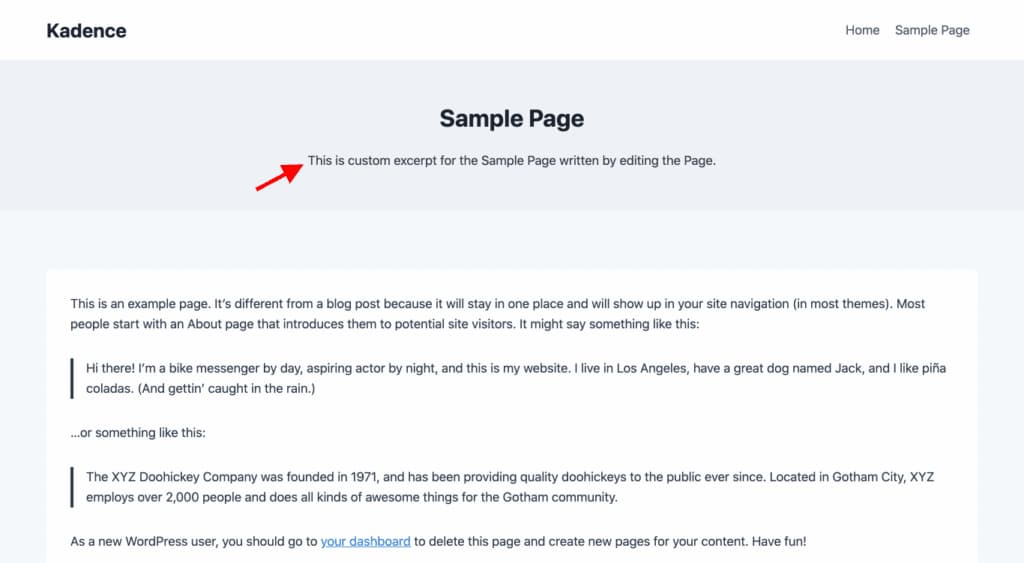
В этом руководстве приведена инструкция по отображению Отрывка под заголовком для статических страниц с использованием аддона Hooked Elements для Kadence Pro.
Мы зарегистрируем собственный шорткод wn_get_excerpt, который возвращает отрывок, и добавим этот шорткод внутри элемента, привязанного к нужному нам месту.

Шаг 1
Установливаем и активируем плагин сниппетов Code Snippets.
Добавляем новый сниппет.
Заголовок: Отрывок для страницы
Код:
add_post_type_support( 'page', 'excerpt' );
Добавляем ещё один новый сниппет.
Заголовок: [Шорткод] Получение отрывка
Код:
add_shortcode( 'wn_get_excerpt', 'func_wn_get_excerpt' );
/**
* Defines a custom shortcode that returns the excerpt.
*
* Usage: [wn_get_excerpt]
*
* @return string HTML output for excerpt.
*/
function func_wn_get_excerpt() {
return '<div class="excerpt">' . get_the_excerpt() . '</div>';
}
Шаг 2
Открываем нужную нам страницу на редактирование и вписываем произвольный Отрывок.
Если этого не сделать, то WordPress сам автоматически сгенерит Отрывок из нескольких первых слов основного содержимого записи.
Шаг 3
Переходим по пути Внешний вид > Kadence > Elements.
Создаем новый элемент с типом DEFAULT.
Задаём название элемента, например «Отрывок страницы».
Добавляем созданный нами шорткод:
[wn_get_excerpt]
В Placement выбираем «Произвольный хук» (Custom Hook) и указываем следующее событие:
kadence_entry_hero
Настройки отображения (Display Settings) – Показывать на (Show On): Одиночные страницы (Single Pages).
Шаг 4
Добавляем следующий CSS код в Кастомайзер (Customizer) -> Дополнительный CSS (Additional CSS):
.excerpt {
margin-top: 20px;
}
Готовасики!
Источник: https://www.kobzarev.com/wordpress/displaying-page-excerpts-below-titles-in-kadence/