Вышел Gutenberg 7.1 с модальным окном приветствия, улучшенным выбором нескольких блоков
Плагин Gutenberg получил существенное развитие за последние несколько недель. Релиз 7.1 вобрал в себя 161 pull request. Было исправлено более 20 ошибок. Команда добавила несколько обновлений, в том числе улучшенный выбор нескольких блоков, новое модальное окно приветствия, а также режим перетаскивания (drag-n-drop) для миниатюр.
Команда провела рефакторинг нескольких областей кода, чтобы подготовиться к будущим изменениям и сделать возможным использование новых хуков. Среди изменений API стоит отметить появление нового элемента управления select, выделения текста, а также выбора градиента. Все это разработчики могут использовать в своих плагинах.
Релиз также включает в себя кнопку в тулбаре для переключения между режимами edit и select. Режим select позволяет выбирать блоки без вывода инструментов редактирования. Если вы кликните по содержимому блока, то в таком случае снова будет возвращен режим edit. Единственное заметное отличие состоит в том, что инструменты редактирования не отображаются в режиме select.
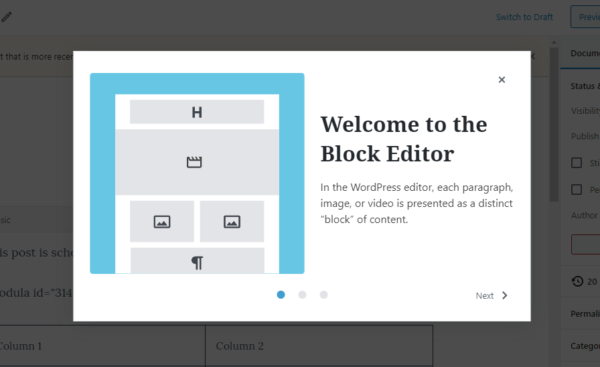
Модальное окно приветствия
Новая версия плагина включает в себя всплывающее окно приветствия для начинающих пользователей. В настоящее время в окне есть три панели с кратким описанием того, что такое блоки, как их использовать, а также как работать с библиотекой блоков.
В идеале модальное окно должно ссылаться на более обширную документацию в последующих версиях. Сейчас имеющейся информации очень мало даже для новичков.
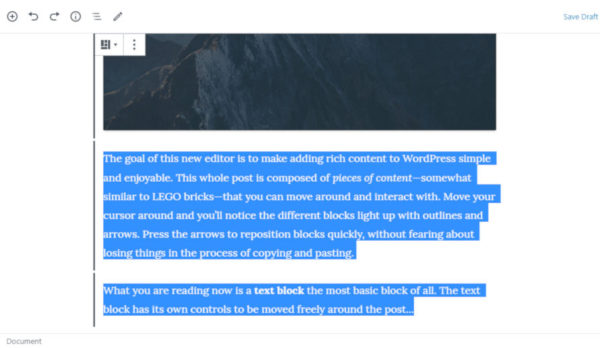
Улучшенный выбор нескольких блоков
Блочный редактор теперь включает в себя более нативный процесс выбора нескольких блоков. Первый аспект такого изменения – использование нативного цвета выделения, что улучшает доступность. То же самое касается и поведения при выборе нескольких блоков.
Все это дает зеленый свет для частичного выбора блоков в последующих версиях редактора. В настоящее время при выделении текста в нескольких блоках редактор берет весь текст, который содержится в этих блоках. В будущем должна появиться возможность захвата только части текста из каждого блока. Это согласуется с современными текстовыми редакторами, в которых пользователь может выбирать, к примеру, последнее предложение из первого абзаца и первое из следующего.
Выбор нескольких блоков и вставка нового контента в версии 7.1 работают корректно. Ранее блоки разделялись, и контент вставлялся между ними. Сейчас все работает как надо. Пользователи могут полностью заменить выбранные блоки при помощи вставки.
