Изменение функциональности и представления комментариев в WordPress
В WordPress существуют разнообразные типы контента, такие как записи, страницы, комментарии и т.д. Все они участвуют в формировании базового фундамента WordPress. Система WordPress, представляющая собой легко трансформируемую под различные нужды платформу, позволяет вносить различные по сложности изменения в базовые типы контента. Пользователь всегда может скорректировать представление и функциональность этих типов. В данной статье мы остановимся на комментариях, расскажем, каким образом можно изменить их поведение и представление.
Функция comment_form и ее аргументы
Давайте подробно остановимся на WordPress функции comment_form. Она отвечает за отображение формы комментариев, которая чаще всего выводится на отдельных страницах и в записях WordPress. Основной вызов данной функции происходит в файле comments.php, хранящемся в папке с вашей темой. Также подключение comments.php может быть выполнено в файлах single.php, page.php и т.д. Оно реализуется как напрямую, так и опосредованно – через вызов функции comments_template.
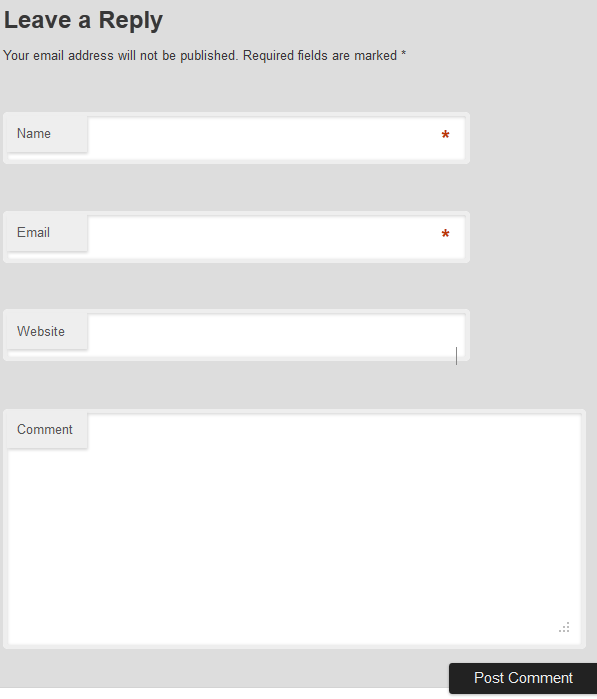
Если мы будем применять функцию comment_form для вывода на экран формы, то форма отобразится в стандартном виде, используя параметры, заданные по умолчанию. Этими параметрами будут выступать поля Name (Имя), Email (Электронный адрес), Website (Сайт), а также поле для ввода комментария. Первые два параметра являются обязательными. В стандартной теме Twenty Eleven форма имеет следующий вид:
Важными аргументами функции comment_form являются:
– fields. С помощью этого параметра вы можете фактически управлять, какие поля будут отображены в форме для комментариев.
– comment_notes_before и comment_notes_after. Параметры используются для вывода на экран некоторых примечаний до и после формы с комментариями.
– title_reply. Параметр позволяет менять заголовок ответа, который по умолчанию имеет вид ‘Leave a Reply’.
– label_submit. Данный параметр используется для изменения текста на кнопке, предназначенной для отправки комментария.
Изменяем форму для комментариев с помощью функции comment_form
Давайте теперь приступим к изменению нашей формы для комментариев. Мы будем передавать функции comment_form различные параметры.
В том случае, если мы хотим изменить поля для формы комментариев, нам понадобится отредактировать значение массива fields. Поля по умолчанию в функции comment_form выглядят следующим образом:
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label>' .
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>',
);
К примеру, если нам необходимо удалить поле website, мы должны создать массив fields без поля website и передать его в функцию comment_form, как показано в следующем примере:
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields
);
comment_form($comments_args);
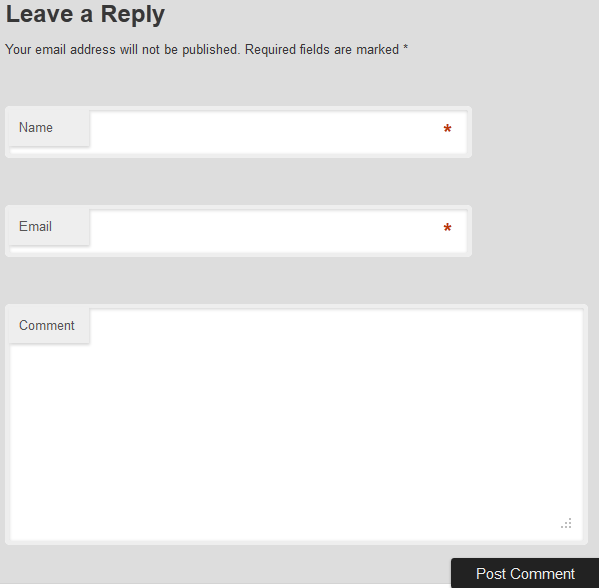
Теперь, если мы взглянем на форму комментариев, то она будет выглядеть следующим образом:
Вдобавок к этому давайте изменим заголовок ответа на «Please give us your valuable comment» и заголовок для кнопки отправки на «Send My Comment».
