Вышел Gutenberg 6.9: тайтлы изображений, шаблоны блоков, новые возможности тем
13 ноября команда Gutenberg выпустила релиз 6.9 с несколькими функциями, в основном направленными на разработчиков. Пользователи теперь могут добавлять произвольные атрибуты к тайтлам (заголовкам) изображений. Разработчикам плагинов пора начать знакомство с новым Block Patterns API. Кроме того, авторы тем теперь могут использовать экспериментальные градиентные пресеты и возможности шаблонов блоков.
В Gutenberg 6.9 исправлены многочисленные баги, в том числе надоедливая ошибка с недопустимым содержимым при выборе цвета для блока pullquote. Обновление включает в себя несколько улучшений и изменений в кодовой базе редактора.
Основной фокус в релизе 6.9 был сделан на экспериментальные возможности, включая блок навигации. На данный момент навигационный блок все еще требует дополнительной доработки для практического использования. Интерфейс по-прежнему слишком неудобный. Несомненно, это одно из самых проблемных мест для пользователей, требующее решения, и нужно время, прежде чем блок будет готов для широкого использования. Сейчас ведется итерационная доработка этого блока.
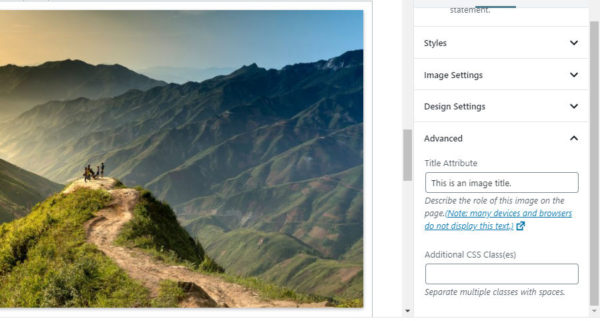
Новое поле с атрибутами заголовка для изображений
Возможность добавлять заголовки к изображениям – самая важная функция, доступная пользователям в Gutenberg 6.9. Тикет на добавление этой опции висел открытым уже больше года.
Команда Gutenberg добавила поле с заголовком во вкладку Advanced, отображающуюся при редактировании блока изображения. Это решение выглядит разумным, поскольку заголовки изображений часто неверно используются для описания картинок. Описание изображений должно вводиться в поле Alt Text, которое находится в секции Image Settings. Заголовки изображений должны описывать роль изображения на странице.
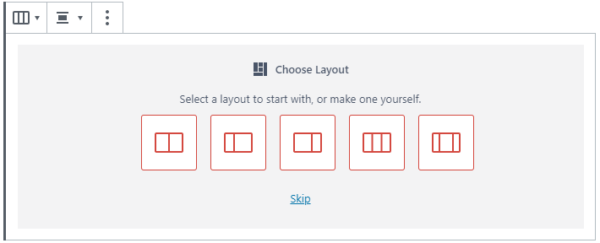
Базовый Block Patterns API
Block Patterns API – функционал, предназначенный для создания базового фундамента для комплексных блоков. К примеру, блок столбцов имеет несколько общих шаблонов, которые пользователи могут выбирать для себя. Если предлагать пользователям такие шаблоны при добавлении первого блока, то им не придется настраивать все параметры.
Идея заключается в том, чтобы понизить сложность настройки некоторых блоков; в результате этого пользователи смогут быстрее приступать к добавлению своего контента.
Теперь Block Patterns API доступен в релизе Gutenberg 6.9, но пока в экспериментальном формате.
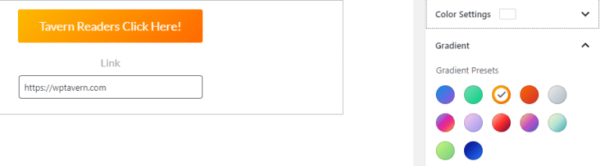
Градиентные пресеты для блоков
В релизе 6.7 Gutenberg были введены градиентные фоны для блока кнопки. Функционал был запущен с набором градиентов, которые не соответствовали темам пользователей. Но впоследствии эта возможность была улучшена.
В релизе 6.9 разработчики могут регистрировать произвольные градиенты, которые будут точно отвечать цветовой палитре темы.
В настоящее время градиентные пресеты для блоков являются экспериментальной возможностью с флагом __experimental-editor-gradient-presets. Однако уже сейчас авторам тем можно активно исследовать ее. Впоследствии экспериментальный флаг будет снят.
Шаблоны блоков для тем
Шаблоны блоков представляли собой самый интересный аспект потенциала Gutenberg с момента появления этого редактора. На протяжении всей истории WordPress создание шаблонов страниц, особенно шаблонов главной страницы, являлось довольно сложным занятием. Главная страница – как авторская подпись в проекте темы. Зачастую именно она отличает одну тему от другой.
Создание удобного и понятного интерфейса для проектирования разных шаблонов страниц – серьезная задача. Сейчас можно видеть сотню, если не тысячу разных подходов к реализации главных страниц.
Авторы тем, вне зависимости от того, нравится им Gutenberg или нет, видят потенциал этого редактора в плане формирования разметки главной страницы. Идея полного контроля над тем, где находятся конкретные блоки и как они отображаются во фронтэнде, является очень заманчивой, особенно если пользователям предлагается стандартизированный способ добавления контента в блоки.
Gutenberg 6.9 заложил основу для этой реальности, разрешив использование шаблонов блоков из папки /block-templates темы.
Пока что шаблоны блоков являются экспериментальной ступенью на пути к полному редактированию сайтов. С позиции разработки тем это может стать революционным подходом.
Источник: wptavern.com