На прошлой неделе Росс Морсали выпустил под брендом Code Amp свой новый плагин Custom Layouts. Плагин позволяет вывести визуальный редактор макетов постов как для блочного, так и для классического редакторов.
Для пользователей это означает, что у них теперь есть еще один вариант среди множества плагинов для отображения постов. Уже несколько лет плагины пытаются штурмовать эту нишу, но пока очевидного лидера среди них нет. Плагин Custom Layouts предлагает свой собственный подход к этой задаче, а потому стоит его протестировать, чтобы понять, подходит ли он вам.
Я уже писал ранее про готовящийся к реализации блок Query. Однако нужно присмотреться и к альтернативным решениям для вывода постов в редакторе блоков. Команда разработчиков Gutenberg должна будет изучить все существующие решения, чтобы в дальнейшем воспользоваться одним из них в своем редакторе.
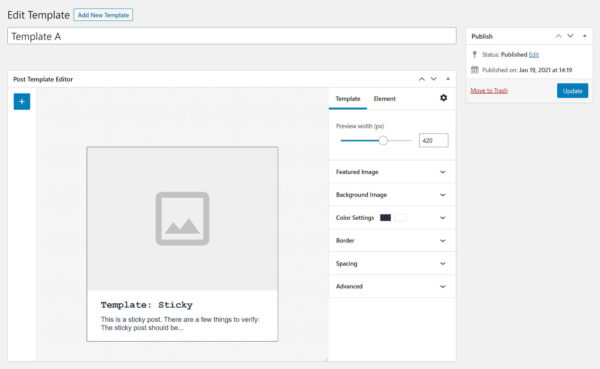
Плагин представляет собой интересный эксперимент, в котором система компонентов редактора блоков выносится за пределы самого редактора. Custom Layouts выводит разные компоненты разметки на страницах Layout и Template Editor.
Для Росса Морсали плагин стал результатом изучения React и системы блоков. «Работа с Gutenberg и редактором блоков в качестве разработчика – более интересный опыт по сравнению со старой парадигмой (классическим редактором) – кривая обучения здесь, конечно, более крутая, но как только вы преодолеете пик, вас ждет светлое будущее», – отметил Росс в анонсе к плагину. – «Мне нравится тот факт, что нам не нужно использовать редактор блоков для взаимодействия с компонентами Gutenberg – т.е. мы можем создавать любые решения (на базе React), сохранив UI в гармонии с интерфейсом WP».
Как работает плагин
Custom Layouts распределяет компоненты по разным страницам. Терминология, используемая плагином, может несколько запутать. Плагин состоит из двух частей, которые являются основой его системы:
- Templates (шаблоны): позволяют обработать дизайн отдельных постов.
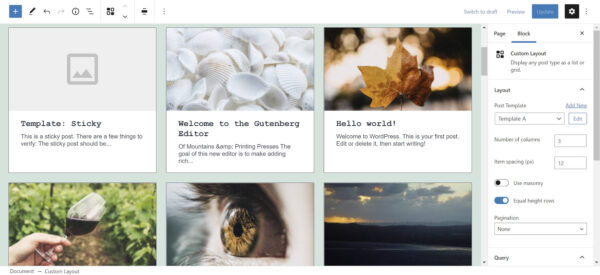
- Layouts (макеты): влияют на выбранные посты и их разметку.
Я тестировал бета-версию плагина с конца декабря. У меня было три недели, чтобы понять, нравится ли мне подобный подход. Плагин охватывает две разные пользовательские аудитории. Первая может задавать свои разметки через блок Custom Layouts (пользователи редактора блоков). Вторая может работать со страницей Layout Editor (пользователи классического редактора). Доступ к Template Editor есть у любой аудитории.
Система, предлагаемая плагином – хороший вариант для пользователей классического редактора. Есть удобный визуальный интерфейс. Есть шорткод, который можно легко скопировать/вставить в редактор постов.
Пользователей редактора блоков может отпугнуть наличие отдельной страницы для конструктора шаблонов. Отдельные страницы приводят к тому, что интерфейс кажется разрозненным, что вряд ли можно назвать хорошим подходом.
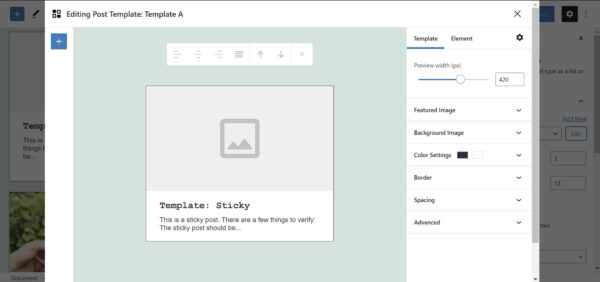
Однако есть удобное решение, которым можно воспользоваться. Я предлагаю пользователям просто отказаться от страниц Template Editor и Layout Editor. Блок Custom Layouts – это альтернативный конструктор шаблонов и разметки в редакторе. Пользователи могут редактировать существующие шаблоны через всплывающее окно (и даже создавать новые шаблоны), не покидая экрана редактирования записей.
Создание всей разметки через редактор записей – именно такой опыт взаимодействия и должен быть в идеале. Пользователи получают мгновенную обратную связь, к которой они привыкли, работая с редактором блоков.
У мультикомпонентной системы имеются свои плюсы. Отделение конструктора шаблонов означает, что пользователи могут создавать и повторно использовать некоторый дизайн посредством такой общей библиотеки. Они также могут вносить свои правки в отдельные шаблоны, которые впоследствии будут обновляться повсеместно на сайте.
Также плюсом системы является тот факт, что пользователи не перегружены разными опциями. Создание query-блока, виджета, шорткода или похожего компонента сопряжено с повышенной сложностью. Связано это с тем, что вывод списка записей происходит следующим образом:
- создается запрос на загрузку записей;
- формируется общая разметка для выборки постов;
- формируется разметка отдельных записей.
Если вносить параметры для каждой из этих частей в инспектор блоков, то последний попросту будет перегружен опциями. Потому поиски баланса и привели Морсали к выносу компонентов плагина на отдельные страницы.
В целом Custom Layouts – это хороший плагин, который справляется со своими задачами. Минусом является то, что у плагина слишком крутая кривая обучения, т.к. он охватывает сразу две аудитории (пользователей классического и блочного редакторов).
Источник: wptavern.com