Создаем адаптивные электронные письма в WordPress
По умолчанию электронные письма, отправляемые с помощью WordPress, являются довольно отпугивающими и непривлекательными. Никаких тебе логотипов, хэдера или футера, абсолютно никакой стилизации!
Было бы неплохо добавить к письмам свой собственный брендинг. Ведь письма должны выглядеть так, чтобы их хотелось читать! Кому понравится эта текстовая неразбериха, которая высылается по умолчанию? Однако это не единственный аспект, который следует учитывать – важно также, чтобы письмо можно было легко прочитать с мобильных устройств. Согласитесь, вряд ли кому-нибудь захочется увеличивать размер письма и постоянно скроллить его вверх-вниз и вправо-влево.
Отлично. Теперь самое главное – команда разработчиков WPMU выпустила в свет новый плагин, который позволяет решить все проблемы, связанные с представлением электронных писем. Это плагин носит название HTML Email Templates. Когда WordPress отправляет электронное письмо, плагин перехватывает его и применяет к нему заданный шаблон.
Правда, сразу стоит сказать, что в данном плагине отсутствует сборщик произвольных шаблонов для писем, поэтому придется использовать те шаблоны, которые уже есть по умолчанию. В крайнем случае, если стандартные шаблоны вам не понравятся, вы можете самостоятельно подобрать их в сети и загрузить их в плагин. Сайтов с бесплатными шаблонами для электронных писем очень много. Учтите также, что вы всегда можете самостоятельно ввести необходимый HTML-код. Руководство, представленное ниже, предназначено для тех, кто хочет работать с предварительно созданными шаблонами.
Перед тем, как приступить к процессу работы с HTML Email Templates, сразу хочу сказать, что плагин полностью совместим с мультисайтами. Правда, шаблон надо будет установить не в wp-admin, а в wp-admin/network/. Я расскажу об этом позже.
Шаг 1
Нам понадобится шаблон, который мы будем использовать. Я искал шаблоны, отвечающие двум требованиям: помеченные как white и дружественные к мобильным устройствам. В итоге я набрел на Zurb Responsive Email Templates. Естественно, если у вас уже есть свой собственный шаблон для электронных писем, отвечающий вашему бренду, используйте его! Я же буду рассматривать использование найденных мною шаблонов.
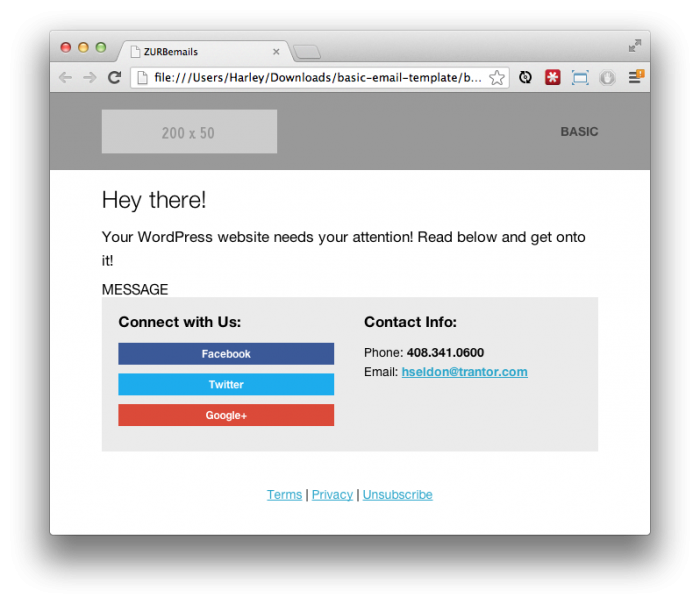
Переходим по ссылке и загружаем шаблон Basic. Мы будем использовать его в качестве адаптивного шаблона для писем – правда, немного изменив.
Шаг 2
Итак, мы загрузили шаблон. Теперь мы должны изменить некоторые участки в нем, чтобы он отвечал нашему бренду. Нам понадобится:
- Выдать контент письма в области сообщения
- Изменить логотип
- Поставить вместо слова «Basic» в правом верхнем углу ссылку на свой блог
- Обновить информацию в футере: поставить верные ссылки на Facebook, Twitter, Google+, Email и Telephone.
Замена текстового контента
В шаблоне есть несколько текстовых элементов, которые в настоящее время забиты текстовым заполнителем «lorem ipsum». Нам все эти элементы не требуются.
