Как добавить произвольные ссылки к тулбару WordPress?
С помощью WordPress Вы можете легко добавлять произвольные ссылки, меню и другие элементы к стандартному тулбару, что позволяет персонифицировать стилевое представление администраторского интерфейса. Для того чтобы оптимизировать процесс обслуживания своего сайта, вы можете создать клавиатурные сочетания, позволяющие быстро переходить по ссылкам тулбара. Из данного руководства Вы узнаете, как добавлять ссылки к тулбару WordPress, как привязывать к этим ссылкам клавиатурные сочетания, а также как связать ссылки с панелью инструментов Google.
Добавление ссылок к тулбару
WordPress позволяет заметно упростить настройку тулбара. Чтобы добавить или изменить ссылки, меню и группы, мы будем использовать функцию add_node(), которая модифицирует глобальный объект $wp_admin_bar. Ниже представлено основное использование add_node():
<?php $wp_admin_bar->add_node( $args ); ?>
Функция add_node() принимает массив аргументов, на основе которых добавляет так называемый узел к тулбару. Вот что сказано по этому поводу в Кодексе:
Элементы тулбара именуются узлами. Узлы могут выступать в роли родителей для других узлов, с помощью чего создаются выпадающие меню. Чтобы создать различные секции в каком-либо меню, достаточно использовать функцию add_group(), позволяющую сгруппировать узлы.
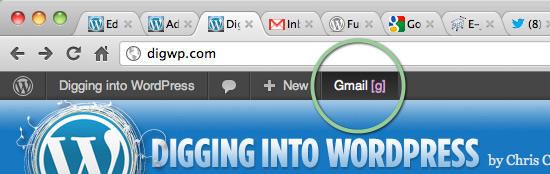
В качестве примера мы добавим ссылку на внешнюю страницу – почтовый ящик Gmail. Причина, по которой мы используем именно Gmail, заключается в том, что мы можем затем вернуться на свой сайт с помощью Google Toolbar; до него мы доберемся чуть позже.
Чтобы добавить ссылку к тулбару, необходимо внести следующий код в файл functions.php вашей темы или плагина:
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'gmail',
'title' => 'Gmail',
'href' => 'https://mail.google.com/mail/#inbox',
'meta' => array(
'class' => 'gmail',
'title' => 'sales@digwp.com'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
В данном сниппете Вам понадобится отредактировать следующие элементы:
‘id’ => ‘gmail’ — идентификатор (атрибут ID) элемента <li>, содержащего произвольную ссылку
‘title’ => ‘Gmail’ — текст произвольной ссылки (анкор)
‘href’ => ‘https://mail.google.com/mail/#inbox’ – URL-адрес ссылки
‘class’ => ‘gmail – атрибут class для ссылки
‘title’ => ‘sales@digwp.com’ – атрибут title для ссылки
Список дополнительных параметров и аргументов функции add_node() можно узнать из кодекса. Вы также можете изучить функцию remove_node, если Вам необходимо изменить кардинальным образом тулбар.
Привязка клавишных комбинаций
Размещение ссылок в тулбаре – это, конечно, хорошо, но как быть, если Вы в данный момент находитесь в самом низу страницы? Постоянно подниматься вверх? Есть способ проще – для быстрого вызова ссылки можно привязать к ней атрибут accesskey. Этот атрибут позволяет обращаться к ссылке при помощи определенного сочетания клавиш. Вы можете добавить атрибут accesskey к любой ссылке следующим образом:
<a href="..." accesskey="g">Gmail</a>
В теории для атрибута accesskey может использоваться любой одиночный символ, однако на практике, чтобы избежать лишней головной боли, лучше придерживаться букв алфавита. Как только ссылке будет присвоен accesskey, посетители смогут открыть ее с помощью заданного сочетания клавиш. Скажем, для Chrome/Mac ссылка будет вызываться сочетанием клавиш control+alt+accesskey. Вызов ссылок может отличаться в других браузерах.
Совет: если вы используете Chrome, расширение Display Access Keys позволит вам видеть все горячие клавиши, установленные на сайтах. Вы можете увидеть его в действии на предыдущем скриншоте: расширение отображает маленькую букву ‘g’ следом за ссылкой. Изучение горячих клавиш для сайтов, которые вы посещаете чаще всего, позволяет заметно ускорить навигацию.
Связывание accesskey со ссылками в тулбаре
К сожалению, accesskey не входит в список поддерживаемых атрибутов для функции add_node(). Таким образом, самый простой способ привязки – это использование jQuery:
'html' => '<script>$j(document).ready(function(){$j(".gmail a").attr("accesskey","g");});</script>',
Просто добавьте эту строку к функции custom_toolbar_link():
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'gmail',
'title' => 'Gmail',
'href' => 'https://mail.google.com/mail/#inbox',
'meta' => array(
'html' => '<script>$j(document).ready(function(){$j(".gmail a").attr("accesskey","g");});</script>',
'class' => 'gmail',
'title' => 'sales@digwp.com'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Таким образом, определенный атрибут accesskey будет добавлен к произвольной ссылке в тулбаре.
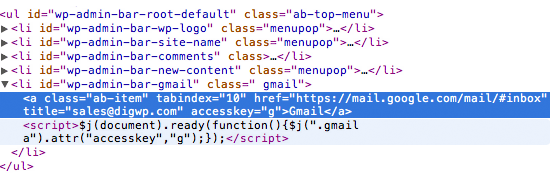
Если заглянуть в код страницы, то ее структура будет следующей:
Теперь мне достаточно просто нажать control+alt+g, после чего я попаду в Gmail. Вернуться обратно так же просто…
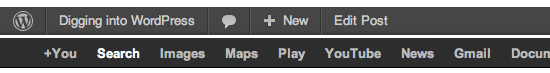
Переход обратно на сайт через Google Toolbar
Если присмотреться, то можно заметить, что Google Toolbar во многом похож на WP тулбар.
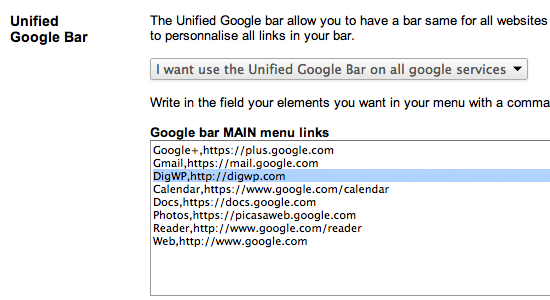
Расширение GTools+ помогает изменить и настроить стандартный Google Toolbar. Ниже представлен скриншот, показывающий, как именно добавлять ссылки в Google Toolbar.
Указанное поле содержит в себе ссылки, отображающиеся в тулбаре. Добавьте URL-адрес, который вам требуется:
Все готово! Теперь вы можете быстро перемещаться между двумя сайтами, используя стандартные тулбары.
http://digwp.com/2012/06/shortcut-links-toolbar/