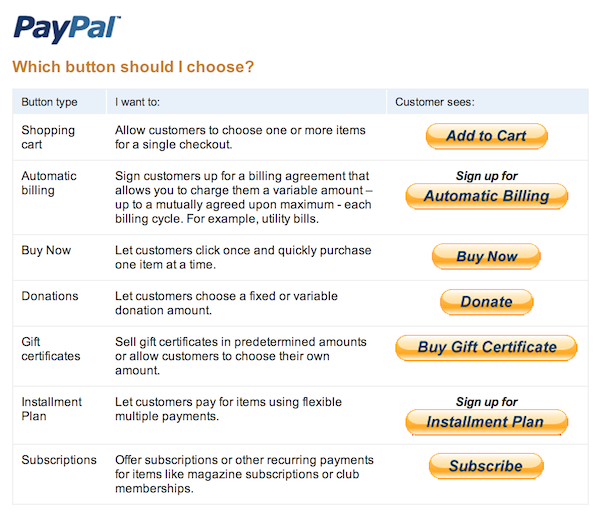
Если вы до этого никогда не создавали кнопок, то открывшаяся область будет содержать три примера кнопок:
- Buy Now
- Add to Cart
- Subscription
Это три самых популярных типа кнопок. Вместо того чтобы пользоваться ими, мы создадим новую кнопку.
Щелкните по ссылке «Создать новую кнопку» справа – вы перейдете к странице настройки графической кнопки.
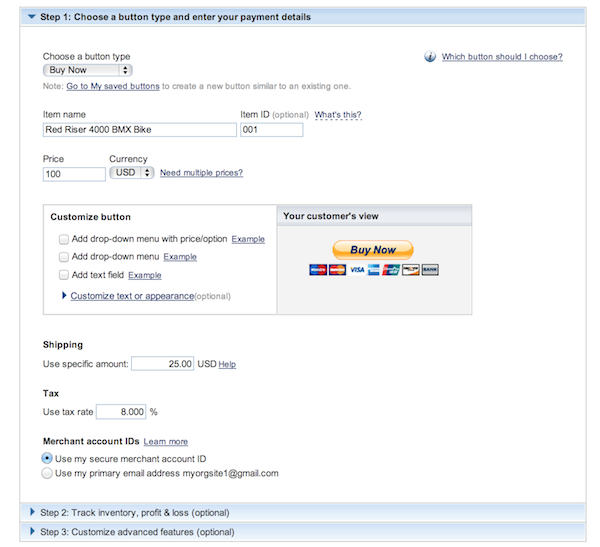
Тип кнопки и детали платежей
В PayPal доступно несколько типов кнопок: Корзина, Купить сейчас, Пожертвования и т.д.
Для начала мне надо выбрать тип кнопки в выпадающем списке. Подходящий мне тип – Купить сейчас. Предположим, что мы создаем кнопку для компании, которая занимается продажей детских велосипедов.
Название товара и его идентификатор
Вам понадобится создать название товара и присвоить ему идентификатор. Все это отображается на экране платежа, когда клиент щелкает по кнопке, чтобы купить товар.
Название должно быть достаточно информативным, чтобы человек точно знал, что он получит, но при этом оно должно быть лаконичным.
В качестве названия товара я выбрал «Red Rider 4000 BMX Bike» с ID 001, поскольку это мой первый элемент.
Цена
Очевидно, в данном поле необходимо задать стоимость товара. Я поставил 100$.
Настройка кнопки
В данном разделе мы можем настроить внешний вид кнопки. Можно добавлять различные настройки для цены, текстовые поля для примечаний, редактировать текст кнопки и задавать свое изображение для нее.
Нам требуется стандартная кнопка «Купить» с логотипами кредитных карт под ней.
Доставка и налоги
Поскольку мы являемся онлайн-компанией, нам необходимо будет установить стоимость доставки товара. Мы знаем, что доставка товара по всей Америке будет стоить не более 25$ – это значение мы и внесем в поле «Доставка».
Я выплачиваю налоги 8%, потому и использую такое число в поле «Налоги».
Вы можете узнать свой налог в почтовой службе или в компании, которая занимается доставкой ваших товаров. Эти значения являются дополнительными – вы можете их и не указывать. Стоимость доставки и налоги можно заранее включить в цену товара.
Идентификаторы торговых счетов
Когда вы создаете аккаунт PayPal, вам автоматически присваивается идентификатор защищенного торгового счета, который требуется для контактов с потребителями. Здесь же можно получить дополнительную справку по данному пункту, если щелкнуть по ссылке Подробнее.