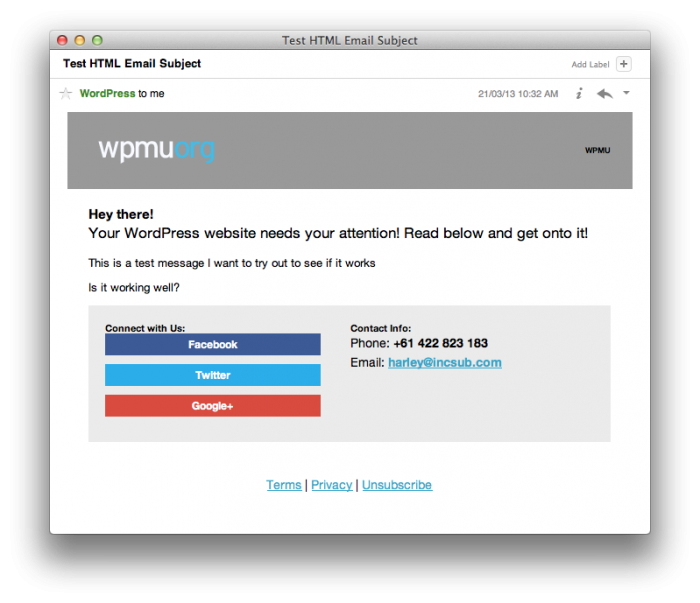
Для начала перейдем к строке 47 и заменим текст «Hi, Elijah Baily» (стоящий в h3) на «Hey there!» К сожалению, так как плагин просто фильтрует функцию wp_mail(), у нас нет достаточной информации, с которой мы могли бы поработать. Было бы супер, если бы мы могли получить тему, профиль получателя и т.д. Однако этого всего у нас нет! Оставим пока все остальное без изменений.
Затем нам понадобится изменить текст следующего параграфа (с классом lead) на «Your WordPress website needs your attention! Read below and get onto it!» Такой текст пользователь обязательно заметит и примет необходимые меры.
Наконец, нам останется заменить последний параграф (огромный блок текста «lorum ipsum») текстом «MESSAGE». Включая тег <p>! Плагин фильтрует шаблон, ищет строку MESSAGE и вставляет вместо нее сообщение, отправленное WordPress.
Также есть дополнительная секция «callout», которая чем-то напоминает призыв к действию. Нам такой призыв не нужен, потому мы заполним ее информацией об отправленном письме.
Хэдер
В данном разделе мы должны заменить логотип и текст «Basic». Специально для данного руководства я сделал логотип c размерами 200×50. Вы можете загрузить свой логотип.
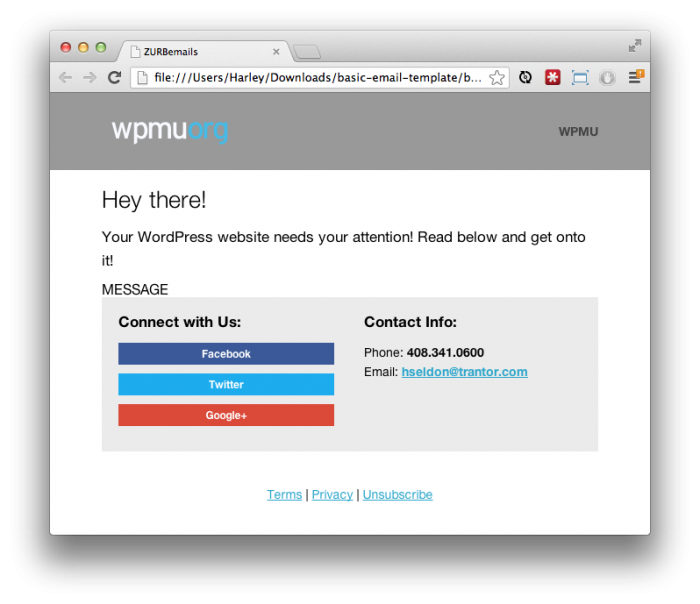
Как только вы сделаете свой собственный логотип и загрузите его на ваш сервер или в службу открытого доступа к файлам, такую как imgur, вам понадобится прямая ссылка на файл. Мой логотип доступен по ссылке: http://i.imgur.com/XB27Xye.png. В строке 25 вбейте в img src адрес вашего логотипа.
В следующей строке, где расположен h6, измените «Basic» на название вашего блога.
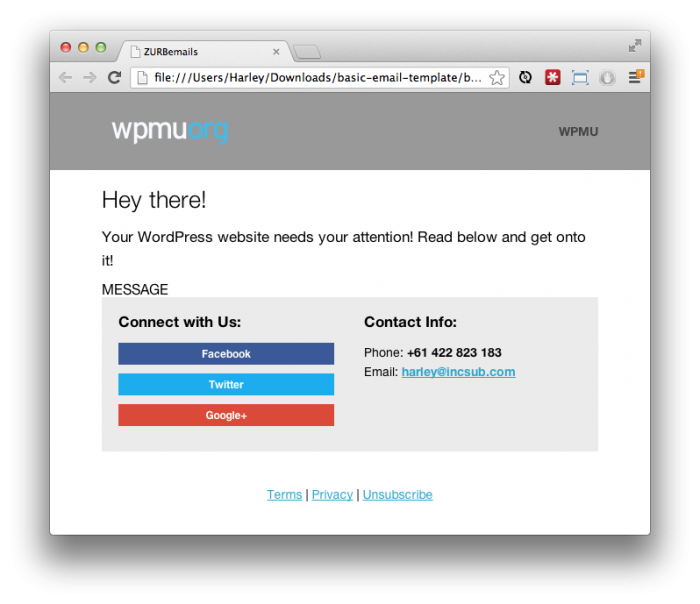
Контактные ссылки
Последнее, что нужно изменить – это контактная информация в самом низу шаблона. Вы можете сделать это самостоятельно. Строки, которые вам понадобится отредактировать: 62 (где вы можете поместить ссылки на социальные сети) и 75/76 (которые отведены под email и телефон).
