На прошлой неделе вышел релиз Gutenberg 9.7, включивший в себя несколько обновлений и улучшений. Интерфейс редактора претерпел изменения для вывода вариаций, трансформаций и паттернов блоков. Блоки повторного использования (реюзабельные блоки) наконец-то работают как надо. Разработчики могут теперь добавлять произвольные шаблоны страниц к своим блочным WordPress-темам.
В этом релизе было сделано меньше всего баг-фиксов за всю историю выпусков Gutenberg. Команда разработчиков внесла только 8 исправлений, что может свидетельствовать о том, что после выхода 9.6 ситуация была более стабильной, чем обычно.
Большая часть работы в релизе 9.7 была связана с новыми функциями и улучшениями. Как и ожидалось, полное редактирование сайта все же появилось в редакторе, однако, как показалось, даже оно было несколько урезано от изначальных планов. Основные апдейты коснулись интерфейса редактирования записей.
Улучшения опыта взаимодействия
Команда выпустила несколько обновлений касательно того, как функционал работает в редакторе. Некоторые могут показаться незначительными, но в целом они улучшают общее восприятие редактора.
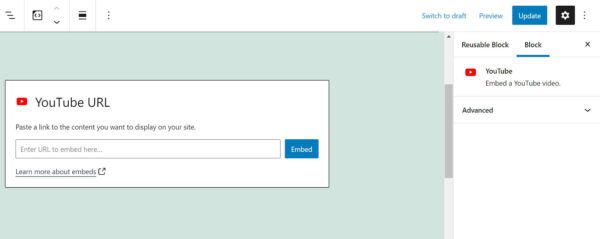
Вариации блоков наконец-то были доработаны. Вариации – это когда у одного блока есть несколько похожих вариантов функционирования. К примеру, блок Embed может иметь несколько вариаций: YouTube, Twitter и т.д. Ранее инспектор блоков отображал в сайдбаре и в навигации общее наименование, иконку и описание блока. В релизе Gutenberg 9.7 теперь будет выводиться информация об используемой вариации.
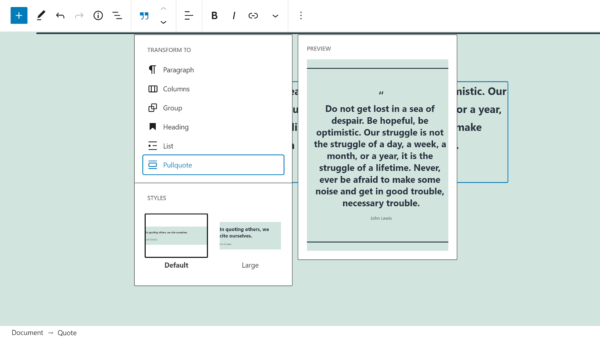
В случае с трансформацией блока пользователи смогут увидеть превью, как блок будет выглядеть в преобразованном виде. Улучшение является небольшим, но полезным.
Также, как вы помните, в Gutenberg 9.6 появился функционал перетаскивания блоков в инструменте вставки. В свежем релизе команда расширила эту возможность, охватив также и паттерны блоков. Это еще одно подспорье для тех, кому нужны дополнительные возможности перетаскивания.
Блоки повторного использования обновлены
Я уже давно не тестировал реюзабельные блоки. Этот функционал, как кажется, отошел на задний план по сравнению с другими, более интересными функциями в прошлом году. Реюзабельные блоки все это время находились практически на уровне прототипа. Их по-прежнему сложно найти, они сложны в управлении. Однако теперь стало ясно, что разработчики Gutenberg все же решили развивать эту порядком забытую функцию.
Пока что изменения не особо многочисленны. «Скорее всего, интерфейс реюзабельных блоков претерпит изменения в ближайшие недели», – отметил Риад Бенгуэлла в своем посте.
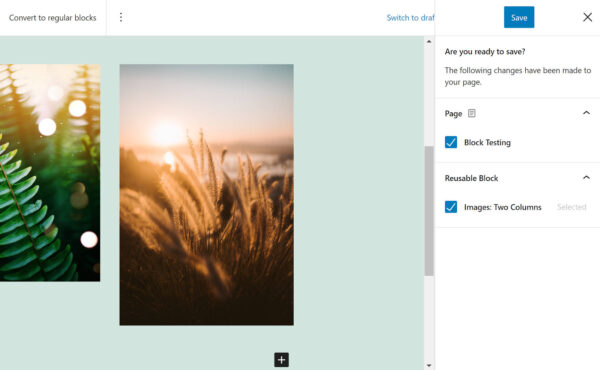
Я решил протестировать, как этот функционал выглядит сейчас в Gutenberg. При нажатии на кнопку «Add to reusable blocks» редактор быстро мигнул. Затем появилось уведомление о том, что реюзабельный блок был создан. В тот момент у меня не было открыто панели с опциями блока в сайдбаре, потому я не сразу понял, как редактировать заголовок такого блока. Поначалу я подумал, что команда опять решила ввести наполовину сделанную функцию.
