Создаем мощную локальную среду для тестирования WordPress-сайтов в OSX с помощью MAMP
Для написания большей части статей мне требовалась чистая сборка WordPress. Она помогала мне проверить код, которым впоследствии будут пользоваться люди, следуя шаг за шагом по учебному руководству. Представьте себе, насколько бы это было утомительным, если бы я в каждой статье писал про необходимость установки новой копии WordPress – а значит, новой базы данных, новой версии WP, нового пользователя и т.д. Решение состоит в использовании мультисайтов в WordPress.
Если вы хотите протестировать CSS, то в таком случае вам понадобится мощная виртуальная машина для Windows. Кроссбраузерную совместимость можно проверить с помощью нескольких браузеров – Chrome, Explorer, Firefox и т.д.
Основное преимущество MAMP (Mac, Apache, MySQL and PHP) заключается в том, что вы можете запустить свой собственный локальный сервер с произвольными доменными именами. Эти домены не будут доступны для остальных людей. В любом случае, такой вариант очень удобен, поскольку вам не придется постоянно видеть в адресной строке «localhost:8888» для всех страниц и компонентов сайта. К тому же, вы сможете посещать этот сервер из локальной сборки Windows.
Конечный результат
В самом конце данной статьи у вас будет прекрасный мультисайт WP, в котором можно будет создавать многочисленные блоги (с различными темами для тестирования). Также у вас будет виртуальная машина для Windows, в которой вы сможете проверить вышеупомянутые сайты в IE и других браузерах.
MAMP имеет две версии: бесплатную и PRO. Для данного учебного руководства мы будем использовать платную версию, которая имеет лишь незначительные отличия от бесплатной (некоторые дополнительные возможности).
Для тестирования в Windows мы будем использовать VMWare Fusion. Мне нравится эта программа, поскольку она имеет функцию «Unity» – вы можете открывать Windows-окна в своей сборке OSX. Очень удобно, особенно для меня, потому что я не очень люблю интерфейс Windows, и не хочу работать с ним. Правда, это верно только для меня!
Это приложение тоже является платным. Однако если вы, как и я, постоянно тестируете и создаете многочисленные темы WP, эти два инструмента (MAMP и VMWare Fusion) очень важно иметь под рукой.
Настройка MAMP-сервера
Благодаря MAMP PRO, настройка мультисайтовой сборки может быть совершена легко и быстро. Мы даже можем выбрать для нее произвольный домен. К примеру, WordPress.ms.
Установка корректных портов
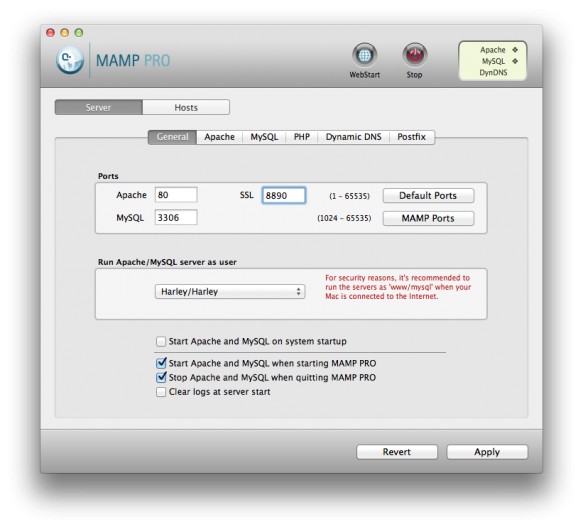
После установки MAMP PRO запустите его – вам откроется экран приветствия. Закройте его и перейдите к самому приложению.
Вы увидите, что Apache и MySQL используют несколько странные порты – 8888 и 8889 соответственно. Чтобы открыть доступ к сайту в Windows (и для работы с произвольными доменами), мы должны изменить порты на дефолтные для Apache и MySQL. Такими портами являются 80 и 3306.
