Подробное руководство по произвольным типам записей
WordPress 3 включает в себя возможность создания произвольных типов записей, которые позволяют веб-разработчикам легко расширить базовую платформу и использовать ее в качестве универсальной CMS для любых требований бизнеса. Помимо стандартных записей и страниц, в WordPress можно создавать произвольные типы, в полной мере соответствующие выбранному контенту, что позволяет разработчикам выполнять быстрое обновление своего сайта.
Для начала давайте избавимся от некоторых ложных представлений, связанных с произвольными типами записей. Произвольные типы записей нужно рассматривать скорее как произвольные типы контента, поскольку это позволяет избежать аналогии со встроенными записями, существующими в WordPress. Таким образом, произвольные типы записей расширяют список типов контента в WordPress, который теперь состоит из следующих пунктов:
1. Записи. Стандартный тип контента в WP. По умолчанию записи выводятся в блоге в хронологическом порядке (самые новые сообщения – сверху). Записи также используются для создания фидов.
2. Страницы. Стандартный тип контента в WP. Статичные страницы во многом подобны записям, однако не имеют привязки ко времени. Для отображения страниц можно использовать специальные шаблоны страниц. Также страницы поддерживают иерархическую структуру, когда одна страница является родителем другой.
3. Произвольные типы записей. Произвольные типы записей могут включать в себя любую информацию, поскольку мы создаем и настраиваем их самостоятельно.
Чтобы быть точным, я должен упомянуть, что вложения, редакции и навигационные меню также являются стандартными типами записей в WordPress.
На внутреннем уровне все типы записей хранятся в одном месте: в таблице wp_posts. Они различаются полем post_type.
Произвольные типы записей могут быть созданы как вручную, так и с помощью плагинов. Я отдаю свое предпочтение ручному созданию, поскольку этот путь предлагает максимальную гибкость и является единственным способом понять и изучить функционирование произвольных типов записей. В случае минимального опыта кодирования лучше всего прибегнуть к использованию плагинов.
Давайте сначала попробуем создать произвольный тип записей с помощью плагинов, а затем уже сделаем то же самое вручную.
Создание произвольного типа записей с помощью плагинов
На сегодняшний день существует множество различных плагинов, позволяющих создавать произвольные типы записей. Основываясь на собственном богатом опыте и личных предпочтениях, я могу выделить следующие из них:
| Название плагина | Преимущества | Недостатки |
| Easy Content Types | Богатый функционал, удобный интерфейс | Платное использование |
| Custom Post Type UI | Дружественный интерфейс, возможность создания таксономий, хорошая поддержка. | Отсутствует функционал для создания произвольных полей |
| More Types | Интуитивно понятный интерфейс, интеграция с плагинами More Fields и More Taxonomies, средства экспорта | Ограниченный функционал |
| WP Easy Post Types | Возможность настройки отображения столбцов, встроенные средства для создания произвольных полей (сильно ограничены) | Платная поддержка и запутанное меню администратора |
Вместо того чтобы подробно описывать все шаги при создании произвольного типа записей, я записал видео, иллюстрирующее этот процесс. Для видеоролика мною был выбрал плагин More Types, поскольку я отдаю свою предпочтение удобному интерфейсу, и мне не требуются различные навороченные настройки. В этом примере я создам произвольный тип записей под названием ‘Books’.
После создания произвольного типа записей нам понадобится добавить несколько произвольных полей к выбранному типу контента. Применительно к нашему примеру, я хочу добавить следующие поля:
- Title
- Author
- Description
- URL
- Publisher
- Year
- Thumbnail
Обработать поля можно будет с помощью еще одного превосходного плагина – Custom Field Template. Упомянутый ранее плагин More Fields позволяет легко справиться с этой задачей, однако он не может похвастаться такими же мощными инструментами, как Custom Field Template. В частности, если у вас должны быть поля для загрузки файлов, Custom Field Template является наилучшим выбором в этой ситуации. Если же плагин Custom Field Template кажется вам слишком тяжеловесным и сложным, однако вам необходимы поля для загрузки файлов, в таком случае вы можете попробовать другой удобный плагин, обладающий доступным интерфейсом – Verve Meta Boxes, который поддерживает поля для загрузки изображений и файлов. Еще одна альтернатива Custom Field Template – плагин Page.ly’s MultiEdit, позволяющий загружать произвольные поля, основанные на используемом шаблоне записей/страниц.