Чтобы достигнуть этого, мы будем передавать аргументы в функцию comment_form.
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields,
'title_reply'=>'Please give us your valuable comment',
'label_submit' => 'Send My Comment'
);
comment_form($comments_args);
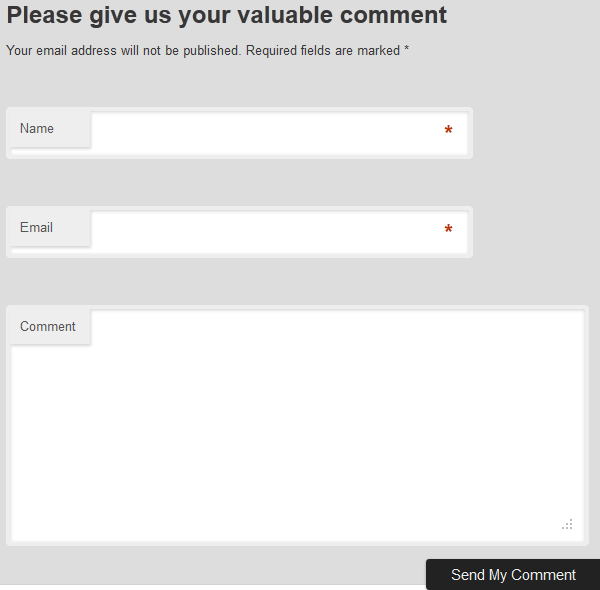
Теперь форма комментариев будет выглядеть следующим образом:
Удаление полей из комментариев с помощью хуков
Форма комментариев в WordPress может быть изменена при помощи хуков и фильтров. Внесение изменений посредством хуков/фильтров является довольно полезным шагом, особенно оправданным в том случае, когда вы вносите изменения через плагин и не имеете доступа к редактированию файлов темы. Фильтр, позволяющий добавлять или удалять поля ищ формы комментариев, носит название comment_form_default_fields.
Давайте удалим поле URL, используя этот фильтр. Код, который будет отвечать за удаление, вы можете поместить либо в файл плагина, если вы изменяете через плагин, либо в файл functions.php вашей темы.
Код будет выглядеть следующим образом:
function remove_comment_fields($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','remove_comment_fields');
Здесь мы подцепляем функцию remove_comment_fields к фильтру comment_form_default_fields и затем сбрасываем url, чтобы удалить поле website.
Добавляем дополнительные данные к комментариям с помощью хуков
Мы можем также добавить поля к форме комментариев через фильтр comment_form_default_fields. Давайте добавим поле с возрастом через этот фильтр, затем сохраним данные этого поля и отобразим их в комментариях.
Добавить новое поле можно следующим образом:
function add_comment_fields($fields) {
$fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' .
'<input id="age" name="age" type="text" size="30" /></p>';
return $fields;
}
add_filter('comment_form_default_fields','add_comment_fields');
Как только мы добавим новое поле, нам понадобится присвоить ему некоторые стили в зависимости от используемой темы. Так как я использую тему Twenty Eleven, то стилизация будет осуществляться при помощи объединения стилей #respond .comment-form-age label с существующими стилями для других полей:
#respond .comment-form-author label,
#respond .comment-form-email label,
#respond .comment-form-url label,
#respond .comment-form-age label,
#respond .comment-form-comment label {
background: #eee;
-webkit-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
-moz-box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
box-shadow: 1px 2px 2px rgba(204,204,204,0.8);
color: #555;
display: inline-block;
font-size: 13px;
left: 4px;
min-width: 60px;
padding: 4px 10px;
position: relative;
top: 40px;
z-index: 1;
}
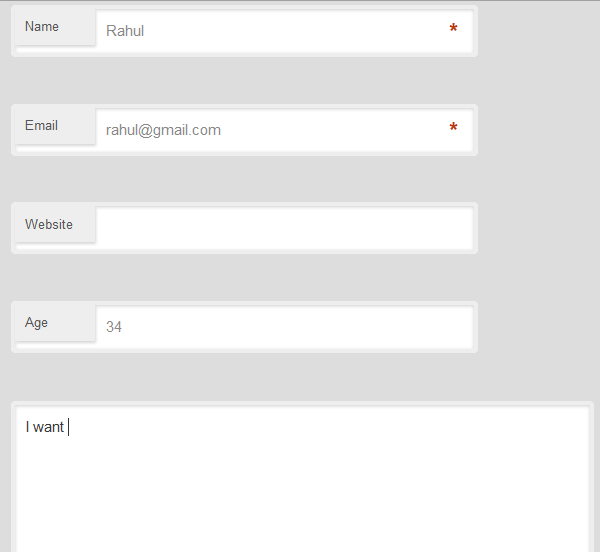
Если взглянуть на форму, то она будет выглядеть следующим образом:
Теперь, когда возраст указан в метаданных комментария, мы должны соединиться с comment_post и занести возраст в метаданные age комментария:
function add_comment_meta_values($comment_id) {
if(isset($_POST['age'])) {
$age = wp_filter_nohtml_kses($_POST['age']);
add_comment_meta($comment_id, 'age', $age, false);
}
}
add_action ('comment_post', 'add_comment_meta_values', 1);
Теперь, когда метаданные сохранены, их можно вывести в комментарии:
<?php echo "Comment authors age: ".get_comment_meta( $comment->comment_ID, 'age', true ); ?>
Изменение вида комментариев для определенных типов записей
Иногда полезно варьировать поля формы для комментариев в зависимости от типов записей. Давайте немного изменим предыдущий код, чтобы вывести на экран поле с возрастом только при задании определенного типа записи (пусть она называется Book).