OSX поставляется с предустановленной версией PHP, которую очень тяжело настроить. Нам она не нужна, поскольку мы используем MAMP. Это означает, что нам нужно отключить совместное использование интернета в System Preferences. Убедитесь в том, что оно неактивно.
Запуск сервера
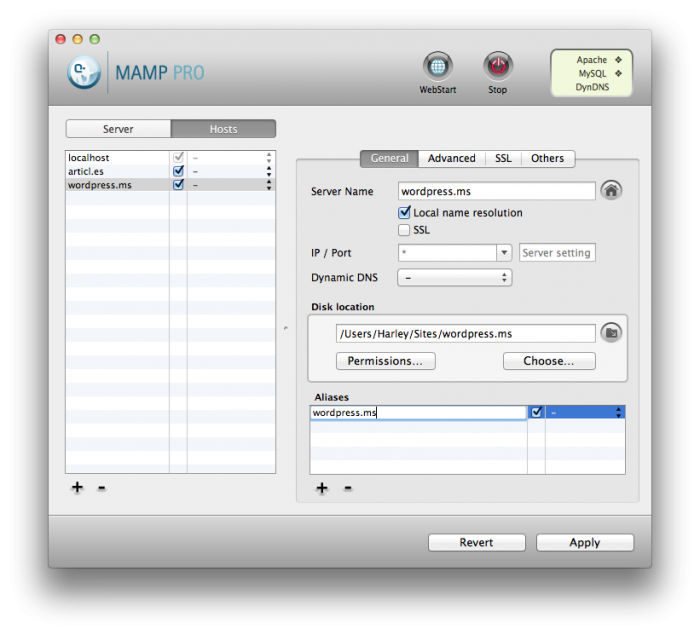
Отлично. Теперь мы можем выбрать вкладку Hosts в верхнем левом углу MAMP PRO и щелкнуть по значку «+» в списке хостов слева.
Здесь мы будем настраивать наш новый сервер WP. Мы должны указать здесь три параметра: название сервера (URL), расположение файлов и псевдонимы (URLs). Мы будем использовать доменное имя wordpress.ms, чтобы избежать конфликтов с уже существующими сайтами.
В качестве корневой директории я задал ~/Sites/wordpress.ms. Вы можете установить любую другую папку, но я считаю, что папка должна отражать название сайта – это удобно.
Также я всегда убеждаюсь в том, что название сервера совпадает с первым псевдонимом. Нажмем «Apply», после чего нас попросят перезапустить сервер. Сделаем это. Может понадобиться ввести пароль.
Если вы теперь воспользуетесь своим любимым браузером и посетите сайт wordpress.ms, то увидите стандартный экран MAMP. Прекрасно!
Примечание: чтобы использовать доменные имена, необходима PRO-версия MAMP. Есть и другие способы настройки доменных имен, но они достаточно сложные.
Переходим к базе данных
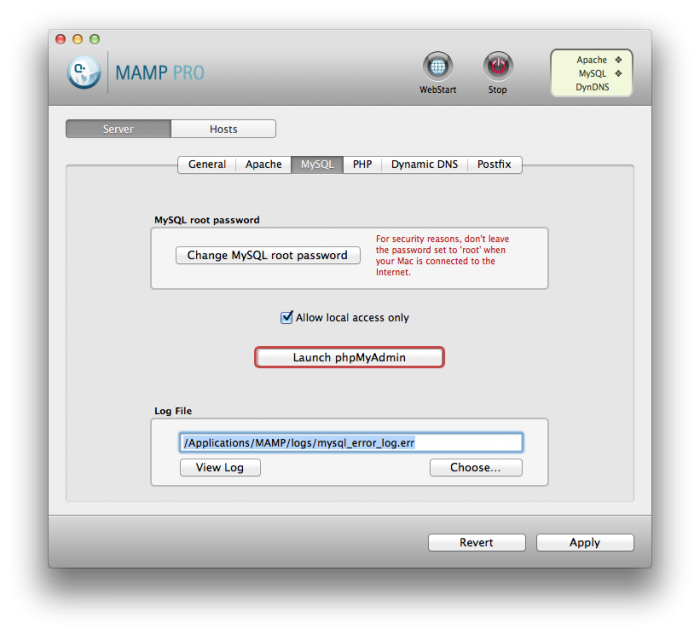
Как и в случае с любым другим сайтом, вам требуется база данных для WP. Если вы вернетесь к MAMP и выберете вкладку Server (следующая за вкладкой Hosts), а затем вкладку MySQL, то вы увидите кнопку для запуска PHPMyAdmin. Именно здесь мы и будем создавать нашу базу данных.