Я выбрал опцию по умолчанию – использовать мой идентификатор защищенного торгового счета.
Первый шаг закончен. Теперь давайте перейдем ко второму шагу и установим некоторые дополнительные настройки.
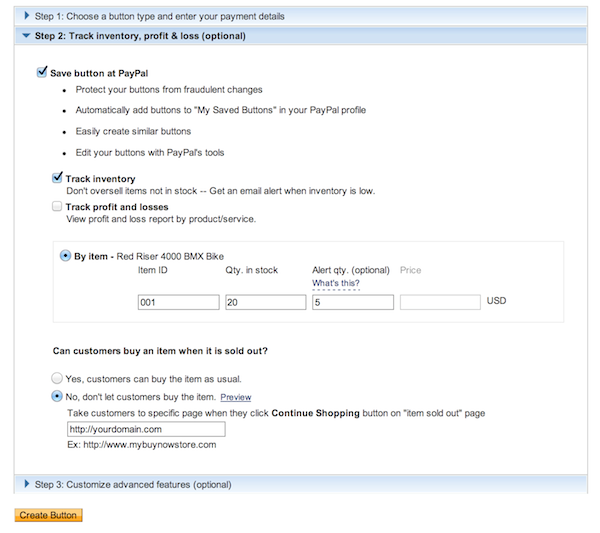
Запасы, прибыль и убытки
Второй и третий шаг являются дополнительными, однако они позволяют нам получить необходимую функциональность.
Стандартная опция «Сохранить кнопку в PayPal» должна быть выбрана.
Я отслеживаю прибыль и убытки, потому я включу соответствующую опцию. Ниже будет указан идентификатор товара. Я введу значение «20» для кол-ва на складе и значение «5» для предупреждения о кол-ве. То есть, у меня есть 20 велосипедов, выставленных на продажу, и как только их кол-во снизится до 5, я получу уведомление на свою электронную почту.
Последний переключатель я оставлю в положении «Нет, не разрешать клиентам покупать товар».
В текстовое поле ниже я введу свой домен, чтобы пользователь, увидев, что товара нет, мог возвратиться обратно на мой сайт.
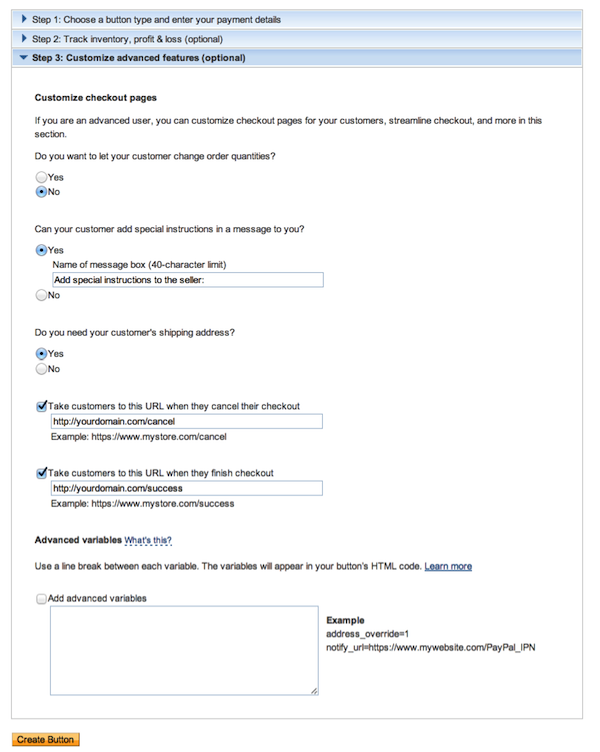
Настройка дополнительных функций
На третьем шаге мы настроим дополнительные функции, которые могут нам понадобиться. Первые две настройки мы оставим по умолчанию.
Перенаправление клиентов при отмене и завершении платежа
Всегда полезно иметь две разных страницы для пользователей, завершивших платеж и отказавшихся от него. Как уже их оформить – зависит только от ваших предпочтений.
Копируем код кнопки
После создания кнопки мы получим HTML-код для ее вывода. Открываем запись или страницу, на которой нам надо вывести кнопку, вставляем код в HTML-редактор и сохраняем его.
Вы можете создавать сколько угодно PayPal кнопок для своего сайта.
Источник: wmpu.org