Основы создания дочерней темы WordPress
Этой статьей открывается небольшой курс по созданию дочерних тем в WordPress. Курс будет состоять из нескольких глав:
- Основы создания дочерней темы WordPress
- Модульная CSS-стилизация в дочерних темах WordPress.
- Использование хуков фильтров в дочерних темах WordPress.
- Использование хуков действий в дочерних темах WordPress.
В данной статье мы изучим основу дочерних тем WordPress. Несмотря на то что в этом блоге уже была статья, посвященная дочерним темам, мы постараемся вновь обратиться к данной тематике, изложив ее более подробно. Ниже мы посмотрим, какой должна быть файловая структура дочерних тем в WP, как создать чистый фреймворк из дочерней темы, как импортировать стили родительской темы, как переопределить стили родительской темы, а также как переписать шаблоны родительской темы. Вы поймете, что все это делается очень просто. Что ж, самое время приступить к нашему руководству.
Файловая структура дочерней темы
Дочерние темы в WordPress располагаются в папке /wp-content/themes/, как и все другие темы для WP. Они активируются через панель администратора, как и любые другие темы. У них всегда есть свой файл style.css. Также они часто включают в себя файл functions.php. Они могут содержать каталог изображений, каталог скриптов, каталог вложений. Словом, это обычные темы WordPress.
С одной лишь разницей. Они не имеют файлов темы. Никаких. Ноль. Вам не понадобится знать PHP, чтобы создать свою дочернюю тему для WP.
Ключом к пониманию того, как работают дочерние темы для WordPress, выступает… простая строка файла style.css!
Давайте взглянем на простой пример заголовка стилевой таблицы, взятый из Кодекса:
/* Theme Name: Rose Theme URI: the-theme's-homepage Description: a-brief-description Author: your-name Author URI: your-URI Template: use-this-to-define-a-parent-theme--optional Version: a-number--optional . General comments/License Statement if any. . */
Нас будет интересовать только одна строка из данного примера:
Template: use-this-to-define-a-parent-theme--optional
Согласно Кодексу,
«самая простая тема должна включать в себя только файл style.css, плюс изображения, если они имеются. Чтобы создать такую тему, вы должны определить набор наследуемых шаблонов, которые будут использоваться в новой теме. Делается это с помощью редактирования строки Template: line в заголовке файла style.css».
Это означает, что мы должны просто заменить строку use-this-to-define-a-parent-theme-optional на название директории, в которой находится наша основная тема (родительская тема). В итоге мы получим дочернюю тему, которая будет наследовать все шаблоны нашей родительской темы.
Чистый фреймворк, готовый к CSS-стилизации
Давайте сделаем дочернюю тему для WordPress, взяв за основу одну из популярных в прошлом тем Fusion. Мы назовем нашу новую дочернюю тему Fission.
Нам понадобится создать папку для нашей дочерней темы (с соответствующим названием) по адресу /wp-content/themes/. В итоге мы получим /wp-content/themes/fission/.
В этой папке /fission/ создаем новый файл под названием style.css. Открываем его в любом текстовом редакторе.
Копируем следующий заголовок, состоящий из пяти строк, в файл style.css, после чего сохраняем файл. Обратите пристальное внимание на строку под номером 4.
/* Theme Name: Fission Description: A Child Theme of Fusion Template: fusion */
Все! Мы сделали дочернюю тему Fission из темы Fusion. Активируем Fission из раздела с темами в панели администратора. Если все было сделано верно… вы должны получить новый, валидный HTML-документ, в котором отсутствует какая бы то ни было стилизация. На данном этапе все это смотрится не очень привлекательно.
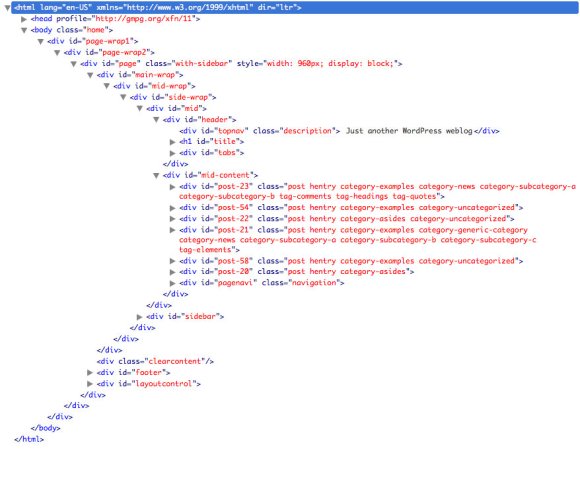
Если взглянуть на существующий HTML-каркас темы в Firebug, то можно отметить для себя, что CSS-стилизация – это вопрос настройки вложенных div-элементов и элементов блочного уровня.
Теперь вы можете использовать HTML-представление своей родительской темы – темы, в которой есть 19 PHP-шаблонов – в качестве фреймворка, т.е. фундамента для вашего будущего дизайна.
Вы только что сделали полностью функциональную, чистую тему WordPress, готовую к дальнейшей работе. Вам не нужно знать PHP. Только CSS и HTML.
Импорт стилей родительской темы
Естественно, нам понадобится использовать CSS, чтобы тема выглядело не так убого, как сейчас. Для начала давайте импортируем стили родительской темы в дочернюю тему. Для этого нам понадобится добавить единственную строку к файлу style.css дочерней темы:
/* Theme Name: Fission Description: A Child Theme of Fusion Template: fusion */ @import url(../fusion/style.css);
В итоге наш сайт будет выглядеть точно так же, как и в случае с родительской темой Fusion. Таким образом, вы можете вносить изменения в родительскую тему, не трогая ее оригинальных файлов.
Переопределение стилей родительской темы
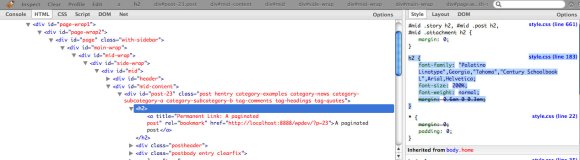
Хорошо, давайте теперь посмотрим, как внести некоторые простые изменения в нашу родительскую тему. С помощью Firebug можно быстро найти, какие стили отвечают за отображение тех или иных элементов в родительской теме.
Скопируйте и вставьте в файл style.css дочерней темы следующий код (убедитесь в том, что Firebug обнаружил стили для h2, как на рисунке выше):
/* Overriding the h2 styles from the Parent Theme */
h2 {
font-family:"Palatino Linotype",Georgia,"Tahoma","Century Schoolbook L",Arial,Helvetica;
font-size:250%; /* Increasing the font size */
font-weight:bold; /* Making the titles bold */
margin:0.6em 0 0.3em;
}
Теперь, даже если вы обновите версию родительской темы, все ваши стили будут сохранены в дочерней теме.
Перезапись шаблонов родительской темы
Как мы уже успели с вами убедиться, редактирование стилей дочерней темы – безопасный способ поменять внешний вид родительской темы. Однако что делать, если нам нужно внести изменения в файлы шаблонов?
Все очень просто. Скопируйте необходимый файл шаблонов родительской темы в папку с дочерней темой, после чего внесите в него любые изменения. В процессе формирования темы, WordPress отдает предпочтение файлам шаблонов дочерних тем. Если существует альтернативная версия файлов, скажем, footer.php или single.php, то WordPress будет использовать их вместо аналогичных файлов родительской темы. Файлы дочерней темы всегда имеют больший приоритет, чем аналогичные файлы родительской темы. Также важно помнить о существующей иерархии шаблонов WordPress.
Источник: themeshaper.com