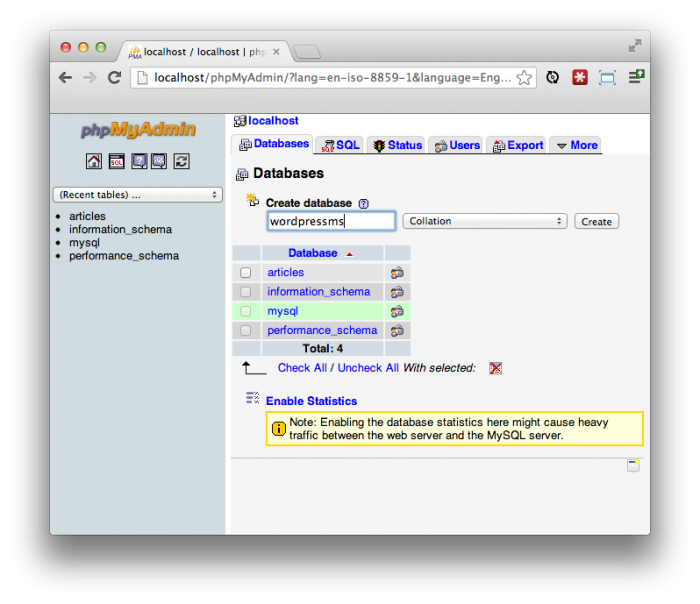
Как только PHPMyAdmin будет запущен, мы можем перейти к вкладке databases и ввести имя новой базы данных. Назовем ее, допустим, wordpressms.
По умолчанию, MAMP PRO устанавливает имя пользователя и пароль в MySQL как root. Достаточно просто! Мы будем использовать их при настройке WP, однако для начала нам надо скачать WordPress!
Настройка WP
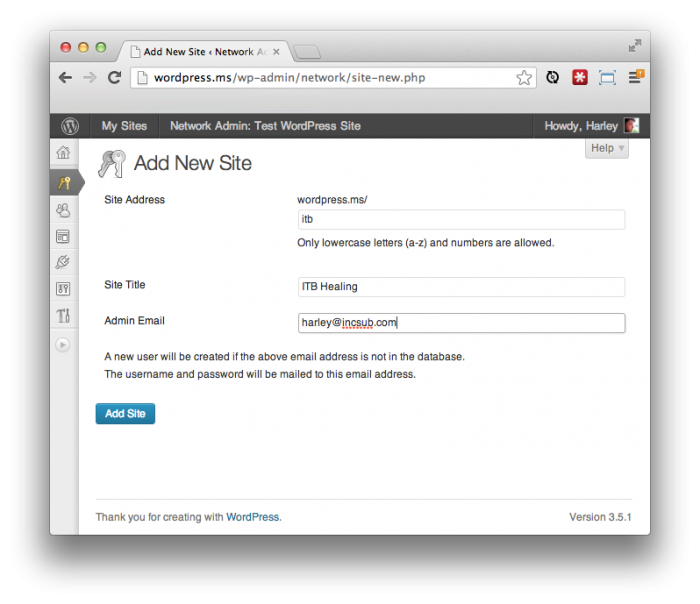
В данном разделе мы акцентируем свое внимание на установке и настройке мультисайта в WP. Если вы знаете, как это делается, можете смело переходить к следующей секции.
