Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Сделать номер телефона кликабельным легко с помощью HTML5, который включает в себя специализированный протокол tel:.
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
<a href="tel:123-456-7890">123-456-7890</a>
Если вместо телефона вы хотите видеть ссылку с текстом «Позвонить», то код будет таким:
<a href="tel:123-456-7890">Позвонить</a>
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P, который добавит секундную задержку между набором основного и добавочного номеров:
<a href="tel:123-456-7890p123">Позвонить</a>
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p.
Код страны
Коды стран могут быть добавлены в телефонный номер при помощи символа + перед самим номером. Например, для России (+7) это будет выглядеть так:
<a href="tel:+7-456-7890">123-456-7890</a>
Микроразметка под SEO
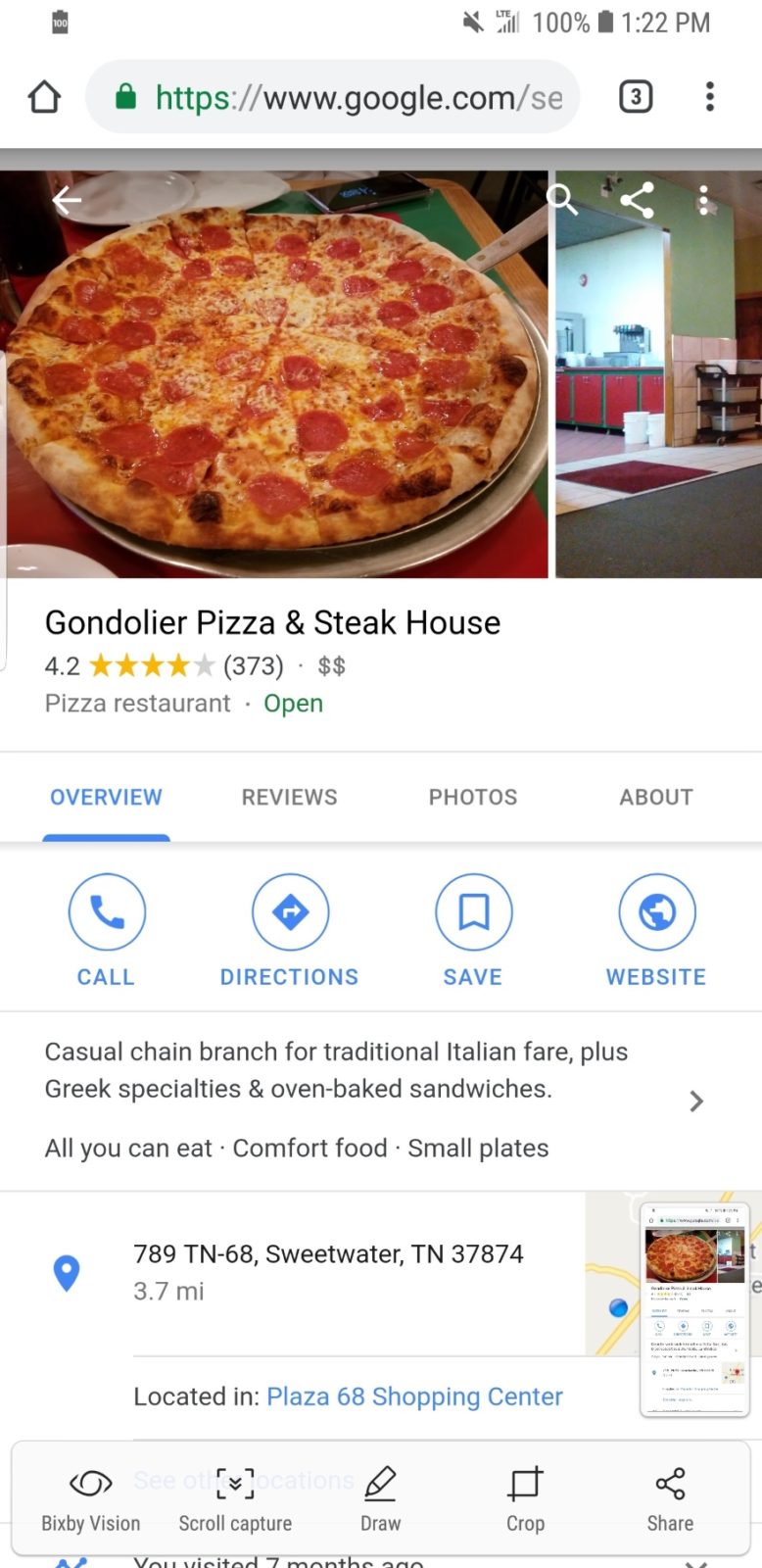
Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">Рога и Копыта</h1>
Телефон: <span itemprop="telephone"><a href="tel:+7123456890">+7 (234) 567-890</a></span>
</div>
Ссылки
«Всё будет WordPress»
Источник: https://www.kobzarev.com/programming/call-link-html-phone-number/