Вообще вся серия постов про Carbon Fields началась именно с этого, а точнее – когда я пытался на одном уже существующем сайте настроить мультиязычные опции для ACF. У меня просто подгорело. Например потому что там во-первых надо купить acf pro и polylang pro, а во-вторых, всё равно ничего не работает! 🤗
Кстати, не забывайте про мой видеокурс по созданию темы WordPress с нуля на основе готовой HTML-вёрстки!
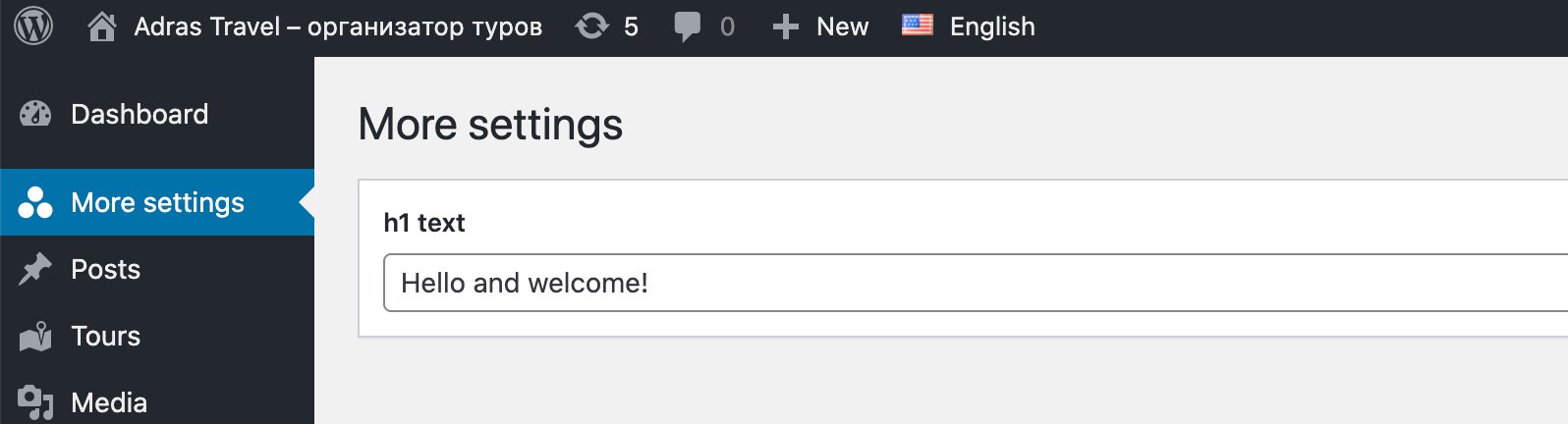
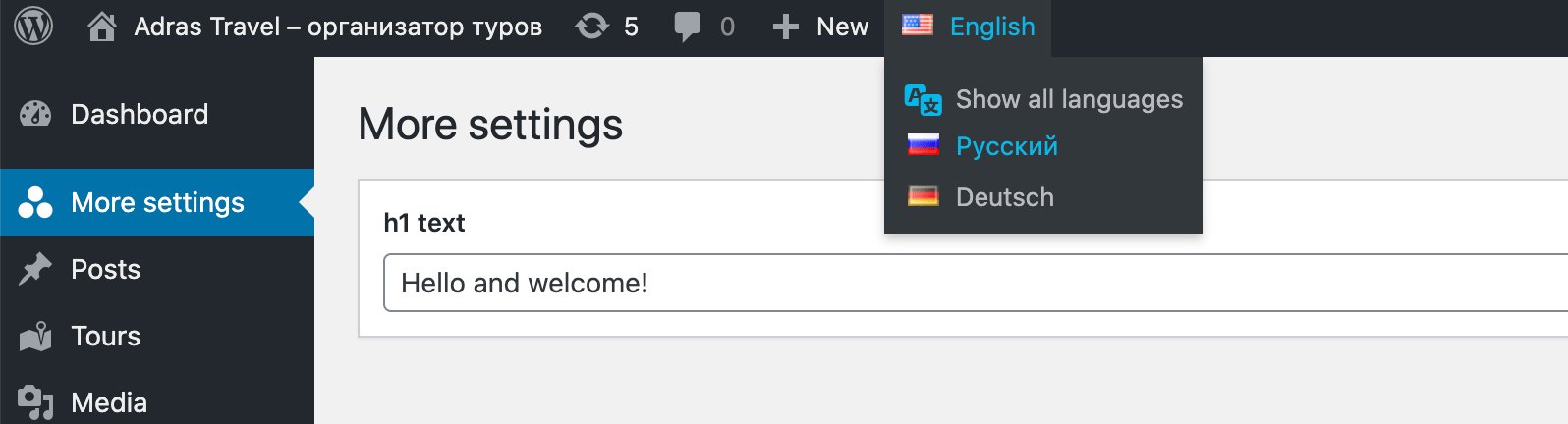
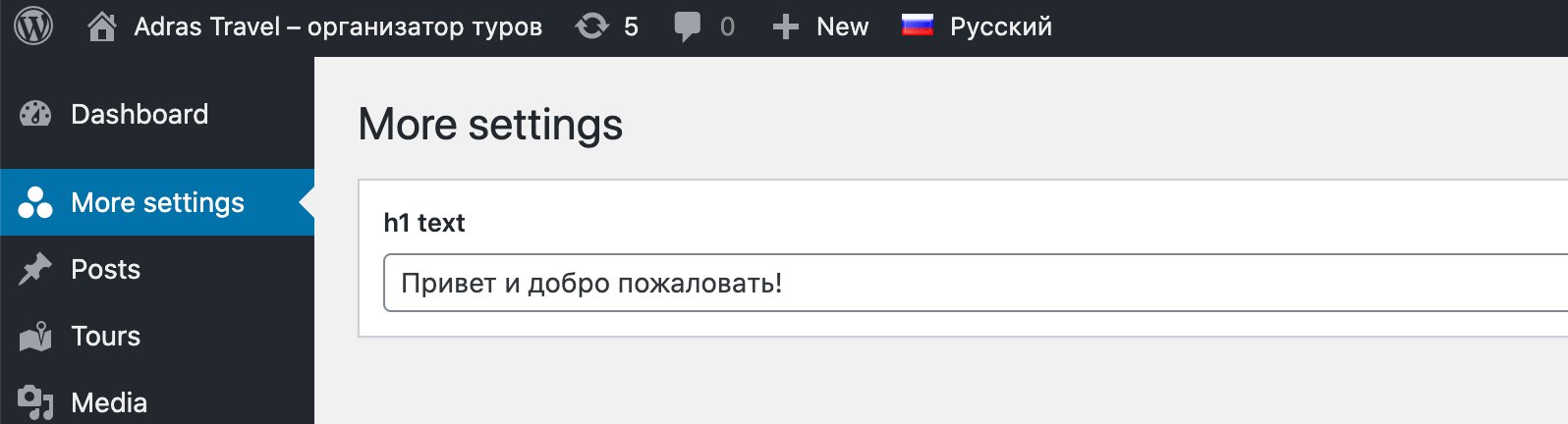
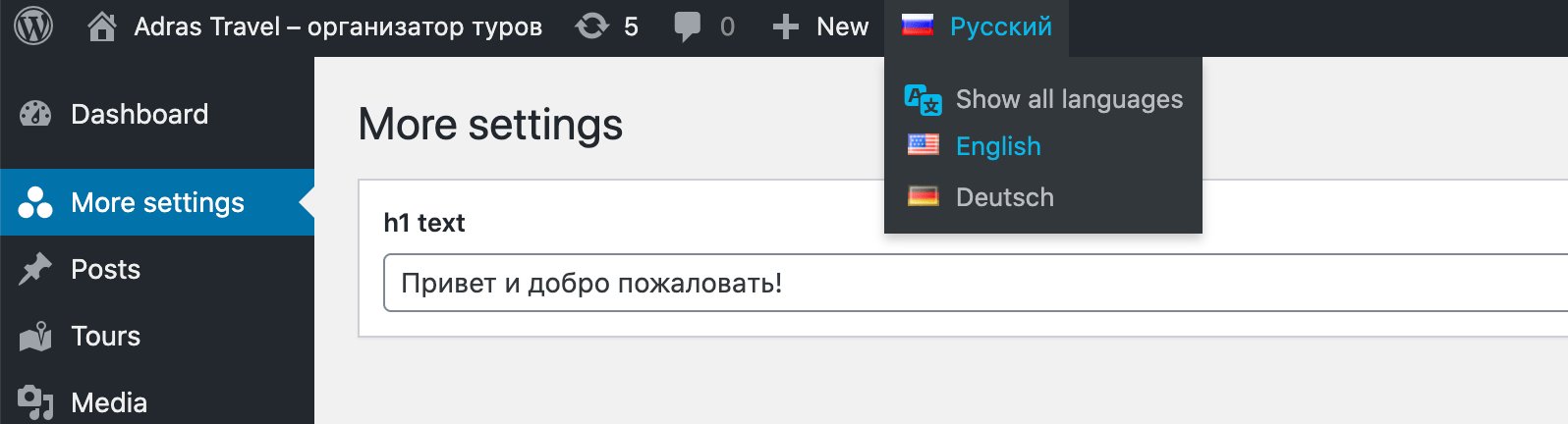
В этом уроке мы с вами создадим довольно лёгкую страницу настроек, которая будет выглядеть и работать примерно так:

Шаг 1. Суффикс/префикс мультиязычности
Ниже – функция для добавления префикса мультиязычности, которую вы можете вставить например в functions.php вашей темы, хотя это наверное будет скорее суффикс, потому что я предпочту дописывать его в конце имён полей, например true_slider_ru.
function carbon_lang_prefix() { $prefix = ''; if ( ! defined( 'ICL_LANGUAGE_CODE' ) ) { return $prefix; } $prefix = '_' . ICL_LANGUAGE_CODE; return $prefix; }
Шаг 2. Создаём страницы настроек
Чуть подробнее про создание страниц настроек при помощи Carbon Fields вы можете почитать в этом руководстве ну или в официальном документации.
Container::make( 'theme_options', 'more_settings', 'More settings' ) ->set_page_menu_position( 4 ) ->set_icon( 'dashicons-image-filter' ) ->add_fields( array( Field::make( 'text', 'homepage_h1'.carbon_lang_prefix(), 'h1 text' ), ));
Кстати, если хотите локализовать строки «More settings» и «h1 text», можете использовать функцию pll__(), про которую я подробно рассказывал тут.
А потом для получения этой настройки можем использовать:
echo carbon_get_theme_option( 'homepage_h1' . carbon_lang_prefix() );
Источник: misha.blog