Переходим на сайт WordPress.org и скачиваем последний релиз WP. Разархивируем его и помещаем в директорию, которую мы установили ранее – если вы следовали за моими шагами, то в таком случае, вы должны поместить релиз в папку ~/Sites/wordpress.ms (~ – это ваша корневая директория!).
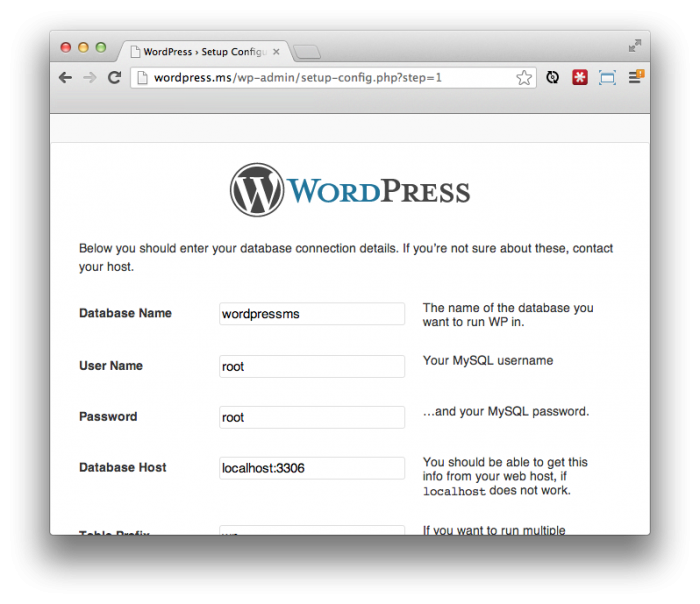
Если вы обновите ваш сайт wordpress.ms в браузере, то вы увидите стандартную страницу настройки блога. Введите все стандартные данные. В качестве порта должен быть задан :3306 –это должно быть сделано еще при настройке хоста базы данных! Данный шаг очень важен, иначе ваш сайт не будет работать.
На следующем шаге вы можете назвать свой сайт, как вам больше хочется: WordPress.ms, WordPress Tests или WordPress Development. Это не суть важно.
После этого WP сообщит вам, что система была успешно установлена. Вам останется лишь войти в нее.
Мультисайты
После входа в систему можно активировать мультисайты.
Откроем wp-config.php в новой сборке, и на строке 82 (чуть ниже определения константы WP_DEBUG) вставим следующее.
/* Multisite */
define('WP_ALLOW_MULTISITE', true);
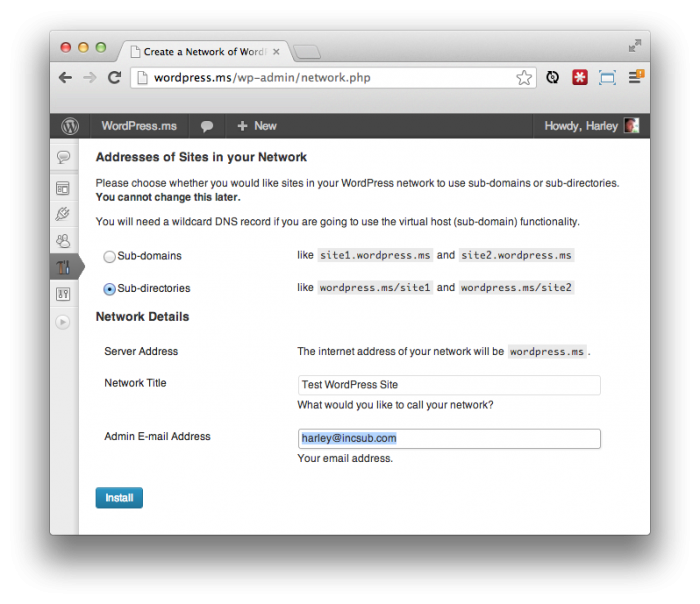
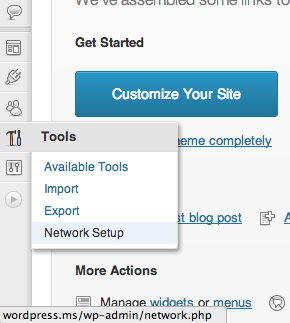
Если вы обновите теперь свой браузер, то увидите новый пункт меню в секции Tools – Network Setup.

