Обзор новой темы для WordPress: Twenty Twelve
Как мы уже привыкли, WordPress ежегодно представляет на суд широкой общественности новую тему по умолчанию, которая распространяется вместе с CMS. Указанная традиция берет свое начало в 2010 году. Версия 3.5, до выхода которой осталось совсем немного времени, не намерена нарушать сложившуюся тенденцию. В этой версии все мы сможем увидеть новый стандарт качества – тему Twenty Twelve, которая придет на замену уже ставшей привычной для нас Twenty Eleven. Но перед тем как описывать ее особенности, давайте посмотрим на базовые отличия этих двух тем.
Основные отличия Twenty Twelve от Twenty Eleven
- Изображения в хэдере больше не будут активированы по умолчанию. То есть, иными словами, тема будет поставляться без изображений для хэдера. При активации Twenty Twelve область хэдера не будет выводиться на экран.
- Сайдбар скрыт, если в него не установлены виджеты.
- Новая тема не имеет изображений.
- Showcase-макет темы Twenty Eleven не будет присутствовать, вместо него в Twenty Twelve придет статичный макет главной страницы с двумя зонами виджетов.
- Вместо настроек темы присутствует единый Theme Customizer.
Теперь, когда основные отличия двух тем ясны, давайте бросим пристальный взгляд на преимущества и особенности Twenty Twelve.
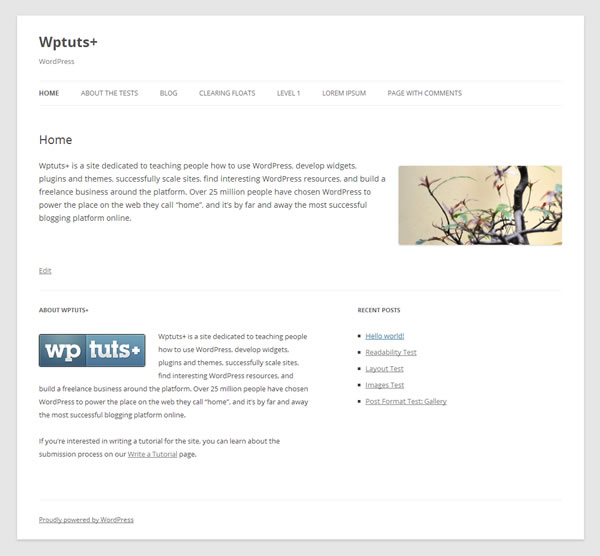
Новый шаблон главной страницы
В том случае, если вы хотите установить статичную главную страницу, вы можете использовать появившийся в Twenty Twelve специальный шаблон. Данный шаблон, специально созданный для тех, кто использует WordPress в качестве отдельной CMS, позволяет установить страницу приветствия с отдельным сообщением. Две области виджетов, используемые только на главной странице и расположенные в один либо два столбика под основным контентом, предлагают веб-разработчикам возможности для удобной организации контента.
Минималистический дизайн
Тема Twenty Twelve полностью лишена изображений в своем макете. Она даже не имеет своего отдельного изображения, которое поставляется обычно вместе с темой. Стилизация сведена к минимуму, что позволяет использовать Twenty Twelve в качестве удобной родительской или стартовой темы. Отсюда также следует, что понадобится вносить меньше различных стилевых переопределений в CSS дочерней темы.
Хэдер по умолчанию отключен. Функционал оставлен только для тех, кто действительно хочет использовать его; хэдер не выводится на экран при активации темы. Если включить хэдер, то он будет выводиться под меню.
В отличие от Twenty Eleven, если в стандартном сайдбаре не будет виджетов, то он вообще не будет отображаться.
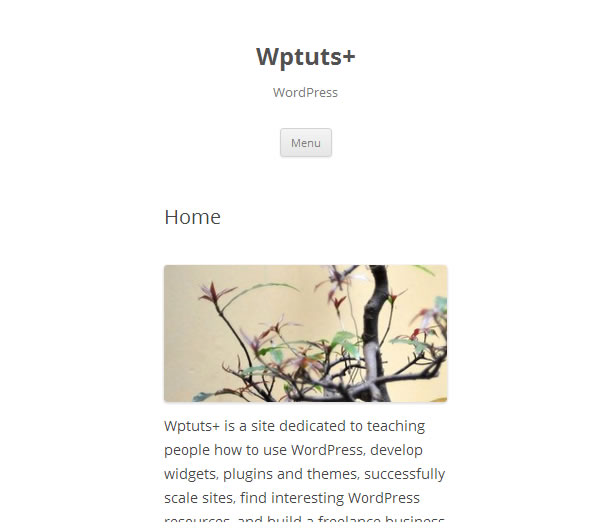
Адаптивный подход к дизайну темы
Тема разработана с учетом того, что она может использоваться на различных мобильных устройствах, включая Retina-дисплеи. Это первая тема по умолчанию в WordPress, являющаяся полностью адаптивной. Twenty Twelve элегантно выводит на экран контент на различных платформах.
Верстка и шрифты
Одно из наиболее примечательных преимуществ указанной темы помимо ее адаптивности – это удобная и продуманная верстка. Широкие интервалы между элементами облегчают восприятие контента. Twenty Twelve – первая тема по умолчанию, которая будет использовать веб-шрифты, загружаемые через Google’s Web Fonts Directory. В теме реализовано подключение гарнитуры Open Sans, которая делает текст более привлекательным и удобочитаемым. Поскольку WordPress поставляется на различных языках, в тему внедрена функция обнаружения пользовательского языка и переключения на самый подходящий шрифт, если Open Sans не поддерживается.
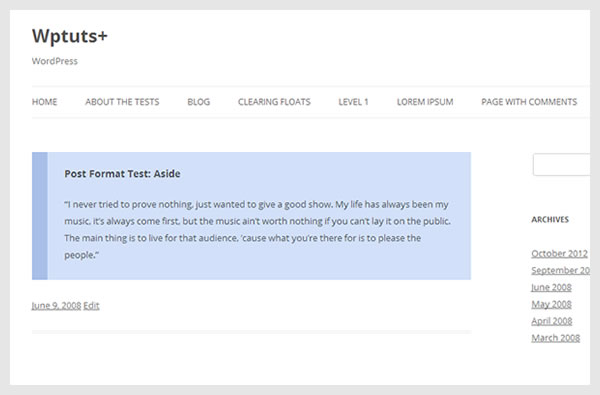
Форматы записей
Пять форматов записей (Aside, Image, Link, Quote и Status) включены по умолчанию наряду со стандартными опциями форматирования. Каждый формат записей отличается произвольной стилизацией, которая прослеживается на страницах с отдельными записями и на главной странице блога.
http://wp.tutsplus.com/articles/news/introduction-to-the-new-twenty-twelve-theme/