В основном этот пост о том, что в WordPress 5.3 на странице «Все сайты» в режиме мультисайт появились вкладки-ссылки с количеством сайтов каждого статуса, а также про новый фильтр хук views_sites-network, который позволяет нам редактировать текущие и добавлять свои.
Вкладки (ссылки) по умолчанию
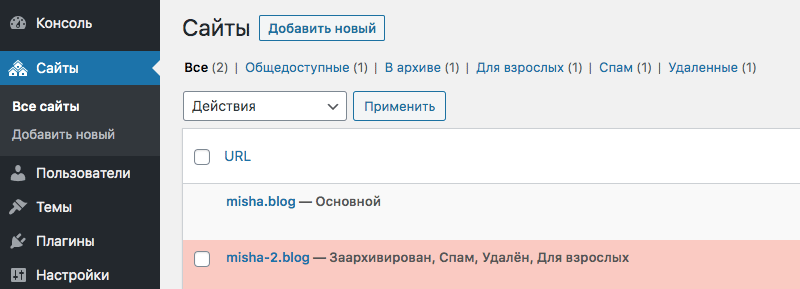
Ниже список вкладок, доступных по умолчанию. Обратите внимние, что те или иные вкладки появляются сразу же как только появляются сайты с соответствующими статусами!
all– Всеpublic– Общедоступныеmature– Для взрослыхdeleted– Удалённыеspam– Спамarchived– В архиве

Удаление стардартных вкладок (ссылок)
Предположим на минуту, что вам ни при каких условиях не нужна одна из вкладок, допустим это вкладка «Для взрослых». И мы можем её снести.
add_filter( 'views_sites-network', function( $view_links ) { unset( $view_links[ 'mature' ] ); return $view_links; }, 20 );
Поступив подобным образом, вы навсегда сотрёте упоминание вкладки «Для взрослых» из истории вашего сайта. Код, если вы не знаете, можно вставлять в functions.php вашей темы, но лучше – в дочернюю.
Добавление собственной вкладки (ссылки) для сайтов произвольного мета поля
На секунду может показаться, что изи – взял и добавил. Но ни разу не так. Тем не менее попробуем с вами разобраться.
add_filter( 'views_sites-network', function( $view_links ) { // сначала давайте определим название мета ключа, назову его "topic", это вообще не важно // наша задача – узнать количество сайтов, с таким ключом и нужным нам значением $count = get_sites( array( 'meta_query' => array( array( 'key' => 'topic', 'value' => 'surfing', ), ), 'count' => true, ) ); // если существуют сайты с заданным значением мета поля if ( (int) $count > 0 ) { // дальше получаем значением $_GET параметра status $current_status = isset( $_GET['status'] ) ? wp_unslash( trim( $_GET['status'] ) ) : ''; // если мы находимся на странице нашего статуса, отметим ссылку как текущую $current_link = $current_status === 'surfing' ? ' class="current" aria-current="page"' : ''; $view_links[ 'surfing' ] = '<a href="sites.php?status=surfing"' . $current_link . '>Про серфинг</a>'; } return $view_links; } );
- Функцию get_sites() с параметром
countв данной ситуации мы используем только для получения количества сайтов с нашим мета полем (строки 5-14). - Если не знаете для чего нужна функция
wp_unslash()на 21-й строке, рекомендую почитать. - На 26-й строке можно добавить переменную в URL при помощи add_query_arg().
- 30-я строка – пожалуйста не забывайте про это, иначе вкладки у вас вообще пропадут.
А теперь вторая часть кода! Что-то похожее мы с вами уже делали до этого, когда кодили фильтры для страницы «Все сайты», так что если вы периодически почитываете мой блог, то сейчас для вас не будет ничего нового.
add_filter( 'ms_sites_list_table_query_args', function( $args ) { // получаем значение переменной из строки URL $status = ! empty( $_GET['status' ] ) ? wp_unslash( $_GET['status' ] ) : ''; // выходим сразу из фильтра, если значение не то или его нет if ( empty( $status ) || 'surfing' !== $status ) { return $args; } // наш meta_query $meta_query = array( 'key' => 'topic', 'value' => 'surfing', ); if ( isset( $args['meta_query'] ) ) { // добавляем наш meta_query к уже существующим, не ломая их $args['meta_query'] = array( 'relation' => 'AND', $meta_query, array( $args['meta_query'] ), ); } else { // если других условий meta_query не существутет $args['meta_query'] = array( $meta_query ); } return $args; } );
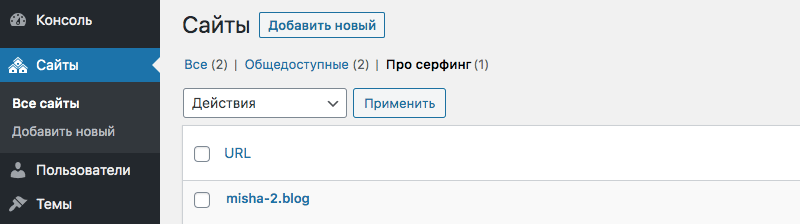
И в результате вот что у меня получилось:

Свежее в WordPress 5.3 связанное с мультисайтовостью
Источник: misha.blog