Теперь шаблон письма почти готов. Нам останется сделать последний штрих, чтобы мы могли его использовать. Все стили почтовых шаблонов должны быть встроенными (inline). Не думайте, что почтовый клиент настолько «умен», чтобы самостоятельно обработать внешний ресурс (CSS-файл). С изображениями проблем обычно нет, а вот внешние CSS-ссылки или теги STYLE обрабатываются некоторыми почтовыми клиентами из рук вон плохо.
Шаг 3
Теперь нам необходимо сделать наш шаблон дружественным к почтовым службам. Почтовые клиенты просто ужасно форматируют и представляют HTML. Просто взгляните на сравнительную таблицу самых крупных почтовых клиентов, и вы все поймете.
В процессе создания HTML-писем следует придерживаться двух главных правил:
- Всегда используйте таблицы для разметки.
- Всегда используйте вложенные CSS-стили.
Я понимаю, что это отбрасывает нас во времена Web образца 1995 года, однако виной всему механизмы почтовых клиентов, которые интерпретируют разметку как попало.
Благодаря использованию разметки Zurb мы легко оставим позади самую сложную часть – создание таблиц. Все, что нам понадобится сделать – это преобразовать email.css во встроенные стили.
Нам понадобится примерно пять часов, чтобы вручную копировать каждый стиль из таблицы и оборачивать его в соответствующие теги.
Шучу!
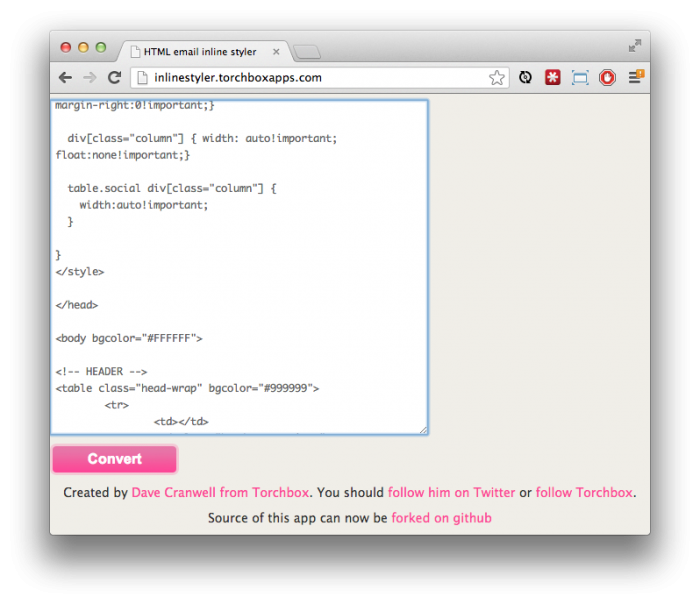
Есть удобные онлайн-сервисы, которые конвертируют все стили во встроенные. После небольшого тестирования я остановился на сервисе от TorchBox Apps. Другие сервисы почему-то проигнорировали некоторые мои стили!
Перемещаем CSS в шаблон
Откроем файл email.css, который поставляется вместе с шаблоном Zurb. Скопируем все из него в буфер обмена.
В самом верху файла basic.html находим строку:
<link rel="stylesheet" type="text/css" href="stylesheets/email.css" />
Заменяем ее тегами STYLE и вставляем скопированные стили:
<style type="text/css"> /* PASTE ALL OF EMAIL.CSS HERE */ </style>
Переходим к InlineStyler и вставляем в него файл basic.html. Файл должен содержать в себе все предыдущие модификации, которые мы делали в руководстве, а также иметь все CSS-стили в разделе HEAD.
Отлично! Мы получили встроенные стили! Вы только посмотрите на эту «красоту»:
<h5 class="" style="margin: 0;padding: 0;font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;line-height: 1.1;margin-bottom: 15px;color: #000;font-weight: 900;font-size: 17px">Contact Info:</h5>
Правда, тут нужно будет еще кое-что сделать. Нам заменили кавычки в объявлении семейства шрифтов! Теперь вставляем весь преобразованный код обратно в basic.html, включаем поиск и замену, после чего находим все вхождения:
"
и меняем их на:
"
Шаблон для писем готов!
Шаг 4
Теперь нам нужно вставить весь код basic.html в специальное поле, предлагаемое плагином. Страницу плагина можно найти в разделе Settings – HTML Email Template. Вставляем весь код, и дело сделано!
Если вы хотите изучить работу плагина, нажмите Preview, и плагин отправит вам тестовое электронное письмо на ваш адрес.
Что вы думаете по этому поводу? Может быть, вы используете для этого какие-то решения, о которых я не знаю? Делимся своими мыслями!
Источник: wpmu.org