Буквально пару часов назад вышел Gutenberg 8.4, включающий в себя несколько серьезных изменений. Появились новые инструменты редактирования изображений, а также возможность установки опций сразу для нескольких блоков. Для всех установок Gutenberg теперь работает экспериментальный поиск по каталогу блоков.
Обновление включает в себя более 30 баг-фиксов, что чуть превышает средние показатели для двухнедельного релиз-цикла. Уже только ради этого стоит обновиться. Также релиз включает в себя около 20 улучшений, среди которых поддержка перетаскивания в блоке Social Links, возможность трансформации блока Preformatted в Code. Авторам тем должно понравиться удаление отступов у базового контейнера, что сделает соответствие между стилями редактора и фронтэнда более явным.
Инструменты редактирования изображений
Раньше я пользовался Photoshop, Gimp и другими графическими редакторами, чтобы обрезать, поворачивать, масштабировать изображения (при этом в WP тоже имеется инструментарий для обработки изображений).
В Gutenberg 8.4 появились новые инструменты, которые позволят отказаться от дополнительного софта. Функционал позволяет масштабировать, поворачивать и кадрировать изображения прямо в редакторе.
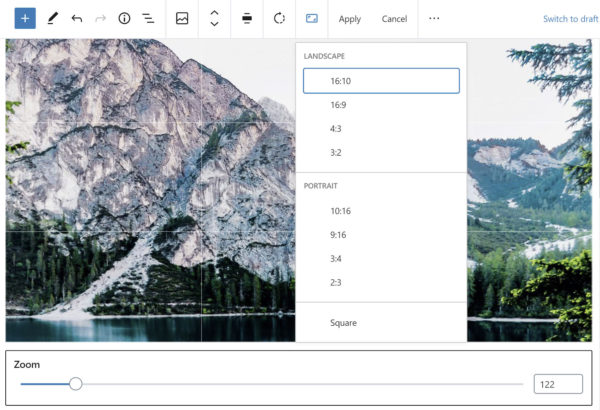
Как только вы выберете блок изображения, в тулбаре редактора появится новая иконка обрезки. Щелчок по ней приведет к тому, что под изображением появится слайдер диапазона. Слайдер позволяет выбирать область изображения для масштабирования.
После нажатия на Crop в тулбаре появится две новых кнопки. Первая кнопка – это кнопка поворота, она позволяет вращать изображение по часовой стрелке на 90 градусов за раз. Вторая кнопка используется для изменения соотношения сторон. После щелчка по ней появится раскрывающийся список со следующими опциями:
- Landscape (16:10, 16:9, 4:3, 3:2)
- Portrait (10:16, 9:16, 3:4, 2:3)
- Square
После масштабирования или смены соотношения сторон пользователи также могут перемещать изображение, чтобы изменить точку фокуса. Редактор предлагает сетку 3×3 для идеального выравнивания изображений, что будет хорошим дополнением для фотографов.
Настройка нескольких блоков за раз
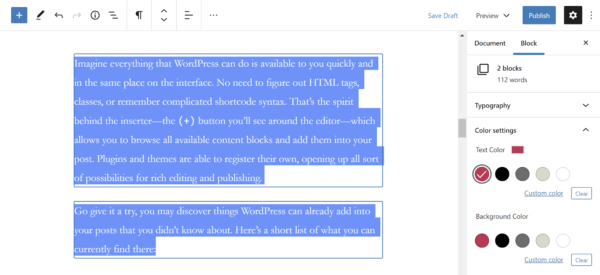
Возникала ли у вас необходимость сменить цвет текста сразу у нескольких абзацев? Или, возможно, вам нужно было увеличить размер шрифта сразу у нескольких блоков? Или вы хотели бы применить другие настройки сразу к нескольким блокам? Все это можно сделать в Gutenberg 8.4. Пользователи теперь могут редактировать опции сразу у нескольких блоков одновременно. Единственное ограничение: блоки должны быть одного типа, поскольку разные блоки имеют обычно разные параметры.
Процесс прост. Выберите два блока или более и настройте их опции в панели.
Раньше я просто добавлял все блоки в Group, и затем уже у него редактировал опции. Однако блок Group поддерживал только произвольные цвета текста и фона. Приятно видеть, что команда разработчиков Gutenberg наконец-то взялась за эту важную функцию. По крайней мере, можно будет забыть про обходной путь с Group.
Поиск и добавление новых блоков
В сентябре 2019 пользователи Gutenberg впервые получили поиск по директории блоков. Экспериментальная функция была внедрена в релиз 6.5 и обещала революционизировать процесс установки блоков. Пользователи могут с ее помощью легко добавлять блоки из каталога блоков WordPress прямо на экране редактирования. Не нужно сохранять текущий пост и переходить к списку плагинов. Просто найдите нужный блок и продолжайте процесс написания материалов.
Спустя 20 главных релизов этот функционал наконец-то вышел из экспериментальной фазы. Теперь это полностью интегрированная часть плагина. Как ожидается, она должна попасть в WordPress 5.5. Соответственно, пользователям Gutenberg можно уже сейчас активно тестировать эту возможность и сообщать о найденных ошибках. От разработчиков ждут активность по добавлению в каталог одноблочных плагинов.
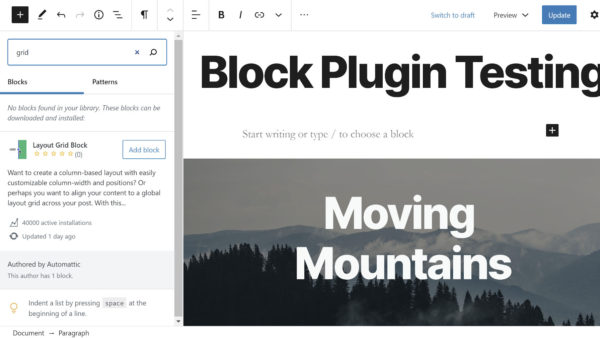
Чтобы использовать новую возможность, пользователям нужно найти блок через инструмент вставки. Если блок не установлен, будет выполнен его поиск по каталогу WordPress.org. Если блок найден, то в таком случае Gutenberg выведет кнопку Add Block. После нажатия по ней произойдет установка плагина и вставка блока в редактор записей.
Мои тесты показали, что этот функционал работает хорошо. Однако не обошлось без мелких недостатков.
Проблема, с которой я столкнулся, заключалась в том, что CSS-стили плагина блока не применялись без перезагрузки страницы. Поначалу я подумал, что это просто случайность, но впоследствии вновь столкнулся с тем же самым. Учитывая, что это произошло с блоком Layout Grid, которому требуется специальный CSS для выравнивания столбцов, опыт взаимодействия оказался неидеальным. Мой контент в итоге не был выровнен в столбцах.
Также у меня были проблемы с установкой нового блока, который WordPress почему-то не распознал как доступный для вставки в редактор. При повторном нажатии кнопки Add Block я получил сообщение «destination folder already exists». Только после обновления страницы я смог использовать блок.
Чтобы функционал появился в ядре, он должен работать безупречно. Пользователи должны иметь возможность добавления новых блоков и работы с ними без обновлений страниц. Возможно, в моем кейсе тестовая среда сыграла роль. Но пока видно, что еще предстоит выполнить определенную работу, прежде чем функционал будет идеальным.
Источник: wptavern.com