Вчера команда Gutenberg выпустила релиз 8.3 своего плагина. Несмотря на то, что основное внимание команды было уделено возможностям полного редактирования сайтов, в данном релизе также появилось несколько пользовательских функций, среди которых можно выделить:
- реорганизованный набор категорий блоков;
- выбор родительского блока;
- инструменты управления отступами;
- опции цвета ссылок.
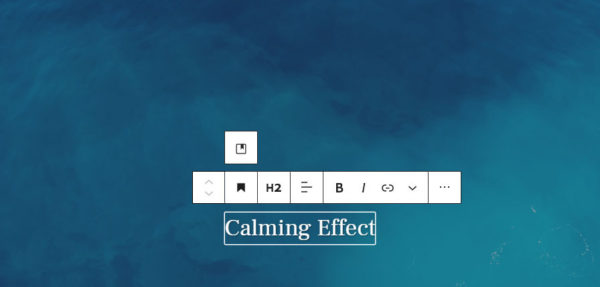
Еще одно небольшое улучшение – добавлена возможность фильтрации по автору в блоке Latest Posts. Выбор уровня заголовков в блоке Heading также несколько изменился. Если раньше соответствующая опция присутствовала в сайдбаре, то теперь селектор уровня был перенесен в тулбар редактора.
В Gutenberg 8.2 нажатие на Enter в поле подписи к изображению приводило к созданию нового абзаца. В релизе 8.3 эта возможность была расширена на все блоки с подписями.
В данном релизе команда исправила более 20 багов. Новый релиз выглядит достаточно целостным, удобным в работе. Однако некоторые экспериментальные дополнения, среди которых, к примеру, новые инструменты управления отступами, могут причинить неудобства. Авторам тем нужно протестировать их и предоставить обратную связь, чтобы гарантировать, что разработка движется в нужном направлении.
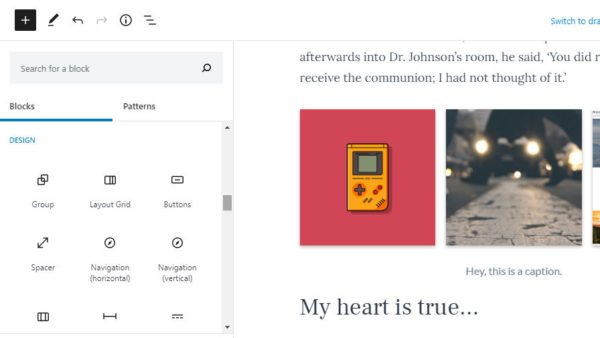
Новые категории блоков
Команда Gutenberg переименовала и реорганизовала категории блоков. Новый список выглядит более осмысленным:
- Text
- Media
- Design
- Widgets
- Embeds
Мне нравятся новые имена категорий, однако, как мне кажется, в данный момент они (категории) практически бесполезны для каких-либо задач. Когда в Gutenberg пропали вкладки в инструменте вставки блоков, все смешалось в одну большую кучу. Мои глаза пропускают названия категорий, когда я прокручиваю, прокручиваю, прокручиваю огромный список доступных блоков, чтобы найти нужный пункт. Я практически всегда использую команды со слэшем для вставки блоков. Для остальных случаев опыт взаимодействия не является идеальным – новые категории не особо-то и помогают.
Выбор родительского блока
Один из самых неприятных моментов в Gutenberg – попытка выбрать родительский блок в сценарии с вложенными блоками. Обычно пользователи случайно щелкают в надежде, что попадут в нужную точку, чтобы перейти к блоку, который они действительно хотят отредактировать. Естественно, это раздражает.
Команда Gutenberg сделала шаг – ну или, если быть честным, небольшой шажок – к облегчению этой боли. Если навести курсор на кнопку «change block type or style» в тулбаре редактора, появляется новая кнопка для выбора родительского блока.
Я не уверен, что такой способ решения проблемы является идеальным. Лучше было бы сделать какую-нибудь отдельную кнопку, которая появлялась бы безо всякого наведения курсора. Хорошо, что команда Gutenberg пытается решить возникшую проблему, и надеюсь, что будущие итерации улучшат навигацию по вложенным блокам.