Код, позволяющий выводить возраст только для произвольного типа записей book, будет следующим:
function add_comment_fields($fields) {
if( is_singular( 'books' ) ) {
$fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' .
'<input id="age" name="age" type="text" size="30" /></p>';
}
return $fields;
}
add_filter('comment_form_default_fields','add_comment_fields');
Таким образом, поле добавляется только в том случае, если запись имеет тип ‘Books’.
Создание callback-функции для отображения комментариев
Функция wp_list_comments используется для вывода на экран комментариев к записи. Вы можете прочитать про данную функцию в кодексе WordPress: http://codex.wordpress.org/Function_Reference/wp_list_comment.
Функция wp_list_comments обладает аргументом callback, в котором можно определить функцию, вызываемую для вывода комментария. В теме Twenty Eleven в файле comments.php вы можете увидеть следующую строку:
wp_list_comments( array( 'callback' => 'twentyeleven_comment' ) );
Мы изменим ее на
wp_list_comments( array( 'callback' => 'my_comments_callback' ) );
Таким образом, функция my_comments_callback будет вызываться для каждой записи.
Стилизация комментариев
Теперь мы стилизуем наши записи несколько иначе. Мы просто хотим вывести на экран содержимое записи и поле с возрастом комментатора. Также мы изменим цвет бэкграунда для комментариев.
Код для функции my_comments_callback будет выглядеть следующим образом:
function my_comments_callback( $comment, $args, $depth ) {
$GLOBALS['comment'] = $comment;
?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID(); ?>">
<article id="comment-<?php comment_ID(); ?>" class="comment">
<div class="comment-content"><?php comment_text(); ?></div>
<p><?php echo "Comment authors age: ".get_comment_meta( $comment->comment_ID, 'age', true ); ?></p>
<div class="reply">
<?php comment_reply_link( array_merge( $args, array( 'reply_text' => __( 'Reply <span>↓</span>', 'twentyeleven' ), 'depth' => $depth, 'max_depth' => $args['max_depth'] ) ) ); ?>
</div>
</article>
</li>
<?php
}
Мы также изменим цвет бэкграунда в стилях:
.commentlist > li.comment {
background: #99ccff;
border: 3px solid #ddd;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 0 0 1.625em;
padding: 1.625em;
position: relative;
}
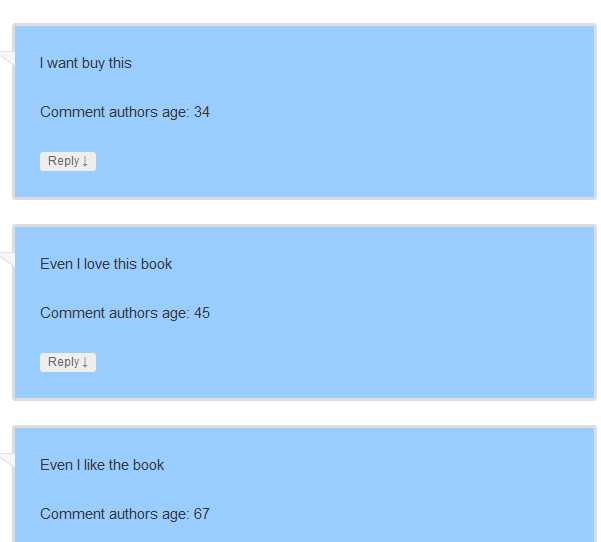
Теперь, если мы взглянем на комментарии, мы увидим следующее:
http://wp.tutsplus.com/tutorials/creative-coding/customizing-comments-in-wordpress-functionality-and-appearance/