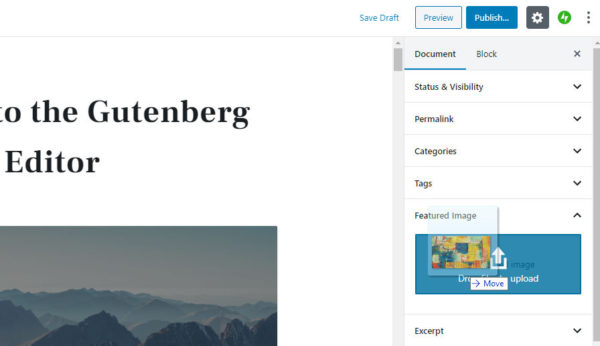
Перетаскивание миниатюр
Вместо клика по полю с миниатюрой, чтобы открыть модальное окно, теперь можно просто перетащить изображение в поле Featured Image.
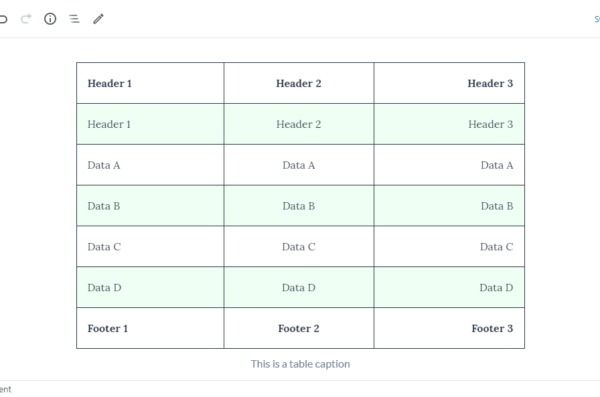
Заголовок таблицы
Пользователям, которые давно уже ждут нормальной реализации caption для таблиц, придется еще подождать.
Открытый тикет существует уже год. В нем обсуждаются разные подходы к реализации этой возможности. В конечном счете было принято решение обернуть таблицы в элемент figure и добавить заголовок с помощью figcaption.
Это может работать для тех, кто хочет добавить подпись или описание под таблицей, однако это не поможет тем, кто хочет добавить заголовок в обычное место в самом верху таблицы. Gutenberg и базовая реализация WordPress не позволяют создать что-либо, выходящее за рамки простейшей таблицы.
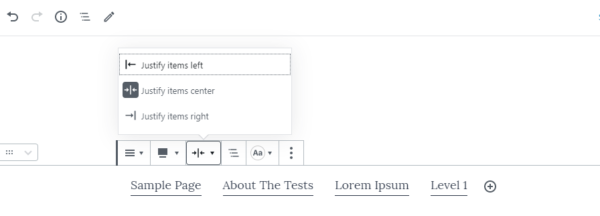
Блок Navigation теперь имеет новую опцию по выравниванию элементов списка по правому краю, по левому краю и по центру. Это будет полезной функцией для полного редактирования сайта в долгосрочной перспективе.
Этот блок, вероятно, будет какое-то время еще дорабатываться и корректироваться. Все еще остаются вопросы, как навигация будет работать на мобильных устройствах, особенно если мы перейдем к полному редактированию сайта. Будут ли какие-то опции в ядре WP для создания мобильных меню? Будут ли темы привязаны к отдельным устройствам? Будут ли темы предлагать разные опции в зависимости от размеров экрана?
Переход к полному редактированию сайтов
Версия 7.1 включает в себя новый демо-шаблон блоков под названием index.html. Это fallback-шаблон, который будет использоваться в том случае, когда никаких других шаблонов нет. Пока что это ранний экспериментальный шаг на пути к полному редактированию сайтов.
К сожалению, ZIP-архив с релизом, размещенный в официальном репозитории плагина, не включает в себя шаблон index.html. Он был убран из-за бага в процессе сборки. Однако он может поставляться в минорном релизе 7.1.1. Разработчики могут клонировать репозиторий Git для получения этого файла.
Второй шаг на пути к полному редактированию сайтов – добавление блока Template Part. Идея этого блока заключается в том, что он будет выступать в качестве заполнителя для добавления в шаблоны, что позволит вывести части шаблона во фронтэнде.
Источник: wptavern.com