Для того чтобы сохранить целостность повествования, я покажу вам, как создать произвольные поля для нашего реализованного ранее произвольного типа записей ‘Books’. Сделаю я это с помощью плагина More Fields.
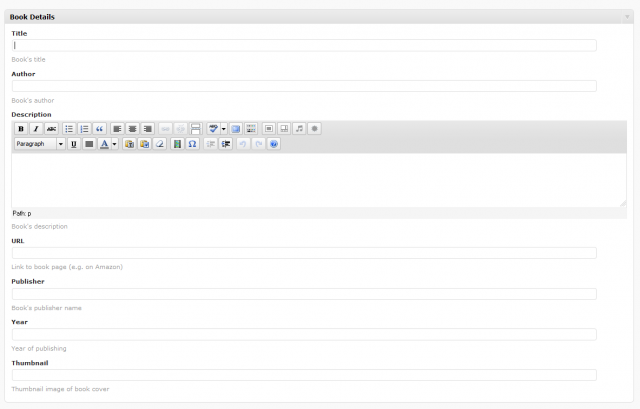
Теперь мы можем увидеть результат нашей работы: новый пункт меню в панели администратора под названием ‘Books’. Щелните по нему и выберите ‘Add New’. Если вы все сделали верно, то на экране появится следующая страница:
Список плагинов, предназначенных для создания произвольных полей:
| Название плагина | Преимущества | Недостатки |
| Custom Field Template | Обладает многочисленными возможностями, включает поля загрузки файлов | Несколько странный интерфейс |
| More Fields | Великолепный интерфейс, приличное количество возможностей (включая WYSIWYG), интеграция с More Types | Отсутствует загрузка файлов |
| Verve Meta Boxes | Интуитивно понятный интерфейс, перетаскивание полей, загрузка файлов и изображений | Не обнаружены |
| Page.ly MultiEdit | Построенный на вкладках интерфейс, использование шаблонов записей/страниц | Не обнаружены |
Создание произвольного типа записей вручную
Для изучения того, как создать произвольный тип записей вручную, мы воспользуемся другим, более простым примером. На сей раз я создам произвольный тип записей под названием ‘Websites’. Этот тип записей будет использоваться для того, чтобы вывести на экран интересные веб-сайты, которые я рекомендую к посещению. Такая возможность отлично подойдет для создания портфолио, если вы являетесь, к примеру, веб-дизайнером.
В нашем примере я хочу иметь следующие поля для типа записей Websites:
- Title
- Description
- URL
- Screenshot
Для первых двух полей я буду использовать стандартный заголовок и редактор WordPress, а для оставшихся добавлю произвольную meta панель.
Для начала я должен определить новый произвольный тип записей в файле functions.php:
/* Add Websites Custom Post Type */
add_action( 'init', 'create_website_type' );
function create_website_type() {
register_post_type( 'website',
array(
'labels' => array(
'name' => __( 'Websites' ),
'singular_name' => __( 'Website' ),
'add_new' => __( 'Add New Website' ),
'add_new_item' => __( 'Add New Website' ),
'edit' => __( 'Edit Website' ),
'edit_item' => __( 'Edit Website' ),
'new_item' => __( 'Add New Website' ),
'view' => __( 'View Website' ),
'view_item' => __( 'View Website' ),
'search_items' => __( 'Search Websites' ),
'not_found' => __( 'No Websites Found' ),
'not_found_in_trash' => __( 'No Websites found in Trash' ),
),
'description' => __('Websites to be shown in Resources section.'),
'public' => true,
'show_ui' => true,
'publicly_queryable' => true,
'exclude_from_search' => false,
'menu_position' => 20,
'supports' => array( 'nothing' ),
'can_export' => true
)
);
}
Я не буду заострять свое внимание на используемых здесь параметрах, поскольку всю необходимую информацию о них можно получить из Кодекса WordPress: register_post_type.
