На прошлой неделе в каталоге WordPress появился новый релиз плагина Gutenberg 10.2. Теперь пользователи могут добавлять блоки Spacer (отступы) между пунктами Navigation, группировать участки шаблонов по рубрикам, а также выбирать паттерны при вставке блока Query.
Опыт взаимодействия продолжает улучшаться по всем фронтам. Блок Media & Text теперь можно преобразовать в Columns. В результате трансформации мы получаем два столбца – один с медиафайлами, другой с текстом. Однако такое преобразование является односторонним. Улучшение будет полезно тем пользователям, которые выбрали блок Media & Text, начали набирать текст, перешли к мультимедиа-части, после чего поняли, что встроить YouTube, к примеру, в блок Media & Text не получится (он принимает только загруженные на сайт медиа). В итоге можно быстро переключиться к блоку Columns, чтобы решить проблему.
Фраза «Start writing or type / to choose a block» появляется теперь только для первого пустого абзаца, когда их несколько (раньше появлялась для всех). Это изменение является простым, но полезным – оно устраняет некоторые неприятные моменты в работе.
Команда разработчиков исправила порядка 30 багов в Gutenberg 10.2. Продолжается работа над улучшением экспериментальных функций, таких как редактор сайта, глобальные стили и блочные навигационные меню. Полное редактирование сайта пока еще не готово – неизвестно, войдет ли оно в WordPress 5.8 или перенесется в следующие версии WP.
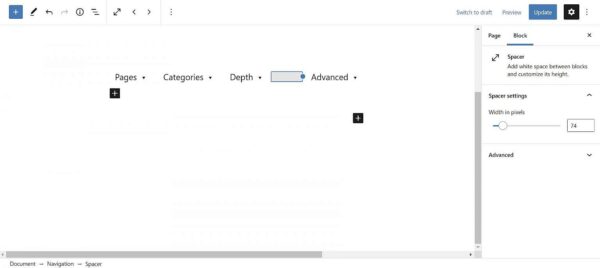
Одна из плохих, на мой взгляд, идей – это добавление отступов к пунктам горизонтальной навигации. Они могут задаваться в пикселях. Идея использования таких зарезервированных пространств мне не понравилась, поскольку можно было придумать и более изящное решение этой проблемы.
Мы и так имеем поля (margin) и отступы (padding). Зачем было внедрять еще и spacer – непонятно.
Блок Spacer в данный момент «оскверняет» разметку сайтов. Я всегда считал его временным решением для полного перехода к margin и padding, но разработчики, видимо, рассуждают иначе.
Рубрики для участков шаблонов
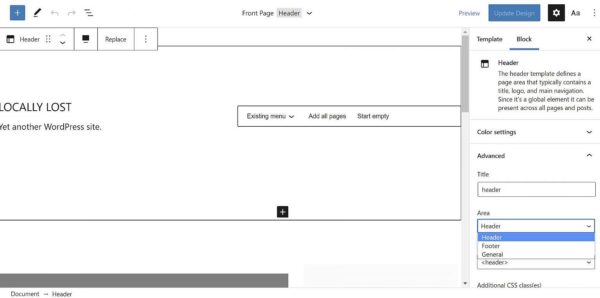
Пользователи могут теперь сохранять участки шаблонов под определенной рубрикой (в интерфейсе редактора такие рубрики называются областями). В прошлой версии Gutenberg разработчики представили новую систему категоризации для создателей тем, которая автоматически помещает участки шаблонов в свои категории – Header, Footer, Sidebar, General. Та же самая система теперь работает и с пользовательскими участками шаблонов.
Чтобы сохранить участок шаблона в редакторе сайта, пользователи должны перейти к вкладке Advanced у блока. Здесь будет новая опция Area. При этом стоит отметить, что категория Sidebar пока что отсутствует в текущем релизе.
Паттерны блока Query
Блок Query является фундаментом для функционала полного редактирования сайтов. В конечном счете он станет одним из основных компонентов, с которыми взаимодействуют разработчики и пользователи при создании сайтов.
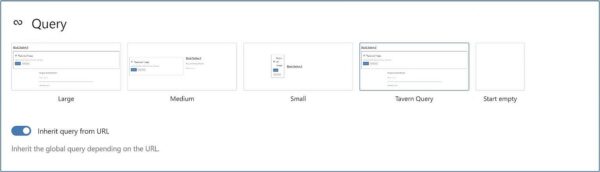
Теперь вставка блока Query происходит по-новому. Ранее пользователи могли видеть несколько вариаций блоков. В свежем релизе появился выбор из нескольких паттернов, специфичных для данного блока.
По умолчанию доступны паттерны Large, Medium и Small. Пользователи также могут взять пустой блок.
Разработчики получат в свое распоряжение так называемые scoped-паттерны. Это новый уровень Block Patterns API, который в долгосрочной перспективе позволит добиваться большей гибкости в разработке решений. Этот функционал пока работает только с блоком Query. В будущем создатели тем и плагинов смогут проектировать предустановленные макеты для блоков.
Представьте, что у вас есть несколько разных стилей для циклов записей. С помощью пары строк кода вы можете зарегистрировать каждый из них в качестве Query-паттернов.
В API теперь появился аргумент scope, имеющий вид:
'scope' => [
'inserter' => false, // Whether to show in the main block inserter.
'block' => [ 'core/query' ] // The container block for the pattern.
]
Пока что он находится в экспериментальном виде, потому код может в дальнейшем меняться.
Я создал быстрый паттерн Query с помощью следующего кода:
add_action( 'init', function() {
register_block_pattern(
'tavern-query',
[
'title' => 'Tavern Query',
'scope' => [
'inserter' => false,
'block' => [ 'core/query' ],
],
'content' =>
'<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-featured-image {"isLink":true,"align":"wide"} /-->
<!-- wp:post-excerpt /-->
<!-- wp:separator -->
<hr class="wp-block-separator"/>
<!-- /wp:separator -->
<!-- wp:post-date /-->'
]
);
} );
Будем следить за разработкой плагина Gutenberg.
Источник: wptavern.com