После щелчка continue вам предложат добавить некоторый код к файлу wp-config.php (который вам надо вставить после константы WP_ALLOW_MULTISITE).
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'wordpress.ms');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
И полностью переписать файл .htaccess, чтобы разрешить множественные блоги.
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*.php)$ $2 [L]
RewriteRule . index.php [L]
Вы должны будете войти в систему снова, после того как WP настроит себя для использования мультисайтов.
Как только вы войдете снова, вы уже станете администратором сети. Отлично! Теперь у вас есть прекрасная тестовая площадка для разных проектов.
Я использую этот набор в течение долгих лет, и пока он меня еще не подводил. У меня может быть неограниченное количество тестовых площадок, которые будут использовать одну базу данных и одно ядро WP. К тому же, в случае выхода новой версии системы вам понадобится обновить ее на одном сайте – и она обновится на всех!
Обращаемся к дракону (Windows)
Наличие сборки Windows является существенным инструментом для любого фронт-энд разработчика. Вы сможете посмотреть, как будет выглядеть ваш сайт в IE и других браузерах. Я не буду детально описывать, как установить виртуальную машину, поскольку уже есть достаточно документаций.
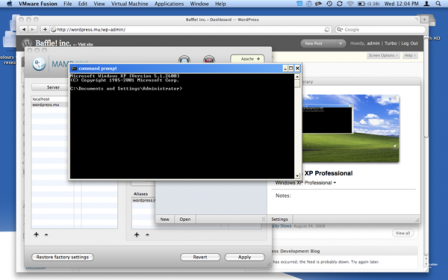
Вместо этого я покажу вам, как установить новую сборку Windows для доступа к вашему мультисайту.
Как только вы установите виртуальную машину, вы сможете легко найти IP-адрес вашего хоста (mac) и передать хост-файл Windows-сборки в MAMP через URL.
Если вы делали уже эту процедуру на Mac, то сам процесс будет идентичным. В MSDOS придется вбивать некоторые странные команды, поэтому я рассмотрю процесс настройки ниже.
Поиск IP-адреса
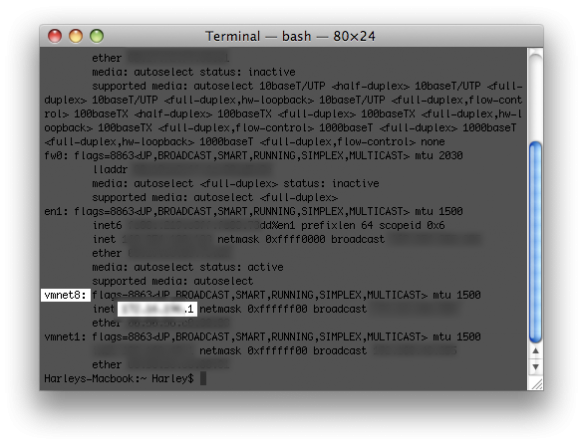
Найти IP-адрес вашего Mac можно очень просто – выполнив команду в Terminal. Terminal.app, если вы не знаете, это консоль, которая выполняет команды непосредственно на вашем компьютере. Олд-скул!
Команда, которая вам понадобится – ifconfig –a. Она выдаст список всех IP портов (вместе с их адресами), которые у вас запущены на данный момент.
