В этой версии мы в основном встретимся с обновлениями редактора Gutenberg. Недавно уже появилась версия RC (Release Candidate) и вы можете потестить её двумя способами:
- Использовать плагин WordPress Beta Tester
- Скачать её в виде архива тут
Конечно же не нужно забывать, что бета – это бета и сразу же обновлять её на живых сайтах наверное не стоит.
Сам релиз WordPress 5.4 планируется на конец марта.
Итак, что нового в 5.4? Начнём с Gutenberg!
Как я уже сказал, в этой версии основной фокус на редактор Gutenberg.
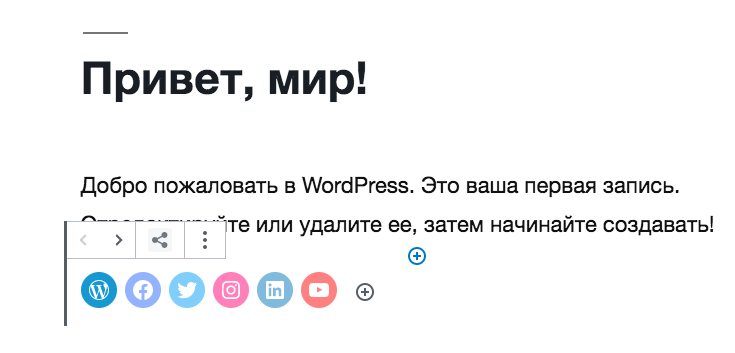
Это НЕ кнопки «Поделиться».

У иконок в данный момент есть три разных стиля, ко всему прочему каждую из иконок вы можете сдвинуть на другое место или удалить:

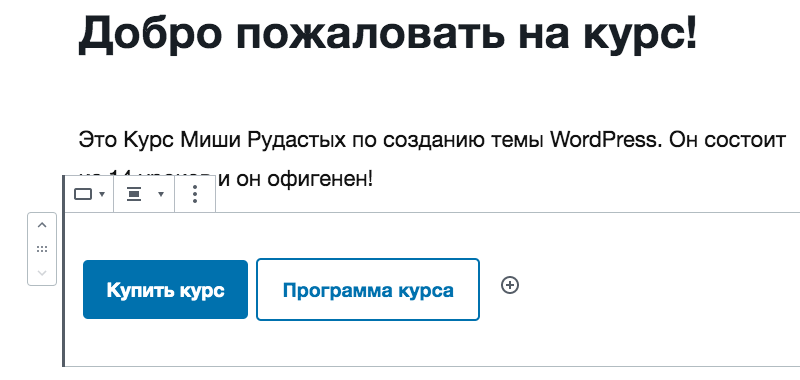
2. Блок нескольких кнопок в строку
Та самая штуковина, которая так нужна нам для лендинг пейджей.

- Вы можете добавлять одну, две и больше кнопок в ряд
- У кнопок есть стили – «Заполнение» и «Контур»
- Также настраивается border-radius, цвет, фон
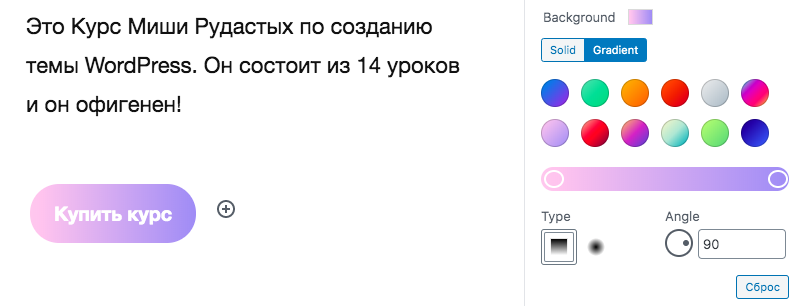
3. Больше цветовых возможностей. Градиенты
Даже на том же самом примере с группой кнопок:

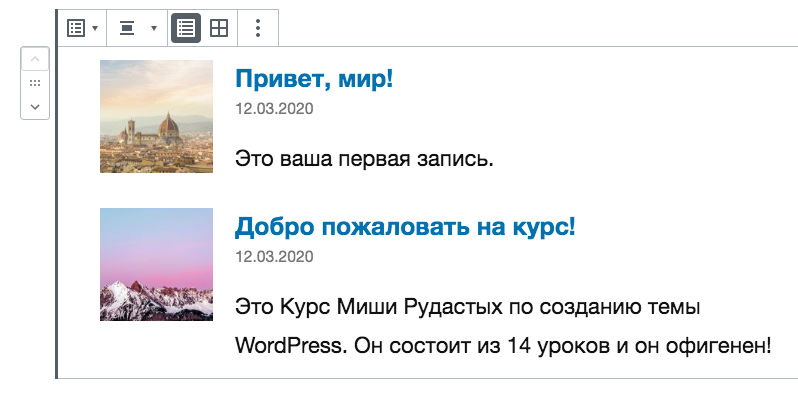
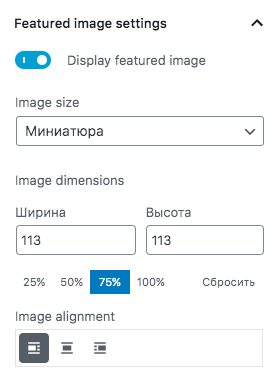
4. Отображение миниатюры в блоке свежих записей
Чтож, давно пора.

Настройки пока не переведены, но вы можете видеть, что возможно установить размер изображения и выравнивание относительно заголовка / текста,

5. Производительность редактора Gutenberg
Также заявлено, что повышена производительность редактора – скорость его загрузки уменьшена на 14%, а также на 51% уменьшено время отклика при печатании. По сравнению с WordPress 5.3.
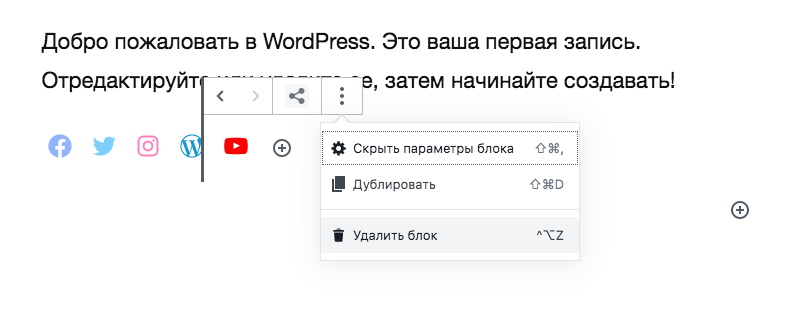
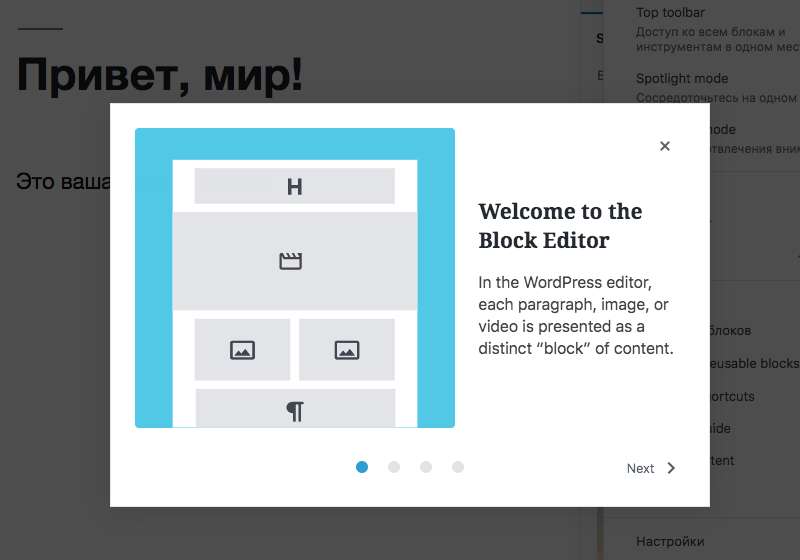
6. Вэлкам гайд
При нажатии на меню (где три точки) и потом на ссылку «Welcome Guide» (пока что не переведено), у вас откроется вот такое модальное окно:

Лично мне пока что не до конца понятна его суть – возможно это нужно для тех людей, кто впервые устанавливает WordPress. Ну а так модалка конечно красивая, что могу ещё сказать 😁
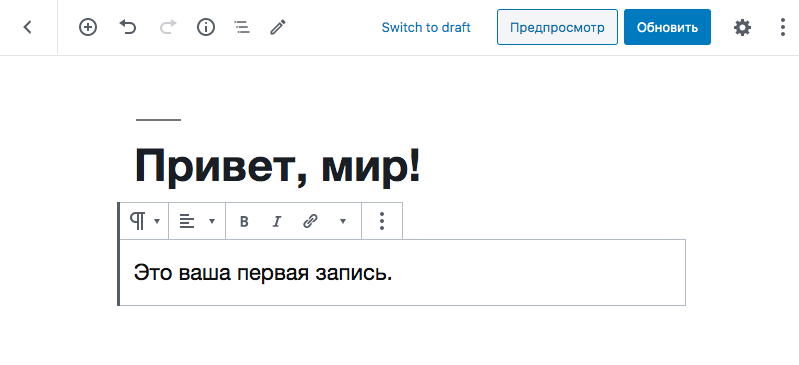
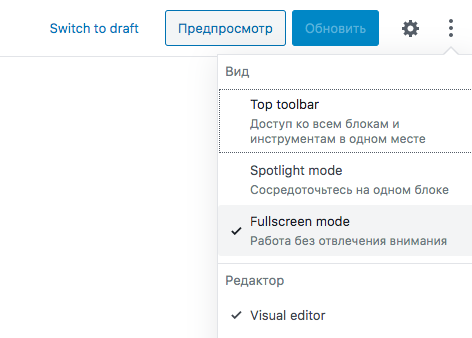
7. Полноэкранный режим включен теперь по умолчанию
То есть чёрное меню-сайдбар WordPress справа и админ бар больше тут не отображаются.

Но это можно выключить:

Я в принципе понимаю, для чего это сделано, и куда мы движемся (полное редактирование сайта в Gutenberg).
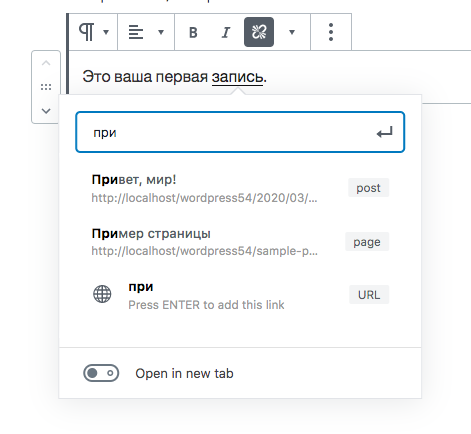
8. Новый интерфейс добавление ссылок
Тут однозначно плюсую, стало классно. До этого каждый раз неудобно было настраивать ссылку для открытия в новой вкладке.

9. Другие изменения
А также:
- Возможность добавлять изображения записи перетаскиванием
- Кэпшены для таблиц
- Более легкое управление размерами изображений в блоке Галереи
- Улучшения по доступности (естественно)
Изменения, не относящиеся к редактору Gutenberg
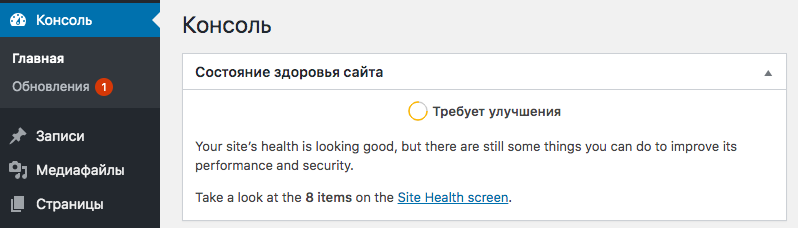
1. Виджет в консоли по Здоровью сайта
WordPress продолжает качать тему и функционал Здоровья сайта. Теперь у нас появился вот такой виджет:

Как вы помните, можно отключить его при помощи настроек экрана в верхней правой части экрана.
2. Другие изменения
- Различные улучшения доступности (Accessibility). На Мэта на WordCamp Europe 2019 наехали, типо что там по доступности. Так что это теперь один из основных приоритетов.
- У Виджета календаря немного изменили HTML – ссылки навигации помещены в тег
<nav>. - Разработчикам теперь будет рекомендоваться использовать
apply_shortcode()вместо do_shortcode(), но оба варианта продолжат работать. - Favicon. Администраторы могут загружать иконку через кастомайзер, если же нет иконки, то будет использоваться логотип сайта.
- Хук
newblog_notify_siteadminтеперь содержит ID сайта в случае использования WordPress Мультисайт. - Поддержка параметров
RequiresWPиRequiresPHPв заголовках при создании темы. - Поддержка TikTok embeds (вставок). Лол кек.
Не так много, как в WordPress 5.3, я там даже целую категорию создавал.
Источник: misha.blog