В популярной и легковесной теме GeneratePress под WordPress по умолчанию, к сожалению, нет хлебных крошек, которые полезны для сео и удобной навигации по сайту.
Исправим это маленькое недоразумение.
Yoast SEO
При использовании сеошного плагина от Yoast хлебные крошки там идут “из коробки”. Вы просто включаете их в настройках плагина и вставляете в тему при помощи нужного вам хука (руководство по хукам).
Для себя я выбрал хук generate_before_content, на который и повесил вставку хлебных крошек:
add_action(
'generate_before_content',
function() {
?>
<?php if ( function_exists( 'yoast_breadcrumb' ) && ! is_front_page() ) : ?>
<?php yoast_breadcrumb( '<div class="grid-container grid-parent"><p id="breadcrumbs">', '</p></div>' ); ?>
<?php endif; ?>
<?php
}
);
При использовании сеошного плагина The SEO Framework для генерации хлебных крошек можно использовать популярное решение в виде плагина Breadcrumb NavXT.
А вставить сами крошки при помощи хука generate_before_content, как в предыдущем варианте:
add_action(
'generate_before_content',
function() {
?>
<?php if ( function_exists( 'bcn_display' ) && ! is_front_page() ) : ?>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php bcn_display(); ?>
</div>
<?php endif; ?>
<?php
}
);
Hook Element
Также добавить крошки можно при помощи самой темы через админку WordPress. Для этого создайте новый элемент в разделе Внешний вид -> Elements -> Добавить новый с типом Hook.
