Один из репозиториев, за которым я следил в течение последних нескольких месяцев – Block Experiments. В этом репозитории содержатся блоки от Automattic на разных этапах разработки. В общей сложности сейчас доступно 5 экспериментальных решений для загрузки. Три других решения пока еще в процессе разработки.
Мой интерес к репозиторию впервые появился, когда я наткнулся на плагин Starscape Block. Плагин, по сути, делал именно то, что мне требовалось в отдельном проекте более года назад. Если бы он существовал в то время, то избавил бы меня от головной боли, когда я пытался добавить произвольный HTML к странице, которая состояла в основном из блоков. В итоге я решил пристально следить за репозиторием.
За исключением Bauhaus Centenary Block, который, вероятно, представляет интерес только для дизайнеров, содержащиеся в репозитории блочные плагины будут полезны многим пользователям.
Удивительно, но команда не добавила метку «block» ко всем этим плагинам, поэтому они не все перечислены в официальном каталоге блоков. Вероятно, это упущение будет исправлено в ближайшем будущем. В данный момент нам будет сложнее отыскать плагины с отдельными блоками.
Starscape Block
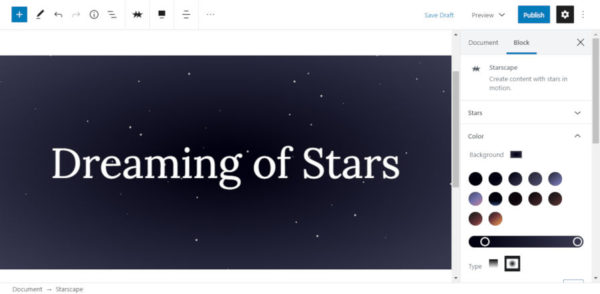
Плагин Starscape Block создает контейнер с фоном из движущихся звезд. Пользователи могут контролировать плотность и скорость звезд. Блок предлагает два варианта градиентного фона (линейный или радиальный), а также 12 предопределенных градиентных цветов. Пользователи могут задавать цвет вводимого текста.
Пока что самый заметный недостаток этого блока – он ведет себя не так же, как блоки Cover или Group. Пользователи не могут добавлять ничего кроме одной строки текста в расширенное поле. Если бы команда разрешила использовать для него вложенные блоки, он был бы в разы полезнее.
Если команда немного доработает блок, то с ним можно сделать много всего интересного. К примеру, можно было бы накладывать звезды на фон с изображением, таким как городской пейзаж или лес.
Waves Block
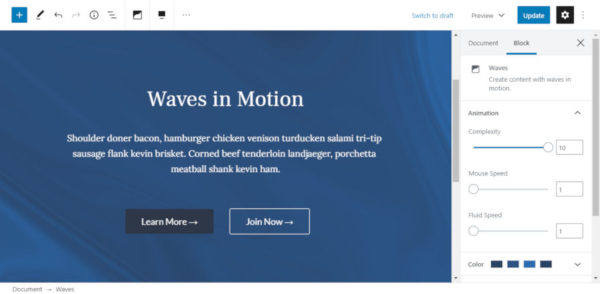
По аналогии со Starscape Block, плагин Waves Block создает контейнерный блок с движущимся фоном. Вместо звезд фон состоит, как вы могли догадаться, из волн. И это не простая копия первого плагина. Waves Block является более надежным решением. Он работает примерно так же, как блок Cover, и внутрь него можно вкладывать другие блоки.
Пользователи могут контролировать сложность, скорость мыши и скорость волн. Также можно задавать минимальную высоту контейнера и выбрать четыре цвета, которые будут создавать эффект плавных волн.
С этим блоком можно будет неплохо поиграться. К примеру, можно будет создать интересные hero-хэдеры страниц, особенно когда в WordPress область хэдера станет блочным контейнером.
Event Block
В большинстве случаев, когда я публиковал мероприятия, обычно они представляли собой отдельное событие. Плагины менеджмента событий в таких случаях были бы излишними. Раньше я уже создавал виджет и простые шорткоды для вывода базового уведомления о событии. Если пользователям требуется простой метод вывода уведомлений о событиях, они могут использовать плагин Event Block.
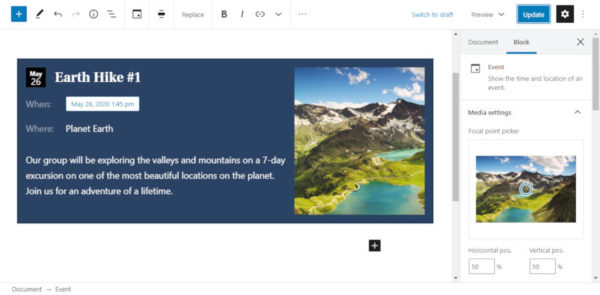
Это автономный блок, который позволяет вводить дату, название события, локацию, описание и изображение. Очень простое решение.
Что мне хотелось бы видеть в этом блоке: возможность добавления даты начала и окончания события. Если событие идет несколько дней, то это можно указать в описании, что в большинстве случаев является приемлемым вариантом. Тем не менее, полную дату мероприятия лучше указывать в поле ‘when’.
Layout Grid Block
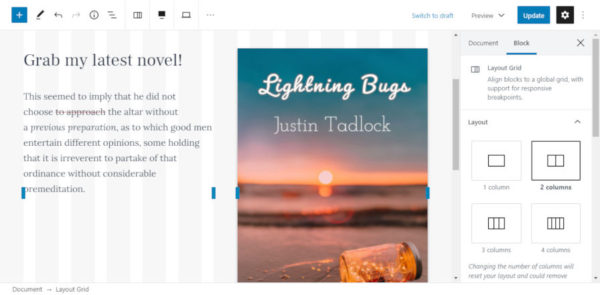
Layout Grid Block – один из моих любимых плагинов для создания столбцов. Вы можете легко задавать с его помощью от 2 до 4 столбцов с содержимым и менять способ вывода контента на базе размера экрана. Некоторые из похожих плагинов, которые я тестировал, были более мощными. Однако они, как правило, слишком сложны для обычного пользователя. Этот плагин, вероятно, отвечает всем требованиям для большинства случаев.
Источник: wptavern.com