Однако потом я все же понял, как редактировать заголовок такого реюзабельного блока. Оказалось, что это делается через панель опций в сайдбаре. И на этом команда не остановилась. Они добавили еще и несколько улучшений в этот функционал.
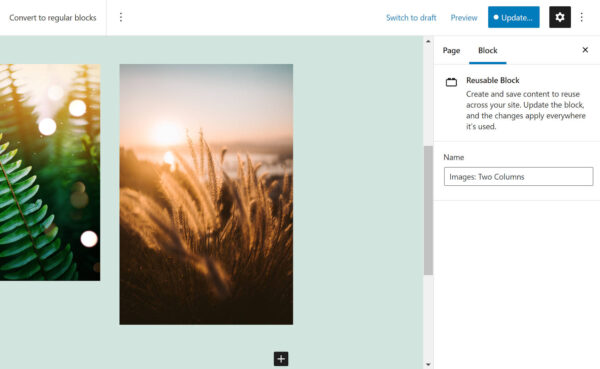
Блоки повторного использования можно теперь редактировать и в самом редакторе записей. К примеру, пользователи могут убирать изображения из блока путем перетаскивания. Инспектор в сайдбаре доступен теперь для всех внутренних блоков. Реюзабельные блоки отвечают по своему виду и функционированию остальным компонентам редактора. Вносимые изменения будут затрагивать абсолютно все экземпляры реюзабельных блоков на сайте.
Разница лишь в том, как эти изменения сохраняются.
Блоки повторного использования теперь являются частью мультиобъектной системы сохранения. При нажатии на кнопку обновления в редакторе пользователи смогут сохранить весь пост и/или отдельные реюзабельные блоки.
Произвольные шаблоны страниц для блочных тем
Темы на основе блоков теперь поддерживают шаблоны страниц. В техническом плане поддерживаются все типы записей (не только именно страницы). Однако команда решила оставить термин «Page» после обстоятельной дискуссии.
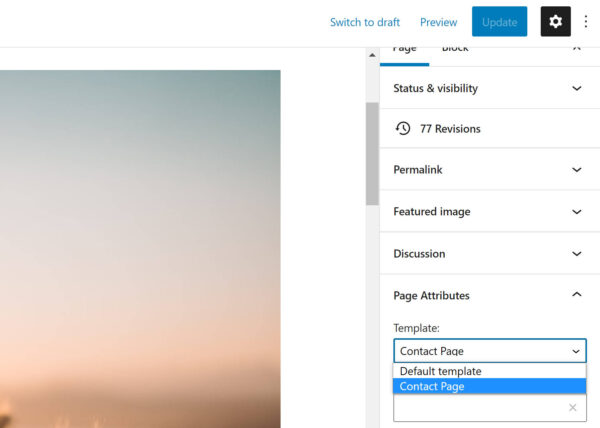
Я решил разобраться, как работает эта функция. Вы можете использовать следующий код в качестве примера, чтобы добавить шаблон «contact». Поместите его в файл experimental-theme.json. Также вам потребуется шаблон block-templates/contact.html в вашей теме:
"pageTemplates": {
"contact": {
"title": "Contact",
"postTypes": [
"page"
]
}
}
Функционал пока не делает ничего особенного. С его помощью вы просто добавляете произвольный шаблон в выпадающий список на странице редактирования записей/страниц. Это является эквивалентом текущей системы с шаблонами страниц, которая доступна для обычных тем.
В парадигме блочной тематики традиционные шаблоны страниц практически бессмысленны. Невозможно изменить визуальный вывод страниц в редакторе, основываясь на выбранном шаблоне. Пользователям все равно нужно будет просмотреть страницу во фронтэнде, чтобы увидеть результат применения шаблона. Система блоков же дает мгновенную визуальную обратную связь. Шаблоны страниц нужно переосмыслить в соответствии с новой эрой разработки.
«Что касается UI и интеграции с режимом шаблонов – мы можем здесь сделать гораздо больше, чем просто предлагать список с выбором вариантов», – отметил Риад. – «Мы можем выводить превью для шаблонов, предлагать модальное окно или что-то подобное, чтобы пользователи могли выбирать шаблоны… Нам потребуется подумать над дизайном и провести исследование. В текущем PR (pull request) мы просто задали технические требования, чтобы все это работало».
Практически все, ради чего раньше использовались шаблоны страниц, можно заменить сегодня паттернами блоков.
В долгосрочной перспективе я бы хотел видеть шаблоны страниц, похожие на заранее стилизованные блочные макеты. Именно так, как сегодня работают шаблоны блоков для произвольных типов записей. Однако сейчас все это сделано на уровне типа записей, а не на уровне отдельных постов.
Традиционные шаблоны страниц сильно устарели. В темах редко предлагается больше нескольких шаблонов. Часто один шаблон – без сайдбара. Другой – с сайдбаром слева или справа. Третий – с расширенной областью контента.
Ясно одно: нам нужно провести более детальное исследование, чтобы понять, как будут выглядеть шаблоны страниц в будущем. Нужны ли они в блочной системе? Существуют ли лучшие подходы по их обработке? Как они будут выглядеть в интерфейсе, который требует визуальной обратной связи?
Источник: wptavern.com