Как вывести фотогалереи WordPress в любом месте темы
Насколько вы помните, в декабре прошлого года кардинально изменился способ обработки медиа-файлов в WordPress. Улучшениям подверглись медиа библиотека, медиа менеджер, а также стандартные фотогалереи. Усилия, приложенные разработчиками, не прошли даром – работа с галереями действительно стала более простой и комфортной. Возможно, вам понравится небольшой совет, который мы приводим в данной статье – с его помощью вы сможете размещать галереи в любых местах своей темы.
Как это работает? Вам нужно будет создать галерею на странице и затем вставить специальный код в определенный шаблон.
Помимо основного преимущества – размещения галереи в любом месте своей темы, – вы также получаете возможность вернуться на свою страницу с галереей и отредактировать ее: добавить или удалить фотографии, изменить порядок изображений и т.д. Естественно, все эти изменения сразу же отразятся на вашем сайте.
Вам нужно будет лишь однократно обратиться к коду, после чего надолго забыть об этом – впоследствии все необходимые изменения можно будет внести легко и быстро.
Три шага для добавления галерей к вашей теме
Ниже представлен краткий обзор всех шагов.
- Создание галереи на странице.
- Поиск ID страницы.
- Добавление небольшого кода в соответствующий шаблон используемой темы.
1. Создание галереи на странице.
В этой статье мы будем исходить из предположения, что вы знакомы с тем, как добавлять галереи в WordPress. Еще до создания галереи вы должны будете заранее учесть и продумать особенности ее расположения.
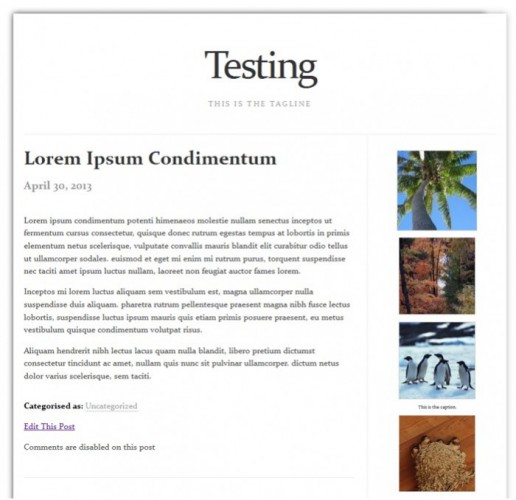
К примеру, скажем, вы хотите поместить галерею в сайдбар. При настройке своей галереи вам понадобится установить количество столбцов. Поскольку галерея пойдет в сайдбар, достаточно будет ограничиться одним столбцом.
(Примечание: настроить строки галереи сразу не получится, но мы коснемся этого позже).
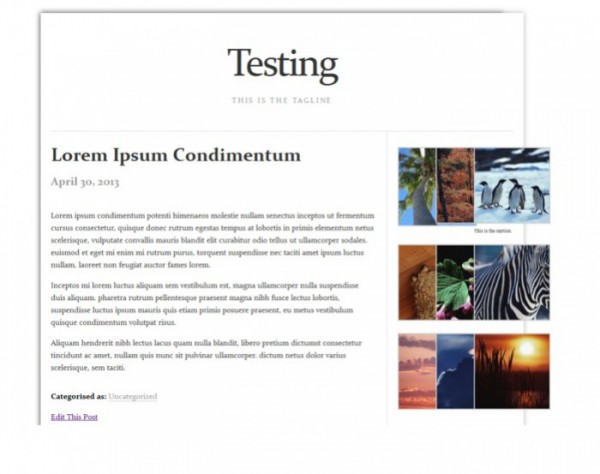
Если вы поставите три столбца, то в итоге, скорее всего, столкнетесь со следующим:
Если вы установите один столбец – учитывая то, что сайдбар имеет достаточное место для вывода галереи – изображения примут следующий вид:
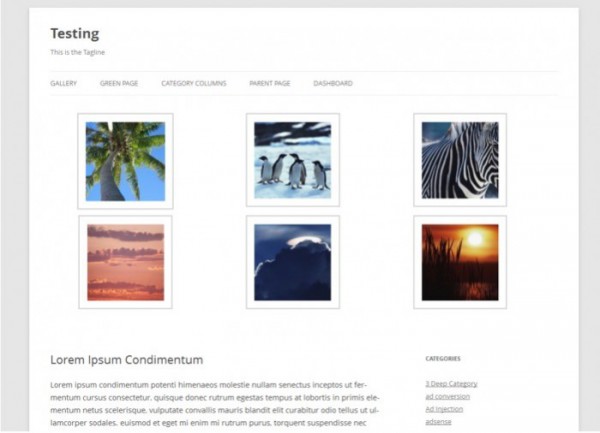
То же самое верно и для любого другого места темы. К примеру, вы хотите поместить галерею в хэдер, чтобы она выводилась на всех страницах.
