Измерение задержки с помощью Apache Bench
Одним из существенных факторов, влияющих на скорость работы веб-сайта, выступает расстояние между вашими серверами и пользовательскими браузерами, с помощью которых осуществляется доступ к сайту. Время, необходимое для того, чтобы информация была передана от сервера к браузеру, называется задержкой (latency). Задержка увеличивается вместе с расстоянием. Высокая задержка может привести к медленной загрузке сайта для тех посетителей, которые значительно удалены от серверов в географическом плане (причем в данном случае производительность сервера не играет роли).
В сети имеется множество ресурсов, позволяющих измерить скорость сайта онлайн. В данной статье мы сфокусируемся на том, как измерить задержку сайта с помощью Apache Bench, мощного инструмента по управлению веб-сайтами.
Чем ниже задержка, тем быстрее работает сайт?
Вопрос, связанный с задержкой, настиг меня в тот момент, когда WP Engine, хостинг-провайдер, а также компания, в которой я работаю, решили запустить серверы WordPress в Лондоне и Токио. Естественно, с первых же дней мы стали получать обращения по поводу задержки, которые имели приблизительно следующее содержание:
«Насколько быстрее работал бы мой сайт, если бы я перенес его в другое месторасположение?»
Этот вопрос чаще всего задавали пользователи Азии. Люди спрашивали, будет ли их сайт быстрее открываться на их континенте, если они перенесут хостинг с североамериканских серверов на азиатские. Расстояние между браузером и сервером – важный фактор, влияющий на то, как быстро страница загрузится в браузере. Возьмем для примера Китай: страница в этой стране будет грузиться дольше, если она расположена на серверах Далласа, нежели на серверах Пекина.
Справедливости ради стоит заметить, что большинство крупных WordPress-сайтов, если не все, обладают посетителями со всех концов земного шара. Таким образом, очень важно представлять себе, насколько существенными являются различия в относительной скорости между хостинг-компаниями и различными месторасположениями. Для этой цели мы и будем использовать Apache Bench.
Для начала давайте определимся с условиями. Мы измеряем задержку, а не общую скорость. То есть, нас волнует время, которое пройдет до представления первого байта информации в браузере, а не время, которое потребуется для представления всех байтов.
Расстояние обычно увеличивает задержку, а не пропускную способность. В качестве примера предположим, что браузер в Лондоне стучится к серверу в Нью-Йорке. Для начала браузеру потребуется сделать запрос к странице – пересечь Атлантику или отразиться от спутника – после чего сервер должен будет выслать ответ, который, в свою очередь, снова должен пересечь Атлантику.
Давайте зададим временной период L (Latency), который понадобится для преодоления океана, и временной период S (Server-Speed), который понадобится серверу для начала отправления байтов. В итоге время транзакции будет выглядеть следующим образом:
2L + S
Это на практике. В действительности все обстоит гораздо хуже. Это время рассчитано только для HTTP-запроса, который, в свою очередь, требует установки TCP/IP-соединения, а TCP/IP-соединение – это, опять же, знакомая уже нам пересылка «туда-обратно». Таким образом, реальное уравнение будет выглядеть следующим образом:
4L + S
Если браузер находится в Нью-Йорке, то задержка L будет низкой, порядка 40 мс. Однако даже на очень быстрых серверах, таких как у нас в WP Engine, параметр S равен примерно 250 мс. У стандартных хостинг-провайдеров, имеющих кэширующие плагины для страниц, параметр S составляет примерно 500 мс. Без кэширования скорость S может доходить до 1-4 секунд. Поэтому, когда вы находитесь близко от сервера, параметр S становится основным в уравнении. Скорость сервера – один из важнейших факторов.
Однако если запрос идет из Лондона, то L легко может стать 500-750 мс. На быстрых серверах задержка значительно превосходит скорость самого сервера. Поэтому на значительных расстояниях задержка будет выступать определяющей величиной для скорости представления сайта.
Измеряем задержку с помощью Apache Bench
Как измерить задержку? В частности, как найти различие между однотипными серверами в Лондоне и Нью-Йорке?
Сделать это очень просто с помощью Apache Bench. Вы можете запустить Apache Bench из Terminal на Mac или из Putty в Windows. Чтобы убедиться в том, что программа работает, нам понадобится запустить ее для домашней страницы нашей компании:
ab http://wpengine.com/
(Примечание: обратите внимание на закрывающий слэш – команда ab очень привередливая!)
Успешный тест будет выглядеть следующим образом:
Apache Bench Test 1
Теперь давайте посмотрим на создание одного запроса, чтобы понять, какие виды ошибок могут произойти. Скажем, кто-нибудь через два дома от вас начал загружать одновременно 17 порно-торрентов. Это значительно подпортит ваши результаты.
Таким образом, нам необходимо выполнить N испытаний и сгруппировать результаты. Команда ab легко справляется с этим. Предположим, что N=100, и выполним следующее:
ab -n 100 http://wpengine.com/
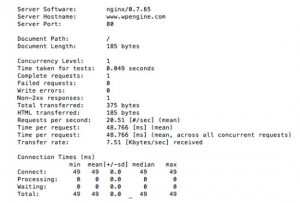
Теперь результаты более интересны, поскольку они показывают среднее и стандартное отклонение:
Apache Bench Test 2
«Стандартное отклонение» (standard deviation) показывает, сколько произошло ошибок. Принимая во внимание нормальное распределение результатов (которое выглядит эталонным), можно сказать, что 95% результатов находятся в пределах +/- 2 стандартных отклонения. Даже если распределение не является нормальным, то по крайней мере 75% результатов находятся в пределах +/-2.
В частности, проверьте параметры “time to connect” и “time to start”, которые показывают 2L время для установления соединения TCP/IP и дополнительное 2L+S время для запроса страницы и начала получения данных.
Фактически, на основании только этих двух параметров можно вычислить L и S. В итоге мы получим:
(1) 2L = A
(2) 2L + S = B
Вычитая из уравнения (2) уравнение (1), мы получим, что B – A = S, и A/2 = L. Стоит помнить, что это всего лишь примерная оценка, не лишенная некоторых потенциальных ошибок.
Теперь мы должны запустить аналогичную команду с машины, находящейся в другом городе, чтобы найти различия в L.
Если ваш сайт быстро открывается в США, это еще не значит, что ваши клиенты из Европы или Азии смогут так же быстро обращаться к сайту, как и вы. Данный метод, который мы привели, позволяет проверить задержку сайта для различных географических месторасположений.
http://digwp.com/2012/04/measure-latency-apache-bench