Как вывести список авторов с фотографиями в WordPress
Если у вас запущен блог с многочисленными авторами, и вы хотите акцентировать внимание на этих авторах путем вывода их фотографий, то вы стоите на верном пути. В этой статье мы покажем вам, как вывести список авторов в WordPress, не написав ни единой строки кода.
Первое, что вам понадобится – это установить и активировать плагин Author Avatars. После установки плагина вы получите виджет и два шорткода, которые вы можете использовать для вывода на экран списка авторов с их фотографиями.
Вывод списка авторов с их фотографиями через виджет
Если вы хотите вывести список авторов в сайдбаре или в любой другой области виджетов, то в таком случае вам подойдет специальный виджет. Перейдите к разделу Внешний вид – Виджеты и перетащите виджет Author Avatars в свой сайдбар. Этот виджет поставляется с различными настройками, которые позволяют вам изменить ваш список так, как вам хочется.
На странице настройки виджета вы можете задать размер изображения для аватара автора, выбрать, какую информацию об авторе выводить на экран, установить минимальное количество записей для автора, выбрать пользовательскую роль и т.д.
Вывод списка авторов с фотографиями через шорткод
Плагин поставляется с двумя шорткодами. Чтобы добавить список авторов с фотографиями на страницу или в запись, вы можете использовать шорткод [authoravatars]. Однако простое добавление шорткода приведет лишь к выводу аватаров авторов. Этот шорткод имеет и другие параметры, которые вы можете добавлять для отображения дополнительной информации. К примеру:
[authoravatars avatar_size=44 link_to_authorpage=true show_name=true show_biography=true]
Вы можете также изменять представление вашего списка, переписывая стили в своем файле темы style.css. Мы добавили следующие CSS-стили к нашему демо-списку:
.shortcode-author-avatars .avatar {
float:left;
text-align:left;
padding:3px;
margin:3px;
border: 1px solid #EEE;
}
.shortcode-author-avatars div.author-list .user {
text-align: left;
}
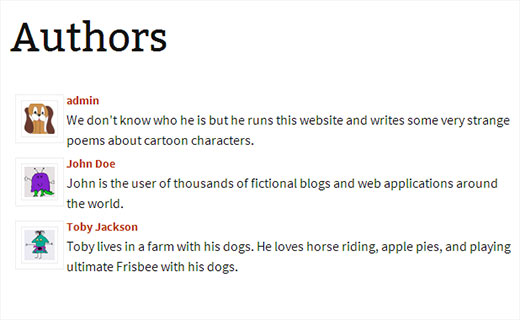
В итоге список авторов после применения CSS-стилей будет выглядеть следующим образом:
Вывод незарегистрированных авторов с фотографиями в WordPress
Данный плагин также позволяет выводить незарегистрированных пользователей, используя их email-адреса. Это очень полезно для гостевых авторов, которые могут не иметь пользовательского аккаунта на вашем сайте. Вы можете также использовать данный метод для выделения любого пользователя вашего сайта, используя его пользовательский ID или email-адрес. Шорткод для отображения одного лишь пользовательского аватара: [show_avatar]. Он также имеет параметры, которые можно использовать в своих целях:
[show_avatar email=mail@address.com avatar_size=25 align=left]
Вы можете изменять внешний вид аватара, корректируя стилевые правила плагина в файле темы style.css.
.shortcode-show-avatar {
padding: 3px;
border: 2px solid #EEE;
}
Разрешаем авторам загружать свое фото в WordPress
По умолчанию плагин использует gravatar’ы, но в некоторых случаях они могут оказаться неподходящими или неудобными. В данной ситуации вы можете разрешить пользователям загружать свои собственные фотографии в WordPress.
Первое, что вам понадобится для этого – это установить и активировать плагин Simple Local Avatars. После своей активации плагин добавляет секцию загрузки аватара к странице пользовательского профиля. Пользователи могут перейти к странице Users – Your Profile (Пользователи – Профиль) для загрузки своего фото, которое будет использоваться в качестве аватара на вашем сайте.
Если автор задал произвольный аватар, то тогда он будет выводиться вместо граватара.
Источник: wpbeginner.com