Функционал не работает, если включен режим с верхним тулбаром. Пользователям, которые предпочитают такой режим, можно порекомендовать для выбора родительского блока навигацию в виде «хлебных крошек» в самом низу редактора.
Экспериментальные инструменты для настройки отступов/полей
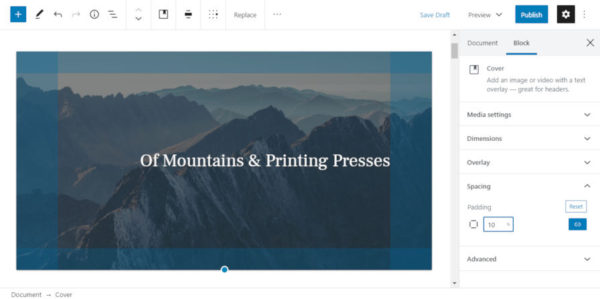
Авторы тем теперь могут добавлять поддержку инструментов контроля отступов (padding) через add_theme_support( ‘experimental-custom-spacing’ ). Если инструменты поддерживаются, пользователи увидят новую вкладку Spacing в сайдбаре с опциями для блока Cover. Эти отступы будут доступны в будущем для остальных блоков. По умолчанию пользователи могут управлять отступами для всех четырех сторон блока с помощью указания одного значения (как это сделано, к примеру, в Elementor). Также можно «отвязать» отступы и настроить их отдельно для каждого края.
Скорее всего, команда Gutenberg расширит этот функционал с отступами, добавив к нему еще и поля (margin). Это стало бы естественным шагом, и, как я надеюсь, это приведет к гибели блока Spacer, с которым пользователям приходилось жить последние несколько лет.
Однако я не могу гарантировать, что явные значения отступов – это хорошая идея. Случайное изменение значений padding может разрушить всю страницу. При использовании пиксельных значений (по умолчанию) для отступов пользователи наверняка столкнулся с проблемами при работе с мобильными устройствами и планшетами. Это может вести к хаосу.
Я не против самой идеи. Авторы тем должны иметь возможность задания именованных классов, которые обрабатывались бы через таблицы стилей. Это восходит к идее использования в WordPress CSS-фреймворка. Создайте набор служебных классов для отступов (привет, Tailwind). Позвольте авторам задавать отступы, основываясь на дизайне тем. Дайте возможность пользователям выбирать отступы из заданных значений. Предоставьте людям произвольную опцию для тех случаев, когда им нужно настроить все вручную. Ведь в таком случае пользователи приняли явное решение отойти от дизайна, выбранного автором темы.
Цвета ссылок
Одно из самых сложных препятствий, с которым сталкивались авторы тем – что делать с цветами ссылок, когда пользователь меняет цвет фона блока. Пользователи долгое время самостоятельно настраивали цвет текста. Однако цвета ссылок могут очень быстро стать недоступными или уродливыми. Авторы тем могут стилизовать цвета ссылок так, чтобы они наследовали цвет текста, но это не всегда идеальное решение.
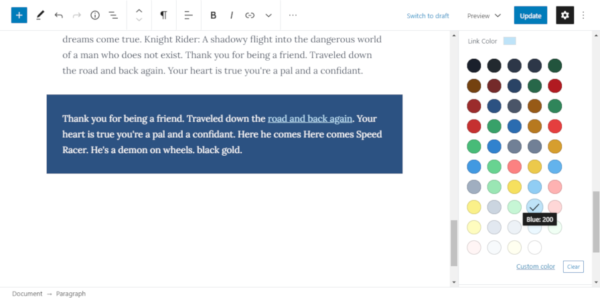
В этом случае помогут настраиваемые пользователем цвета ссылок. Чтобы добавить поддержку произвольных цветов ссылок, авторы тем могут воспользоваться конструкцией add_theme_support( ‘experimental-link-color’ ). В результате этого появится новый селектор цветов для блоков Paragraph, Heading, Group, Columns, Media & Text.
Чтобы добавить поддержку цветов ссылок, авторам тем также нужно задать ссылки по умолчанию, как показано в следующем фрагменте CSS:
a {
color: var( --wp--style--color--link, #000 );
}
WordPress в итоге автоматически установит переменную –wp–style–color—link. Для дальнейшей стилизации авторы тем могут также обращаться к .has-link-color a.
Источник: wptavern.com