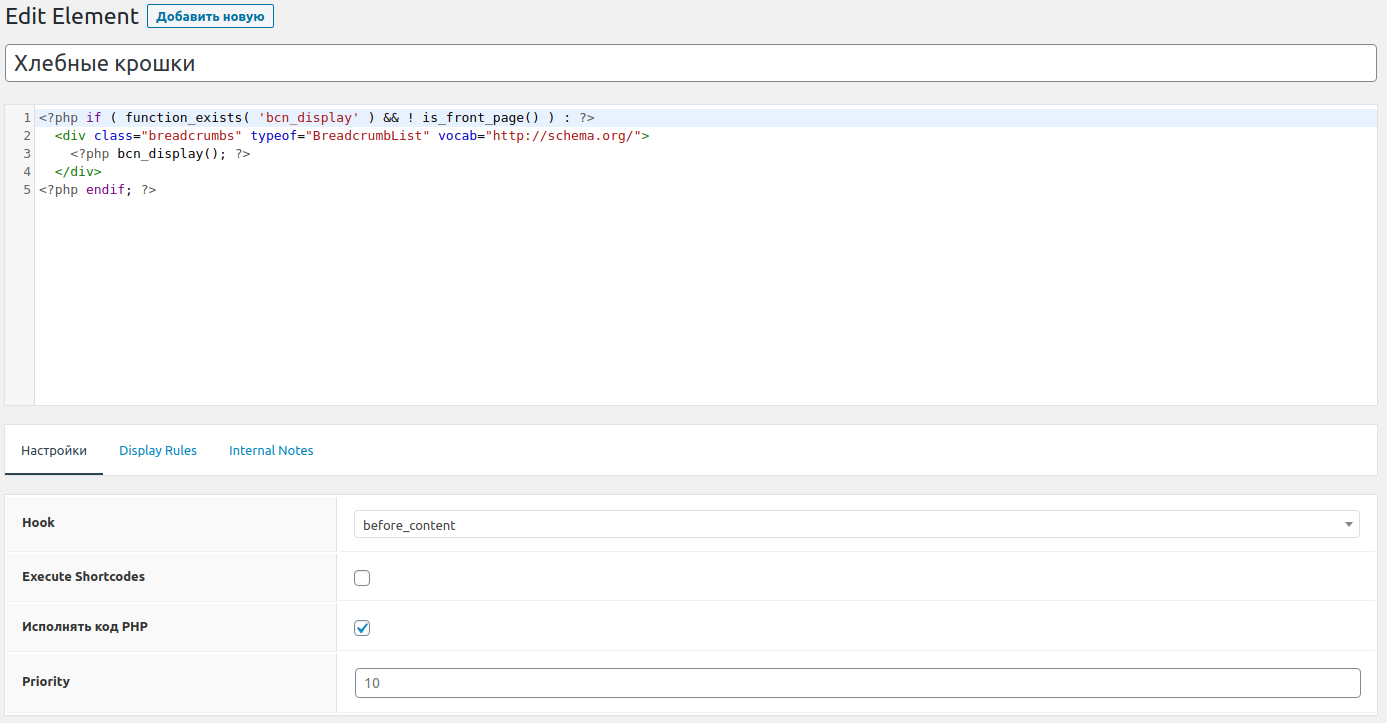
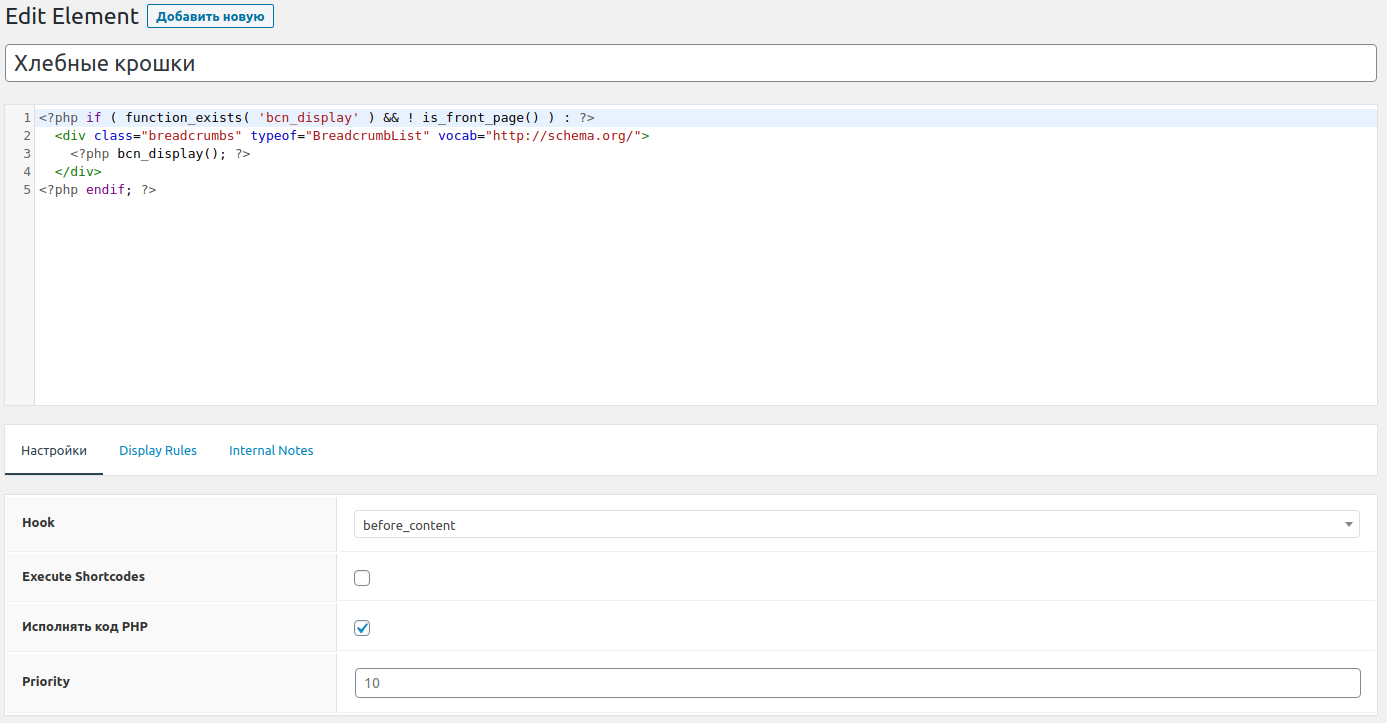
И далее укажите настройки как на скриншоте:


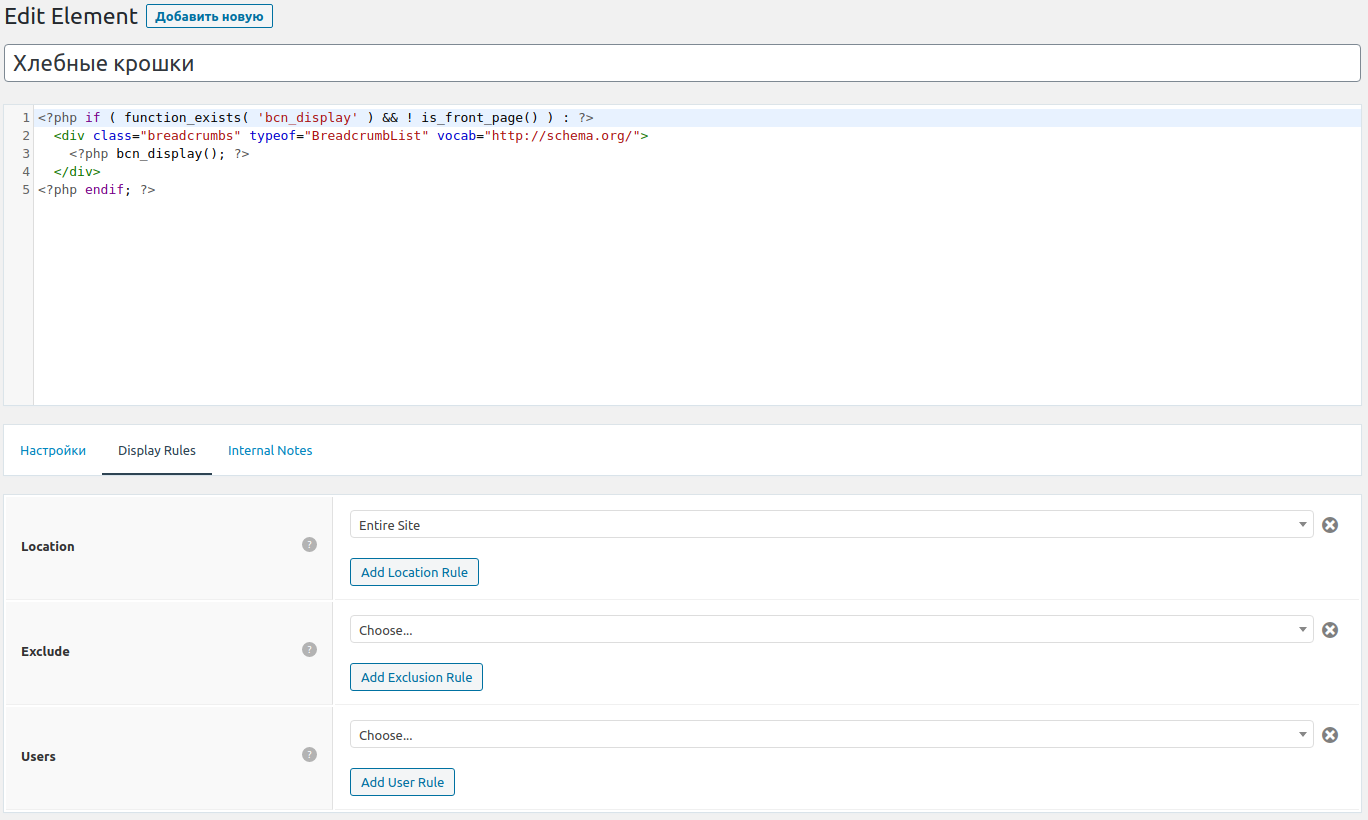
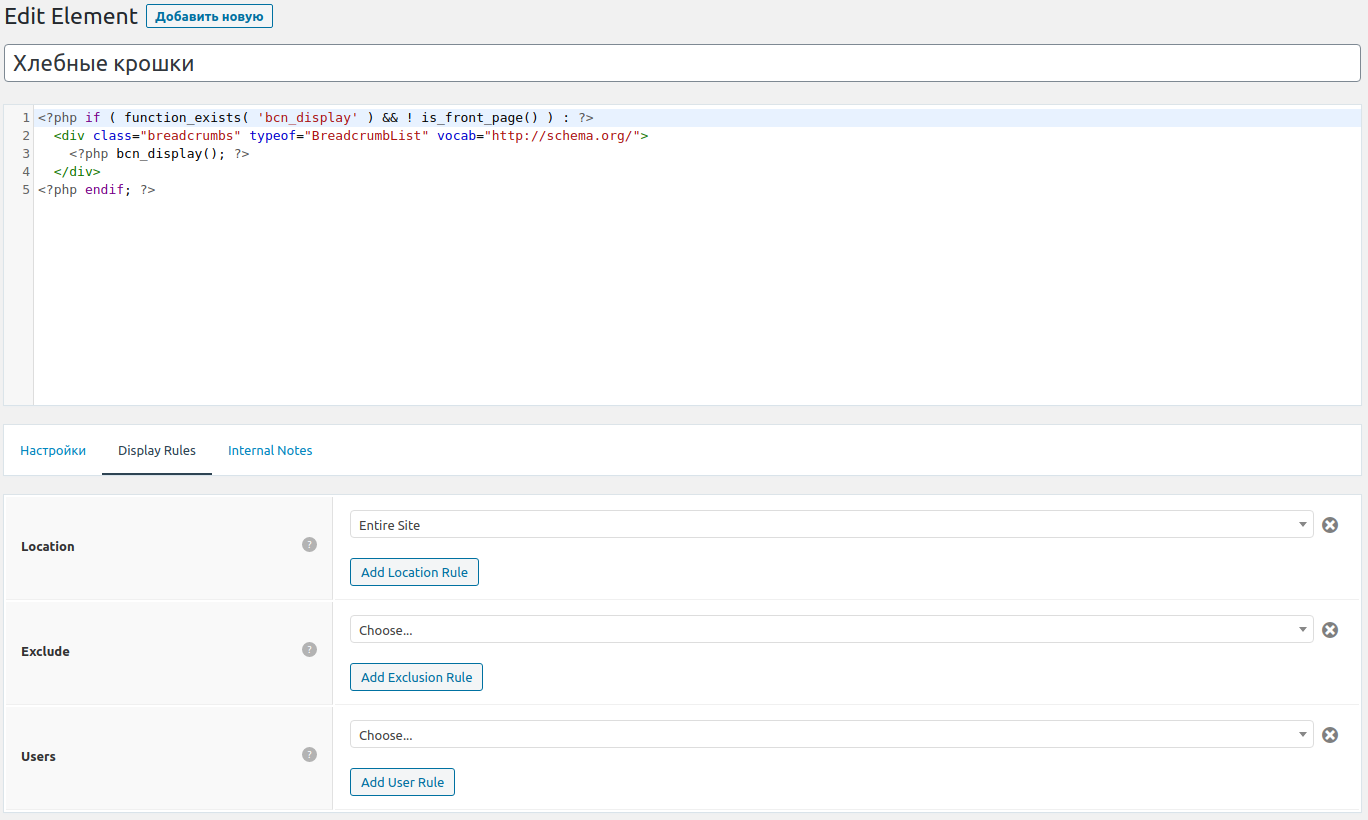
И не забудьте указать, где показывать хлебные крошки:


Опубликуйте новый Element и смотрите результат на сайте.
Живой пример таких хлебных крошек можно увидеть на нашем проекте, посвящённом WordPress Digest.
Источник: https://www.kobzarev.com/wordpress/generatepress-breadcrumbs/