Представленный код позволяет создать произвольный тип записей, обладающий функциональностью страниц. Если вы хотите, чтобы произвольный тип записей обладал поведением обычных записей (без настроек иерархии, однако с возможностью привязки меток и рубрик), вы можете добавить следующие параметры чуть ниже параметра ‘can_export’:
'hierarchichal' => false, 'capability_type' => 'post',
Создание произвольных meta панелей
Как только мы зарегистрировали наш новый тип записей, нам понадобится как-то представить их в WordPress. Самое время добавить произвольную meta панель. Пусть она называется ‘Website Details’ и содержит в себе поля ‘url’ и ‘screenshot’:
/* Add Custom Meta Box to Websites Post Type */
$new_meta_boxes =
array(
"url" => array(
"name" => "url",
"std" => "",
"title" => "URL",
"description" => "Enter the site's URL here."),
"screenshot" => array(
"name" => "screenshot",
"std" => "",
"title" => "Screenshot",
"description" => "Enter a link to the screenshot of the site.")
);
function new_meta_boxes() {
global $post, $new_meta_boxes;
foreach ($new_meta_boxes as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'], true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
echo'<p><strong>'.$meta_box['title'].'</strong>';
echo'<input type="text" name="'.$meta_box['name'].'" value="'.$meta_box_value.'" style="width: 100%; margin-top: 5px;" /></p>';
echo'<p><em><label for="'.$meta_box['name'].'">'.$meta_box['description'].'</label></em></p>';
}
}
function create_meta_box() {
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', 'Website Details', 'new_meta_boxes', 'website', 'normal', 'high' );
}
}
function save_postdata( $post_id ) {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
// Verify
if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
return $post_id;
}
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ))
return $post_id;
} else {
if ( !current_user_can( 'edit_post', $post_id ))
return $post_id;
}
$data = $_POST[$meta_box['name']];
if(get_post_meta($post_id, $meta_box['name']) == "")
add_post_meta($post_id, $meta_box['name'], $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'], true))
update_post_meta($post_id, $meta_box['name'], $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'], get_post_meta($post_id, $meta_box['name'], true));
}
}
add_action('admin_menu', 'create_meta_box');
add_action('save_post', 'save_postdata');
Выбор количества столбцов для списка записей
Теперь мы можем отредактировать столбцы для нашего списка:
/* Customise columns shown in list of custom post type */
add_action("manage_posts_custom_column", "my_custom_columns");
add_filter("manage_edit-website_columns", "my_website_columns");
function my_website_columns($columns)
{
$columns = array(
"cb" => "<input type="checkbox" />",
"title" => "Website",
"url" => "URL",
);
return $columns;
}
function my_custom_columns($column)
{
global $post;
if ("ID" == $column) echo $post->ID;
elseif ("url" == $column) {
$url = get_post_meta($post->ID, "url", $single=true);
echo "<a href="$url">$url</a>";
}
}
Примечание: если вы удалите из файла functions.php код, отвечающий за создание произвольных типов записей, или деактивируете плагин, который это выполняет, произвольные записи, созданные вами, по-прежнему будут оставаться в базе данных.
Отображение произвольных типов записей
Для того чтобы вывести на экран произвольные типы записей в вашем фронтэнде, вы можете создать следующий цикл:
<?php $loop = new WP_Query( array( 'post_type' => 'website', 'posts_per_page' => 0 ) ); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<?php the_title( '<h2 class="entry-title"><a href="' . get_permalink() . '" title="' . the_title_attribute( 'echo=0' ) . '" rel="bookmark">', '</a></h2>' ); ?>
<div class="entry-content">
<?php the_content(); ?>
<?php
if(get_post_meta($post->ID, "screenshot", $single = true) != "") :
?>
<img src="<?php echo get_post_meta($post->ID, "screenshot", $single = true); ?>" alt="<?php the_title(); ?>" />
<?php
endif;
if(get_post_meta($post->ID, "url", $single = true) != "") :
echo get_post_meta($post->ID, "url", $single = true);
endif;
?>
</div>
<?php endwhile; ?>
Отображение списка страниц для произвольного типа данных
<?php wp_list_pages( array( 'post_type', 'something' ) ); ?>
По материалам сайта: http://www.wpmayor.com/posts/step-by-step/ultimate-guide-wordpress-custom-post-types/