Установка VMWare Fusion откроет новый порт, который будет связывать ваш Mac с виртуальной машиной. После запуска функции ifconfig вы должны увидеть порт vmnet# (вместо решетки будет стоять число). Возьмите IP-адрес, который будет стоять сразу после «inet». Если вы не можете найти его, посмотрите на скриншот ниже.
Скопируйте его куда-нибудь или запишите его, чтобы использовать в будущем. Мы укажем его в файле /etc/hosts сборки Windows, чтобы связать сборку с MAMP.
Приручаем дракона
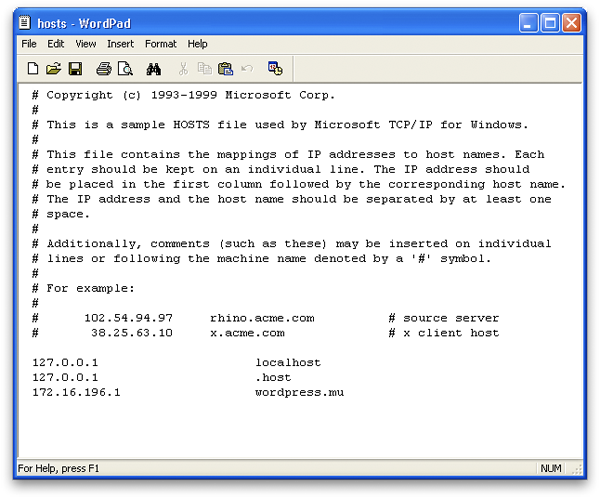
Командная строка Windows совсем не так хороша, удобна и дружественна к пользователям, как Terminal.app. К счастью, вы можете найти свой файл /etc/hosts по адресу C:Windowssystem32driversetchosts. Скорее всего, вам придется открыть его правой кнопкой и выбрать “Open as an Administrator”. Это эквивалент sudo в Terminal.
В самом низу файла вставьте IP-адрес, найденный ранее, после чего поставьте пробел и введите wordpress.ms:
172.16.196.1 wordpress.ms
Этот шаг очень похож на установку wordpress.ms в MAMP, за исключением того, что MAMP автоматически редактирует /etc/hosts для нас.
Сохраняем файл и закрываем. Остался один последний шаг. Помните, что я сказал про неудобство MSDOS? Теперь мы должны очистить Domain Name Servers, или полностью перезагрузить файл hosts для его просмотра.
Команда для этого – ipconfig /flushdns.
Как только вы сделаете это, откройте Internet Explorer и попробуйте ввести wordpress.ms!
Вуаля! Мгновенный доступ к мультисайтам MAMP.
Эта возможность просто бесценна! Вы получили среду, в которой вы можете тестировать любой код в любом браузере. Вы можете установить любые необходимые вам браузеры на виртуальной машине, чтобы проверить, как будет смотреться сайт в них (хотя все мы знаем, что важнее всего проверить сайт в IE6 и 7).
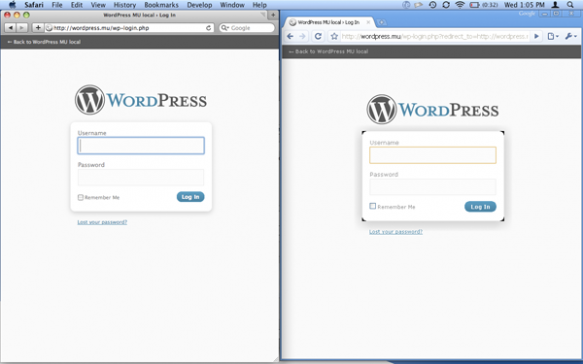
Вот и все!
Достаточно просто, верно? Вы можете теперь посмотреть свои сайты в любом браузере, который вам нужен. И даже сравнить отображение сайтов бок о бок!
Данная сборка показалась мне особенно полезной при тестировании различных ошибок, когда клиент начинает орать «но это не работает в IE!!». Не работает? Просто обновите свой браузер!
Источник: wpmu.org