Скорее всего, наилучший вид будут иметь миниатюры, расположенные друг за другом в одной строке (возможно, вы пожелаете сделать несколько строк, но, скорее всего, вам захочется сделать так, чтобы изображения стояли как можно ближе друг к другу).
Давайте взглянем на следующую страницу с миниатюрами в трех столбцах. Столбцы просто разъехались на всю ширину страницы, появилось слишком много свободного пространства.
Теперь давайте посмотрим на другой вариант: когда все миниатюры находятся в одной строке.
Как было замечено выше, в галереях нет отдельной функции для управления строками. Вы можете управлять только выводом столбцов. Таким образом, чтобы получить одну строку, вам понадобится сделать столько столбцов, сколько изображений в вашей галерее. Применительно к данному примеру: у меня было шесть изображений в галерее, потому я задал шесть столбцов.
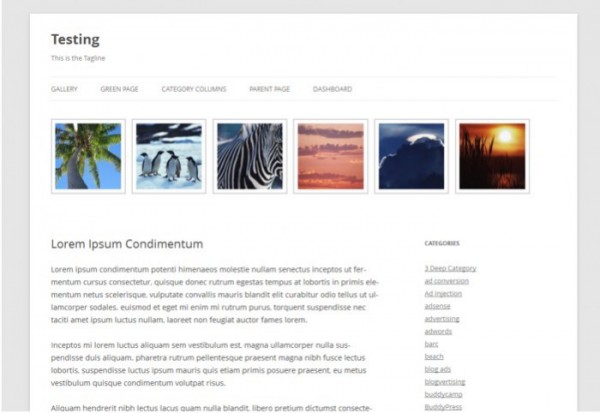
Опять же, если вам нравится, вы можете делать и несколько строк. Это оправдано только для тех случаев, когда ваша галерея содержит много разных изображений, и в один ряд они не вмещаются.
В примере ниже я оставил 6 столбцов, но добавил 12 миниатюр к галерее:
2. Поиск ID страницы.
Найти ID страницы можно либо в адресной строке браузера (при редактировании страницы в консоли), либо с помощью плагинов, таких как, к примеру, Reveal IDs.
3. Добавление кода.
Заключительный этап состоит в добавлении следующего кода в шаблоны темы, в которых вы хотите вывести галерею:
<?php
$id = ID#;
$p = get_page($id);
echo apply_filters('the_content', $p->post_content);
?>
Вам нужно будет вставить свой ID страницы вместо текста «ID#». К примеру, если мой ID страницы равен 2428, то код будет такой:
<?php
$id = 2428;
$p = get_page($id);
echo apply_filters('the_content', $p->post_content);
?>
Больше ничего делать не нужно.
Где вывести свои галереи?
Вообще вы можете выводить свои галереи в любых местах вашей темы. Вам нужно будет просто подумать над тем, каким будет разметка, сколько столбцов будет в галерее и т.д.
Вот лишь некоторые места темы, куда можно вставлять галереи:
- Страницы со всеми рубриками – поместите код в category.php (или в archive.php, если category.php не существует)
- Различные рубрики – вы можете выводить разные галереи для разных рубрик. Правда, для этого придется создавать индивидуальные шаблоны для каждой рубрики, и в них уже размещать код.
- Хэдер – для вывода галерей в самом верху страницы поместите код в header.php.
- Футер – для вывода галерей в самом низу страницы поместите код в footer.php.
- Страницы – вывод галерей только для страниц. Для этого код помещается в page.php.
- Записи – вывод галерей только для одиночных записей. Для этого код помещается в single.php.
Заключение
Помните, что миниатюры в галереях могут ссылаться на любые страницы, а не только на полные версии изображений.
К тому же, мы работали только с фотогалереями. Мы могли бы поместить на страницу с галереей любой контент, будь то текст, отдельные изображения, видео и т.д. Ваше воображение – вот единственная граница.
Источник: wpmu.org