Не так давно увидел свет релиз Gutenberg 7.7. В этом обновлении команда разработчиков представила улучшенный пользовательский интерфейс. Также в данном релизе можно протестировать функционал шаблонов (паттернов) блоков.
В версии Gutenberg 7.7 редактор будет поставляться в полноэкранном режиме по умолчанию. Это изменение попадет в релиз WordPress 5.4. Уже сейчас можно посмотреть, как это будет работать на практике.
Разработчики блоков получили возможность создавать свои собственные обертки блоков. В результате этого DOM будет работать на порядок быстрее. Внутренние блоки также отличаются облегченным выводом в DOM. Дерево элементов в редакторе теперь полностью соответствует фронтэнду. Эти изменения позволят разработчикам тем гораздо проще и быстрее стилизовать блоки без лишней путаницы с вложенными div’ами.
Версия 7.7 также включает в себя более двух десятков баг-фиксов. Кнопка возврата к просмотру записей (View Posts) была скорректирована: вместо стрелочки теперь выводится иконка WordPress (в виде W).
Обновленный интерфейс редактора
Мне потребовалось несколько дней на то, чтобы привыкнуть к новому интерфейсу. Разметка в целом не изменилась. Были обновлены кнопки и связанные элементы.
Редактор теперь выглядит более профессионально. Тулбар блоков стал проще и понятнее. Команда Gutenberg выполнила редизайн иконок. Был увеличен цветовой контраст.
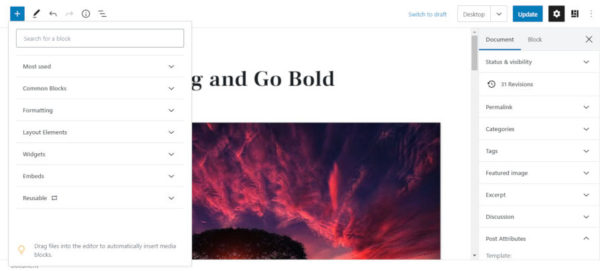
Инструмент вставки блоков теперь выводится во всю высоту редактора. Это улучшение является довольно примечательным по сравнению с прошлыми итерациями. Пользователи будут меньше скроллить, чтобы найти нужный блок.
Пока это только первая итерация нового интерфейса, и разработчикам еще предстоит его активно улучшать. Работа над сайдбаром, раскрывающимися списками и другими элементами ведется в безотлагательном режиме.
Пользовательский интерфейс в целом стал более понятным. Однако обычные владельцы сайтов не смогут оценить его до выхода WordPress 5.5. Чтобы поработать с новым UI, необходимо установить и активировать плагин Gutenberg.
Паттерны блоков – первый взгляд
Возможно, одной из самых ожидаемых возможностей Gutenberg является включение библиотеки паттернов. Паттерн – это набор блоков, которые стоят в заранее определенном порядке. К примеру, популярный паттерн – это крупное hero-изображение с текстом и набором кнопок. Еще один распространенный паттерн – набор из трех или четырех блоков, стоящих рядом, каждый из которых имеет заголовок, изображение и текст.
Чем сложнее конкретный макет, тем труднее его воспроизвести с нуля в редакторе. В этом случае должны помочь паттерны. Они являются своего рода «шаблонами», которые позволяют конечным пользователям быстро создавать разделы контента без необходимости вставки отдельных блоков.
Паттерны реально меняют правила игры.
В некоторых проектах уже были реализованы аналоги таких паттернов. Сюда можно отнести блоки ShareABlock, шаблоны Gutenberg Hub и т.д. Пользователи даже превращают реюзабельные блоки в искусственные паттерны. Однако вряд ли все эти решения смогут конкурировать со встроенным Block Patterns API и предложением паттернов в UI.
Новый функционал паттернов в Gutenberg 7.7 в данный момент поставляется в виде MVP и пока не отражает того, как именно он будет выглядеть в ядре WordPress. В UI был введен новый сайдбар, который позволяет выбирать некоторые паттерны. Однако паттерны, как нам кажется, будут перенесены в инструмент вставки блоков. Сейчас цель – дать то, что будет хоть как-то работать, и в дальнейшем уже это улучшить.
Пока имеется только 4 паттерна:
- Два столбца текста
- Две кнопки
- Cover-изображение
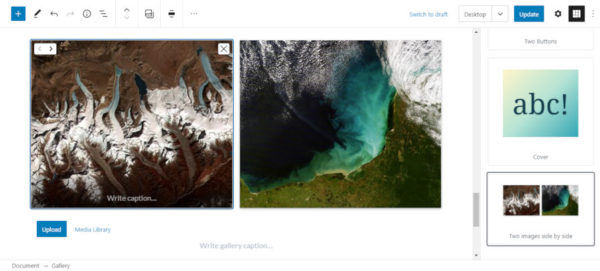
- Два изображения рядом
Эти паттерны вряд ли смогут удивить пользователей, ведь они предназначены для тестирования нового функционала. Вопрос, который стоит перед разработчиками – какие паттерны должны быть в Gutenberg по умолчанию? Есть открытый тикет на GitHub, в котором ведется обсуждение и реализация разных подходов. Обсуждаются предложения по самым распространенным паттернам в сети. В идеале к тикету нужно привлечь разработчиков тем, поскольку они работают в тесном контакте с пользователями в течение многих лет и знают их потребности. Если в ядре будет достаточно надежных шаблонов, то это приведет к меньшему коду в темах. Вместо создания десятков паттернов для разных разметок, авторы тем смогли бы сконцентрироваться на дизайне своих решений.
Функционал работает без проблем. Вы можете перейти к сайдбару с паттернами, выбрать искомый паттерн и вставить его в область контента редактора. В дальнейшем вы можете редактировать любой блок такого паттерна.
Паттерны смогут сделать редактор более конкурентоспособным по сравнению с другими конструкторами страниц. Пользователи получат возможность быстрее создавать разные разметки, что нередко является слишком запутанным и сложным процессом.
Источник: wptavern.com