Как сменить шрифт в HTML-редакторе WordPress
Одним из самых ожидаемых нововведений WordPress 3.2 оказался режим ‘Distraction Free Writing’, позволяющий набирать записи в полноэкранном режиме, который исключает всяческие отвлекающие факторы. Пользователи успели оценить это решение, которое, несомненно, является очень удобным и эффективным. Однако, в версии WordPress 3.2 было реализовано еще одно, довольно спорное нововведение: шрифт редактора изменился на моноширинный, что негативно отразилось на режиме ‘Distraction Free Writing’. Я мог бы воспользоваться визуальным редактором для набора текста, но я ненавижу этот редактор больше, чем людей, которые убивают котят для удовольствия. Я не пользовался им на протяжении четырех лет и не собираюсь вновь к нему возвращаться.
Мнение людей, голосующих за возвращение шрифта (число таких людей с каждым днем растет), лучше всего иллюстрируется обоснованным аргументом, приведенным Томасом Мэттом в одной из веток WordPress Trac:
“… Визуальный редактор – это удобный, дружественный к пользователю способ представить материалы в том виде, в котором они будут опубликованы на сайте. HTML-редактор, в отличие от визуального, должен избрать для себя иное направление. HTML-редактор – это обычный текстовый редактор, который используется людьми не только для ввода HTML-тегов, но и для написания регулярного текста, свободного от стилей. Утилитарный моноширинный шрифт позволяет разделить информацию и стилевое представление, как это и должно быть на практике. Именно по этой причине моноширинные шрифты используются многочисленными текстовыми редакторами (TextMate) и приложениями для реализации режима “distraction-free writing” (WriteRoom, iA Writer).
Отдельно от проблемы “Sans-serif vs. Monospace” стоит вопрос, как именно будет выглядеть моноширинный шрифт в браузере пользователей. Я использую Mac, таким образом, я вижу шрифт Monaco, и он выглядит привлекательно. Однако стоит помнить, что в вершине стека находится шрифт Consolas, который может выглядеть отвратительно, в зависимости от того, какую операционную систему и какие параметры сглаживания шрифта вы используете. Можно было бы, конечно, заменить шрифт, находящийся в стеке, но я не думаю, что это решило бы проблему в корне …
” … Шрифт Arial не предназначен для HTML-кода, поскольку он несет в себе некоторую индивидуальность, разрушая основную парадигму режима distraction-free. Если визуальный редактор отображает визуальный стиль материалов, то текстовый редактор должен взаимодействовать с необработанным, открытым текстом.”
Мы не будем останавливать свое внимание на дискуссиях, касающихся выбора подходящего шрифта, благо WordPress позволяет изменить шрифт в два счета, с помощью небольшого фрагмента кода.
Как изменить шрифт?
Для того чтобы изменить стек шрифта, достаточно добавить в файл functions.php (или в файл плагина) следующий код:
add_action( 'admin_head-post.php', 'devpress_fix_html_editor_font' );
add_action( 'admin_head-post-new.php', 'devpress_fix_html_editor_font' );
function devpress_fix_html_editor_font() { ?>
<style type="text/css">#editorcontainer #content, #wp_mce_fullscreen { font-family: Georgia, "Times New Roman", "Bitstream Charter", Times, serif; }</style>
<?php }
Стек шрифтов в данном случае будет выглядеть следующим образом:
- Georgia
- Times New Roman
- Bitstream Charter
- Times
- serif
Вы, естественно, можете указать любые другие шрифты. Чтобы опыт написания был максимально приятным, можно попробовать поиграться со стилями, такими как font-size и line-height.
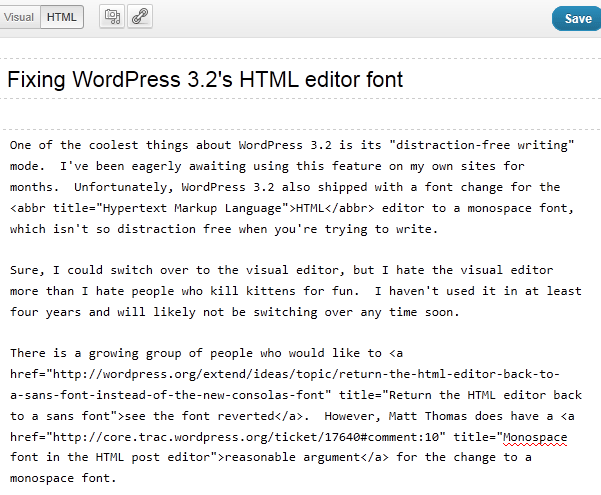
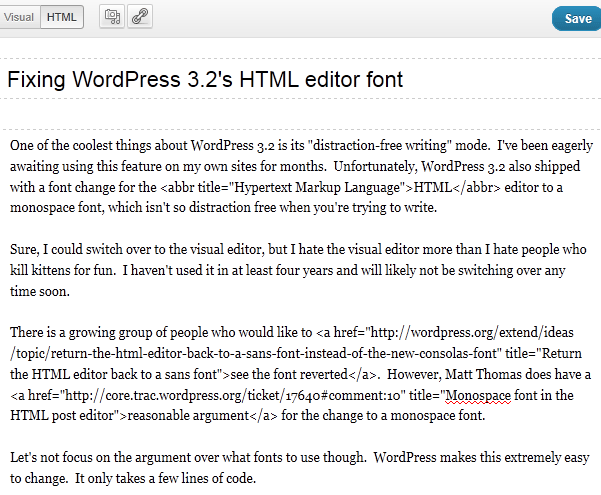
На следующих скриншотах представлен текстовый редактор до и после изменений.
http://devpress.com/blog/fixing-wordpress-3-2s-html-editor-font/